바닐라 JS로 크롬 앱 만들기
1.#1.6 Online IDE (03:30)

출처컴퓨터에 VS Code를 설치할 수 없는 상황일 때.https://replit.com/
2.#2.0 Your First JS Project (11:11)

크로미움 기반의 브라우저 크롬. 브레이브. (app.js를 브라우저에서 열었을 때) (style.css를 브라우저에서 열었을 때) 

출처Integer, float, string 등
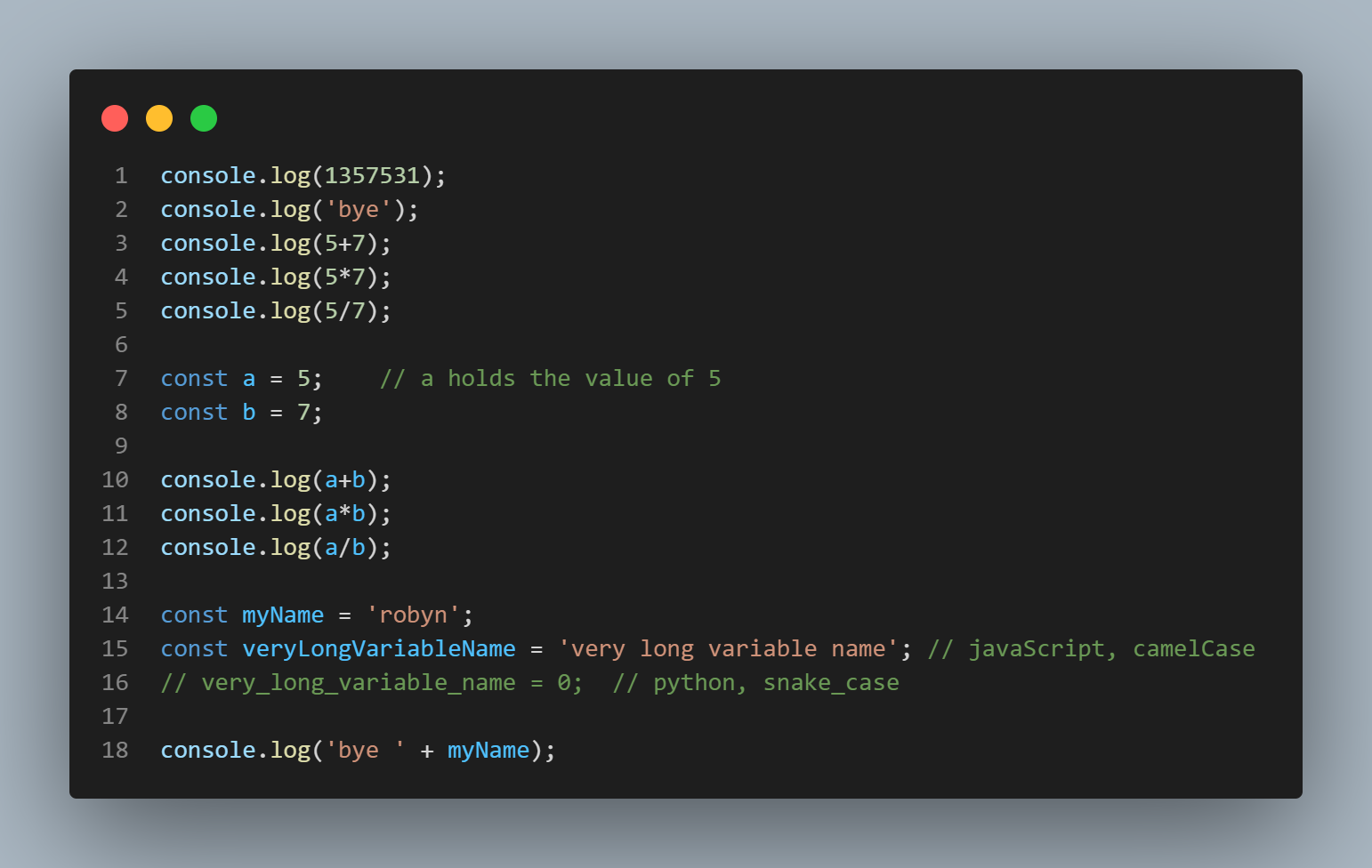
4.#2.2 Variables (10:39)

출처
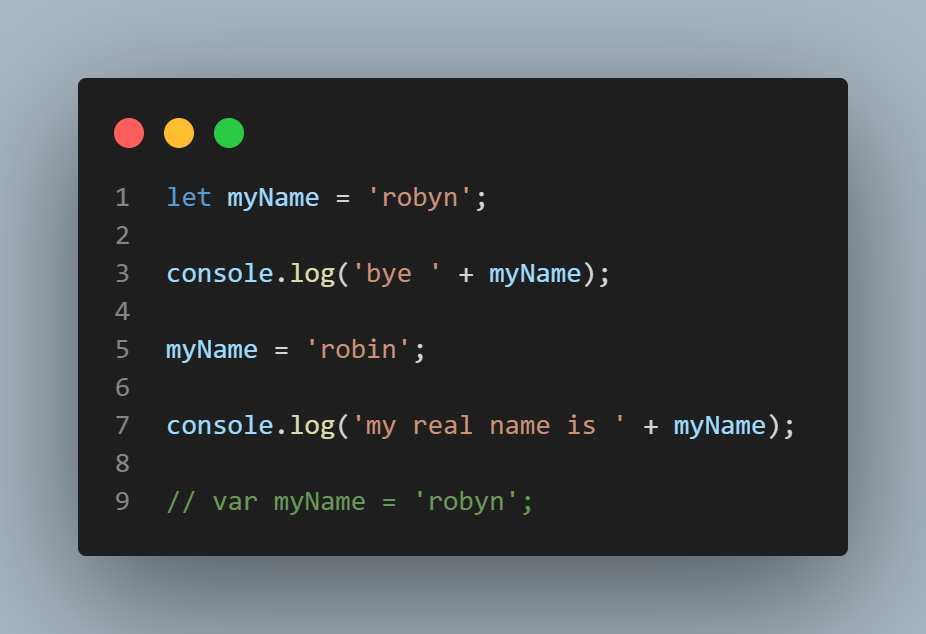
5.#2.3 const and let (09:45)

출처
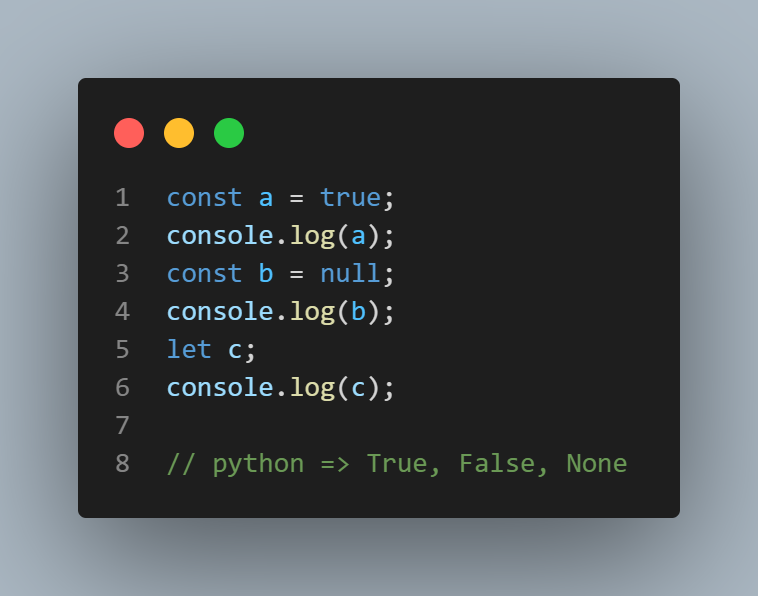
6.#2.4 Booleans (07:22)

출처업로드중..
