

이번 포스팅에서는 내가 어떻게 바텀 시트 UI를 추가했는지 간략하게 설명하려고 한다.
내가 바텀 시트를 구현한 방법
⬇️아래 라이브러리 이용
https://github.com/gorhom/react-native-bottom-sheet
설치
yarn add @gorhom/bottom-sheet@^4yarn add react-native-reanimated react-native-gesture-handler에러1
Error: [Reanimated] `valueUnpacker` is not a worklet, js engine: hermes
에러1 해결 방법
- bable.config.js에 다음 플러그인 추가
// babel.config.js
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: ['react-native-reanimated/plugin'], // 플러그인 추가
};- 터미널에서
yarn start --reset-cache실행.
참고: [리액트 네이티브] Error: [Reanimated] valueUnpacker is not a worklet, js engine: hermes
에러2
Error: PanGestureHandler must be used as a descendant of GestureHandlerRootView.
Otherwise the gestures will not be recognized. See https://docs.swmansion.com/react-nat
ive-gesture-handler/docs/installation for more details.
에러2 해결 방법
에러 설명과 react-native-gesture-handler 공식 문서를 보고 <GestureHandlerRootView>가 상단에 있어야 한다는 걸 알게 되었다.
- 공식 문서에서 나온 예시 코드
import { GestureHandlerRootView } from 'react-native-gesture-handler';
export default function App() {
return (
<GestureHandlerRootView style={{ flex: 1 }}>
{/* content */}
</GestureHandlerRootView>
);
}이에 따라 나는 다음과 같이 코드를 작성했다.

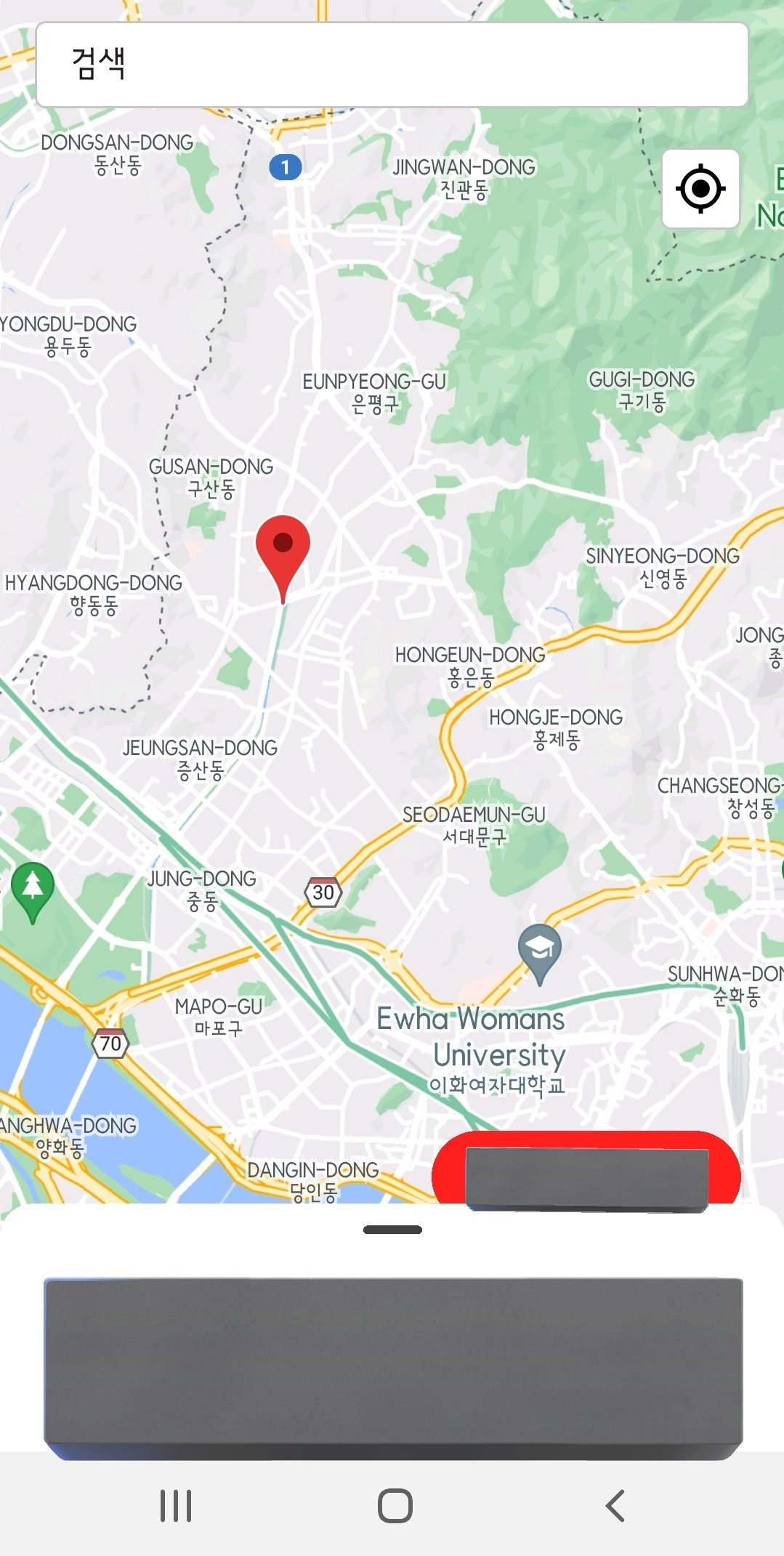
바텀시트 위치 및 코드
MyCustomTabBar.tsx에 MyBottomSheet 컴포넌트를 넣어줘서, 하단 네비게이션 위에 바텀 시트가 올 수 있도록 배치했다.

- 내가 쓴 MyBottomSheet.tsx 코드
import React, { useCallback, useMemo, useRef } from 'react';
import { View, Text, StyleSheet } from 'react-native';
import BottomSheet from '@gorhom/bottom-sheet';
export default function MyBottomSheet(){
// ref
const bottomSheetRef = useRef<BottomSheet>(null);
// variables
const snapPoints = useMemo(() => ['17%', '50%'], []);
// callbacks
const handleSheetChanges = useCallback((index: number) => {
console.log('handleSheetChanges', index);
}, []);
// renders
return (
<BottomSheet
ref={bottomSheetRef}
index={1}
snapPoints={snapPoints}
onChange={handleSheetChanges}
>
</BottomSheet>
);
};- MyCustomTabBar.tsx의 일부 코드