자바스크립트 동작원리
튜터님께서 추천해주신 유튜버 코딩애플 영상 내용을 정리해봤다.
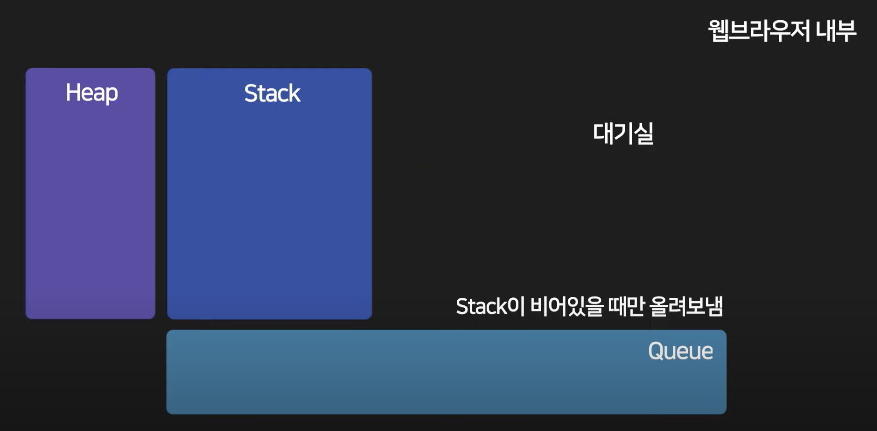
Heap, Stack, Queue

- Stack: 코드를 한 줄 씩 실행(ex.
console.log(2))해주는 곳으로 '하나' 존재한다. 그래서 자바스크립트는 보통 single threaded라고 말한다.
👉 변수를 참조할 시에는 (ex.console.log(i)) Heap이라는 공간에서 저장된 변수들을 찾아다가 사용한다.
👉 기다림이 필요한 코드들:Ajax 요청 코드,EventListener,setTimeout등은 잠깐 대기실에 보내 놓는다. 대기 끝난 코드들을 Queue에서 차례대로 줄을 세우고 Stack으로 하나씩 올려보낸다. 이때 Queue는 Stack이 비어있을 때만 올려보낸다.
console.log(1+1)
setTimeout(function(){console.log(2+2), 1000})
console.log(3+3)
// 2
// 6
// 1초(1000) 쉬고
// 4console.log(1+1)
setTimeout(function(){console.log(2+2), 0})
console.log(3+3)
// 2
// 6
// 여전히 4가 마지막. 무조건 setTimeOut은 대기실->Queue거쳐서-> Stack에 올라가기 때문교훈
- stack을 바쁘게 하지 말자 (ex. 10초 걸리는 어려운 연산)
- queue를 바쁘게 하지 말자(ex. 이벤트 리스너: 버튼 하나에 모달창 1000개 띄우기)
- 위의 원리를 이해하면 동기, 비동기가 이해된다
자바스크립트는 원래 동기적으로 처리한다: 한번에 한줄 순서대로(스택은 하나니까)
근데 가끔 비동기적 처리도 가능(setTimeout, 이벤트 리스너, Ajax 함수 쓰면 된다)