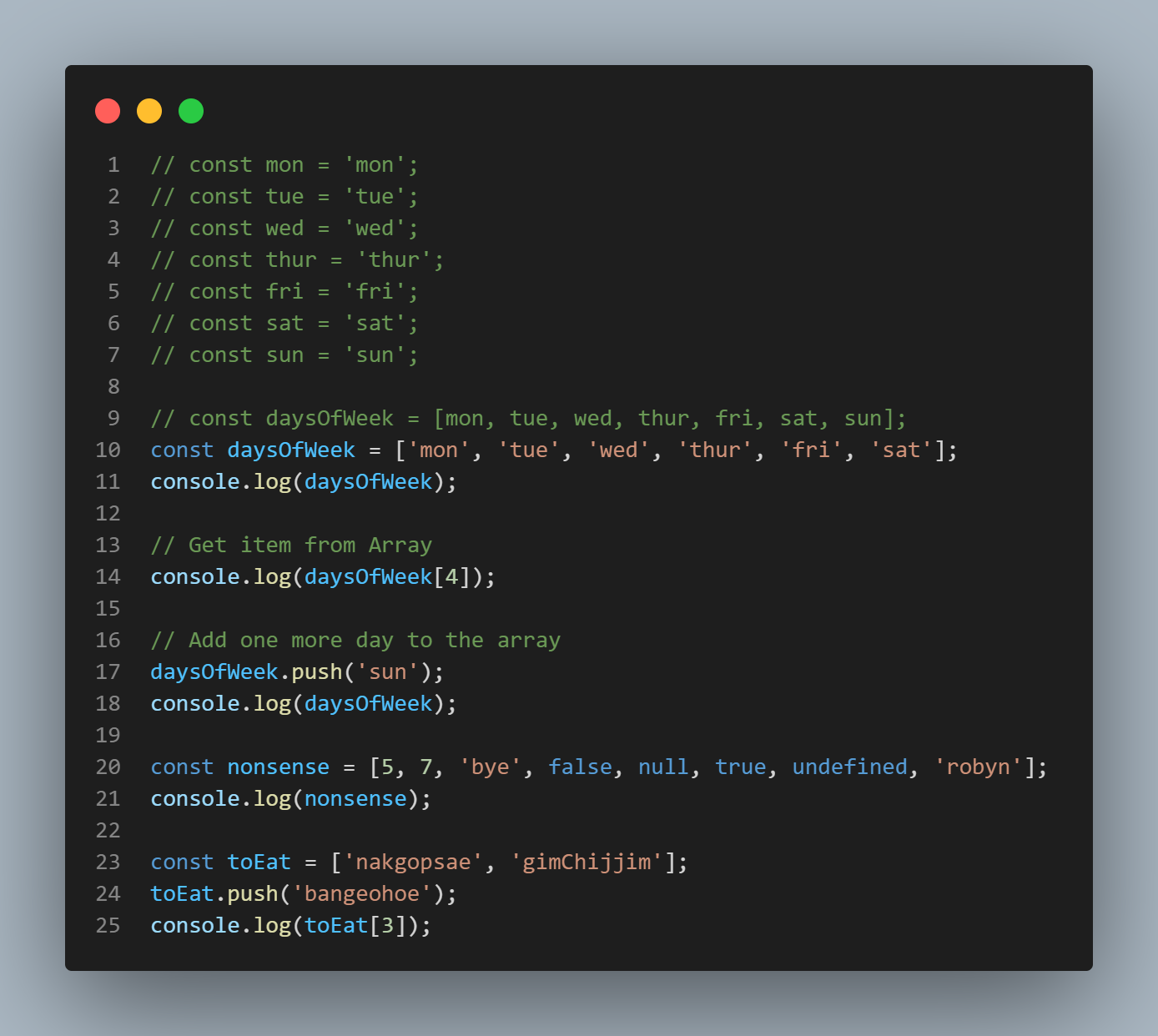
7.#2.5 Arrays (13:53)

출처vs code에서 같은 영역 모두 바꾸기 => ctrl + shift + L업로드중..
