Throttling
조건이 지속적으로 만족될 때에는 효과(점수 증가, api 요청 등)가 주기적으로 발생하다가, 멈출 시(조건 불만족) 효과가 멈추는 것을 쓰로틀링(throttling) 이라고 합니다.
👉 즉, 조건이 만족될때에만 효과가 일어나고 조건이 충족되지 않을 시 효과도 일어나지 않는 것이 쓰로틀링이다.
제시된 문제

📣 문제에서는 0.5초라는 시간을 제시했지만, 극적인 효과 변화를 확인하고자 5초(5000ms)로 답안을 작성하였다.
포인트는 0.5초마다라는 점이다. 입력되는 족족 기억해서 급하게 +1을 하는 것이 아니라, 계단 밟아 올라가듯이 일정한 속도로 +1이 되는 것이다.
오답 코드
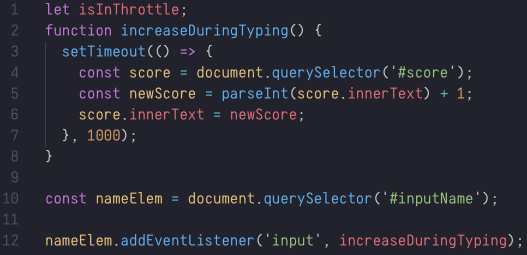
일정한 속도, 이 점을 강조하는 이유는 내 첫 코드가 아래와 같았기 때문이다.

현 상태를 분별해낼 수 있는 플래그(flag)를 굳이 꽂지 않았고, 그저 setTimeout()으로만 문제를 해결하려 한 것이다.
이 코드를 실행하면 아래와 같이 구현된다.
(시간을 5000ms으로 설정해서 초반 5초를 기다려야함)

일정한 속도로 증가하기는 커녕 입력되는 속도를 따라가기 급하다. 분명 내가 바라던 결과는 아니다.
정답 코드
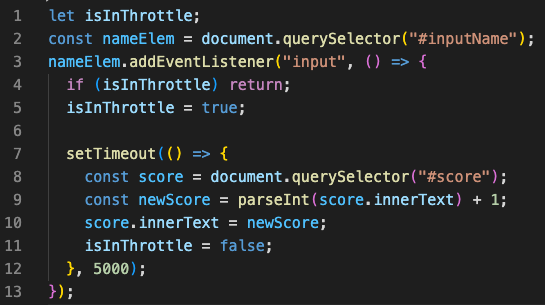
그렇다면 정답 코드를 살펴보자.

가장 큰 차이점은 isInThrottle이라는 플래그의 존재다.
이 플래그를 중심으로 흐름을 이해하는데에 애를 먹었다. (죄송스럽게도 같은 스터디원 분을 두번이나 붙잡았다ㅠ)
⭐️흐름 이해하기⭐️
-
키보드 입력(input)이 진행됨과 동시에
addEventListener의 콜백함수가 실행된다. -
첫번째 줄에서
isInThrottle은 선언되었지만 값은 할당되지 않아undefined인 상태로 남는다. -
undefined는 불린값으로 따지면 🌿false🌿. 이에 콜백함수 내의 조건문if(isInThrottle)를 지나치고 5번째 줄로 가게된다. -
이제
setTimeout이 발동될 차례. 하지만setTimeout이 발동되기까지 5초의 시간이 필요하다. -
5초가 지나기 전까지의
isInThrottle값은true로 유지된다. 그렇기에 아무리 다른 키보드 입력이 들어오더라도 4번째 줄의 조건문if(isInThrottle) return으로 값이 증가되지 않는 것이다. -
5초가 지나면
setTimeout이 발동되며 8번~11번째 줄의 코드가 실행된다. -
특히 11번째 줄의
isInThrottle = false를 통해서 다시 🌿false🌿 표시된 위의 설명에서부터 반복된다.
놓치고 있던 점
1️⃣ isInThrottle은 undefined으로 불린값으론 false라는 점
- 알고 있던 개념임에도 간과하여 당최 왜 5번째 줄로 넘어가게 되는지 이해하지 못했다.
2️⃣ 5초가 지나기 전까지의 isInThrottle 값은 true로 유지된다는 점
- 이 부분 때문에 준의님께 두번이나 실례를 무릅쓰고 질문을 드렸다.
isInThrottle의 값이true로 유지되는 한, 아무리 키보드를 입력해도 if조건문을 통해서 return 당하는 것이다.
마무리
7월 19일자 JS문제로 출제된 쓰로틀링에 대해 알아보았다.
👼준의님👼 덕분에 쓰로틀링이라는 개념은 물론, 플래그의 활용까지 확실히 배워간다.
확실히 플래그 개념이 많이 헷갈릴만도 하지만 다른 JS 알고리즘 문제들을 더 풀어가며 익숙해지자!