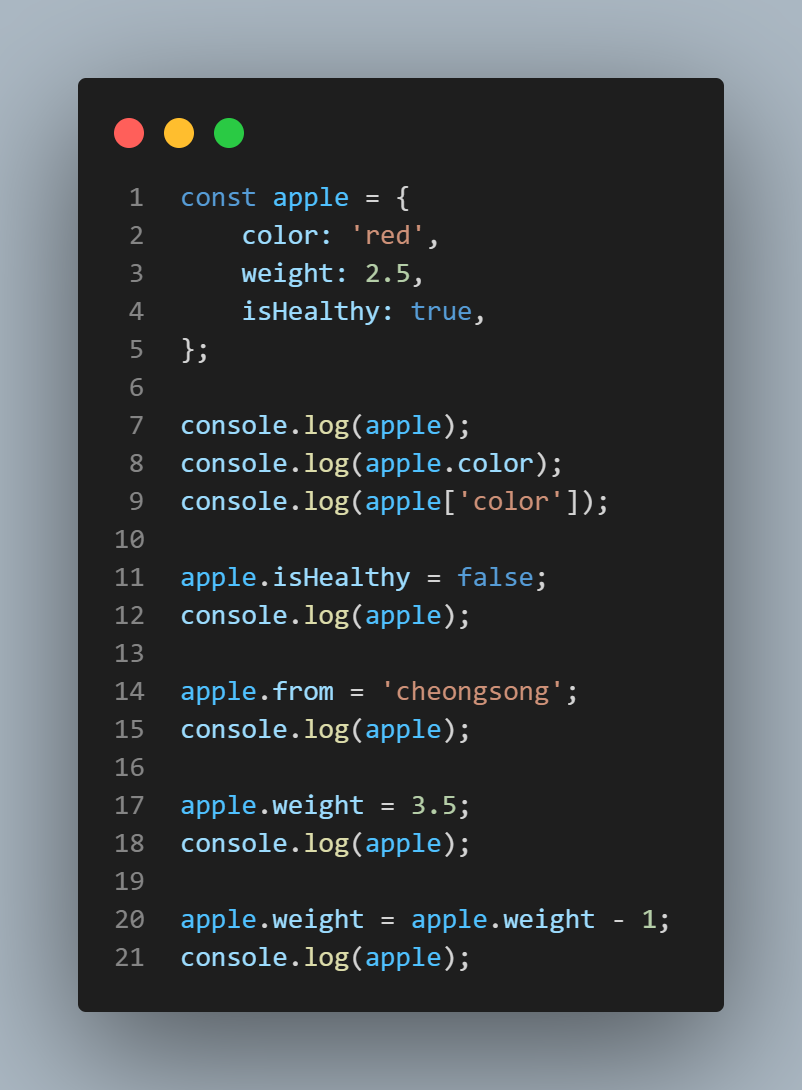
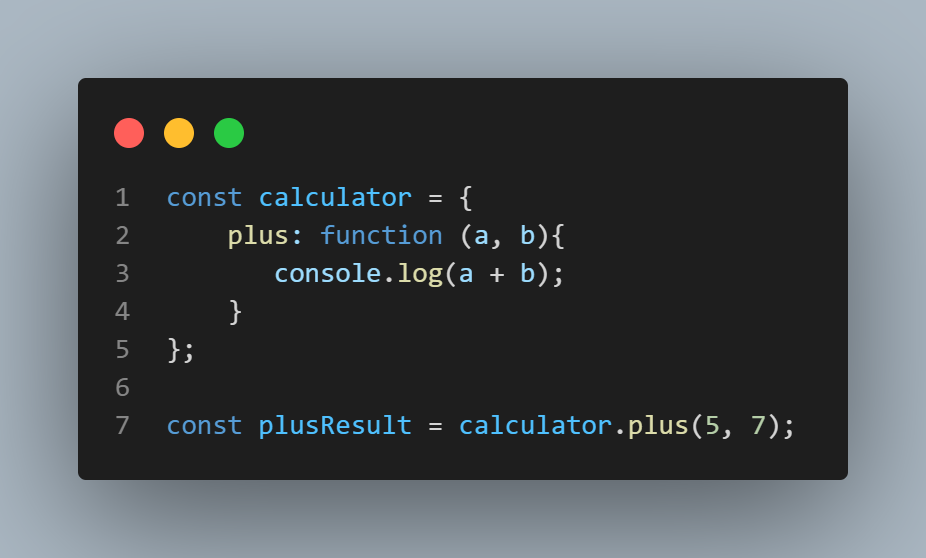
8.#2.6 Objects (13:05)

출처
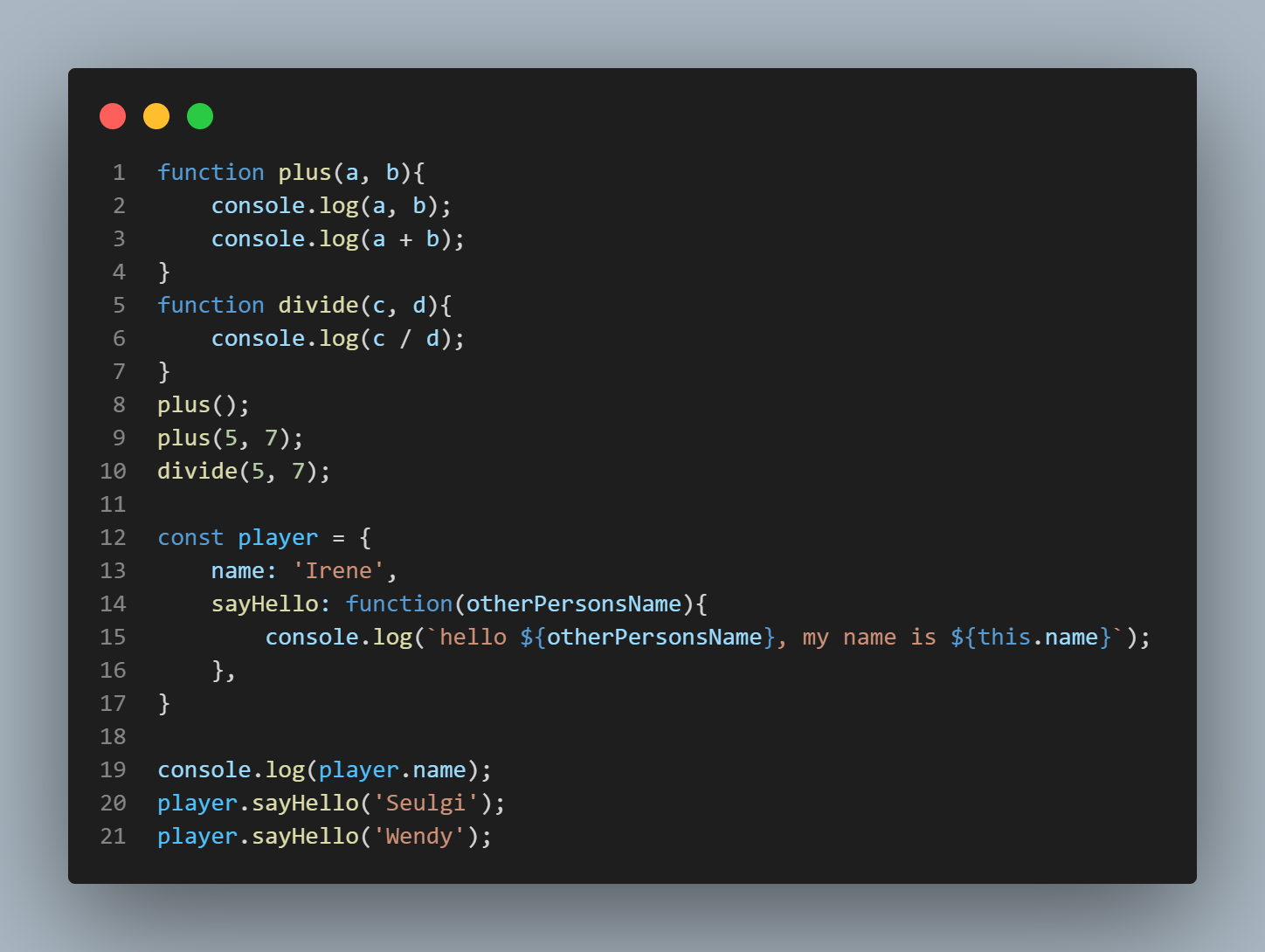
9.#2.7 Functions part One (08:44)

출처업로드중..
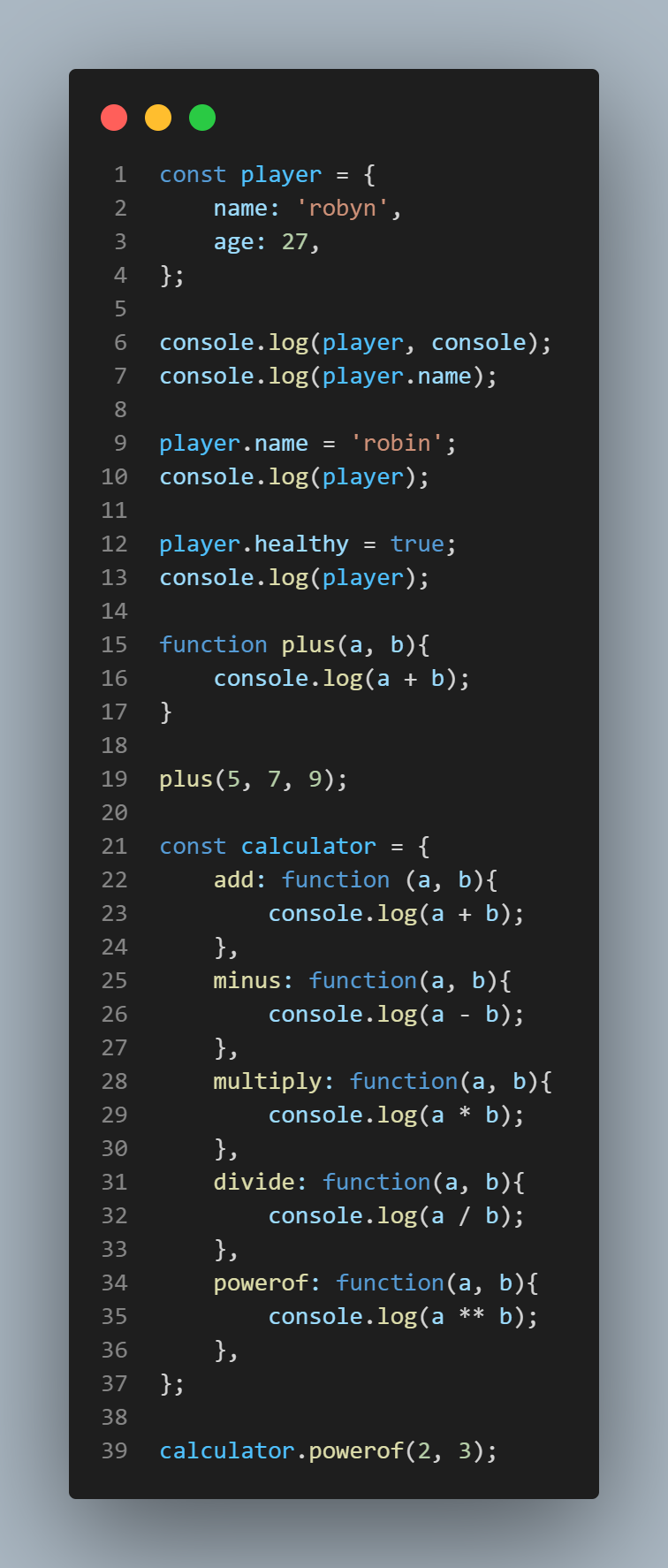
10.#2.8 Functions part Two (12:45)

출처업로드중..
11.#2.9 Recap (10:04)

출처복습
12.#2.10 Recap II (12:52)

출처
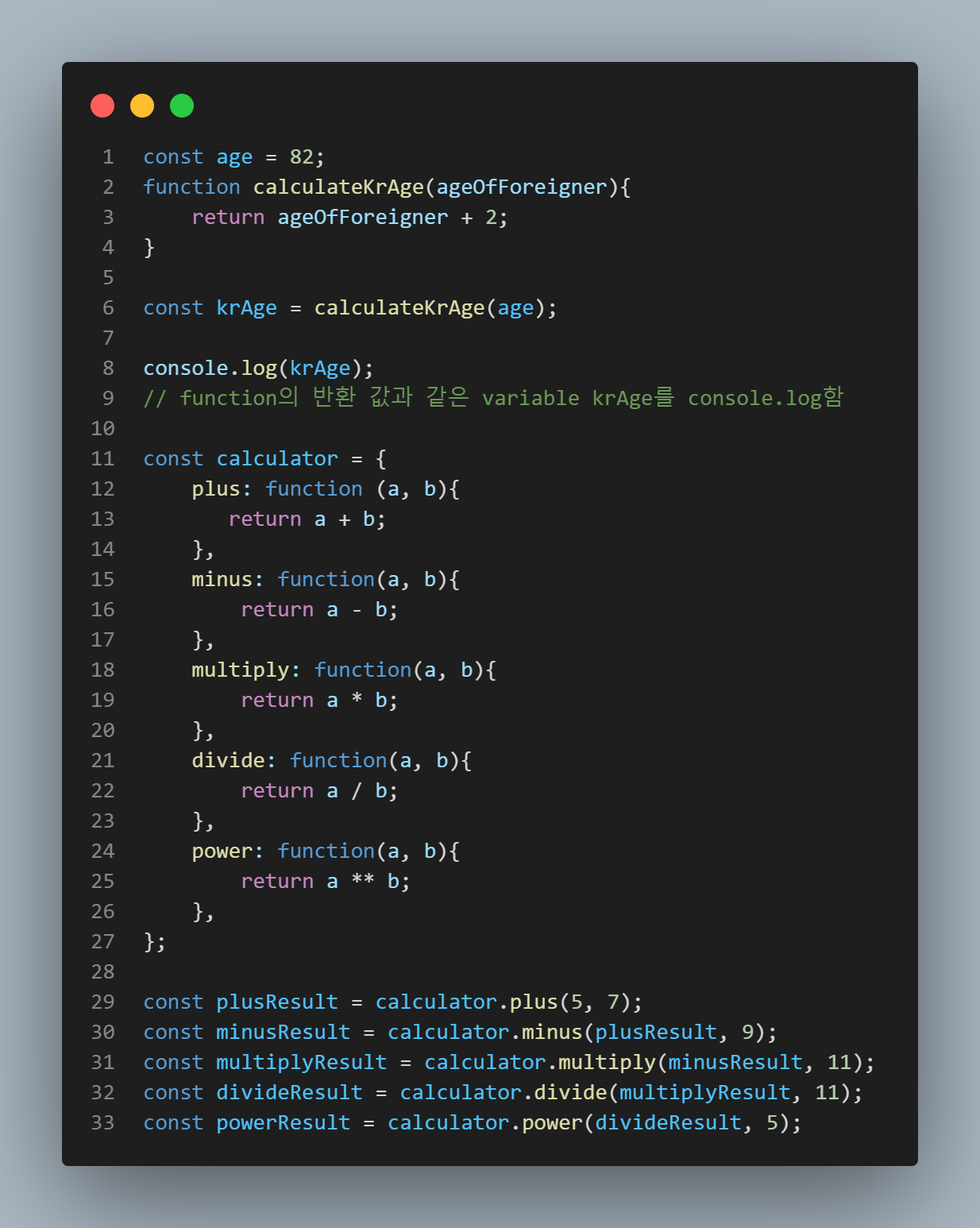
13.#2.11 Returns (15:43)

출처
14.#2.12 Recap (06:37)

출처
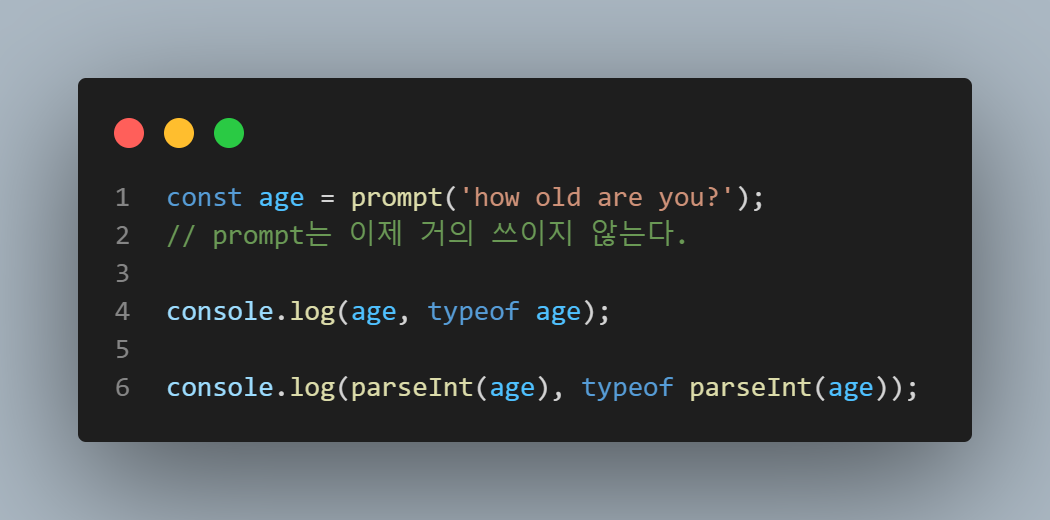
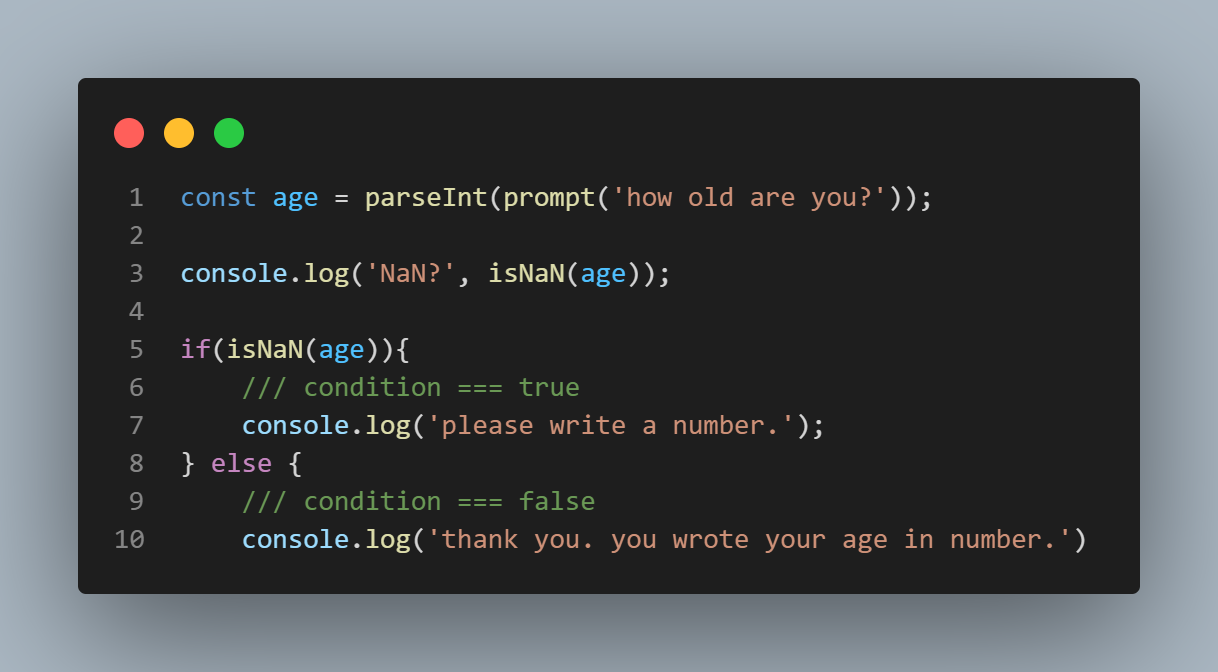
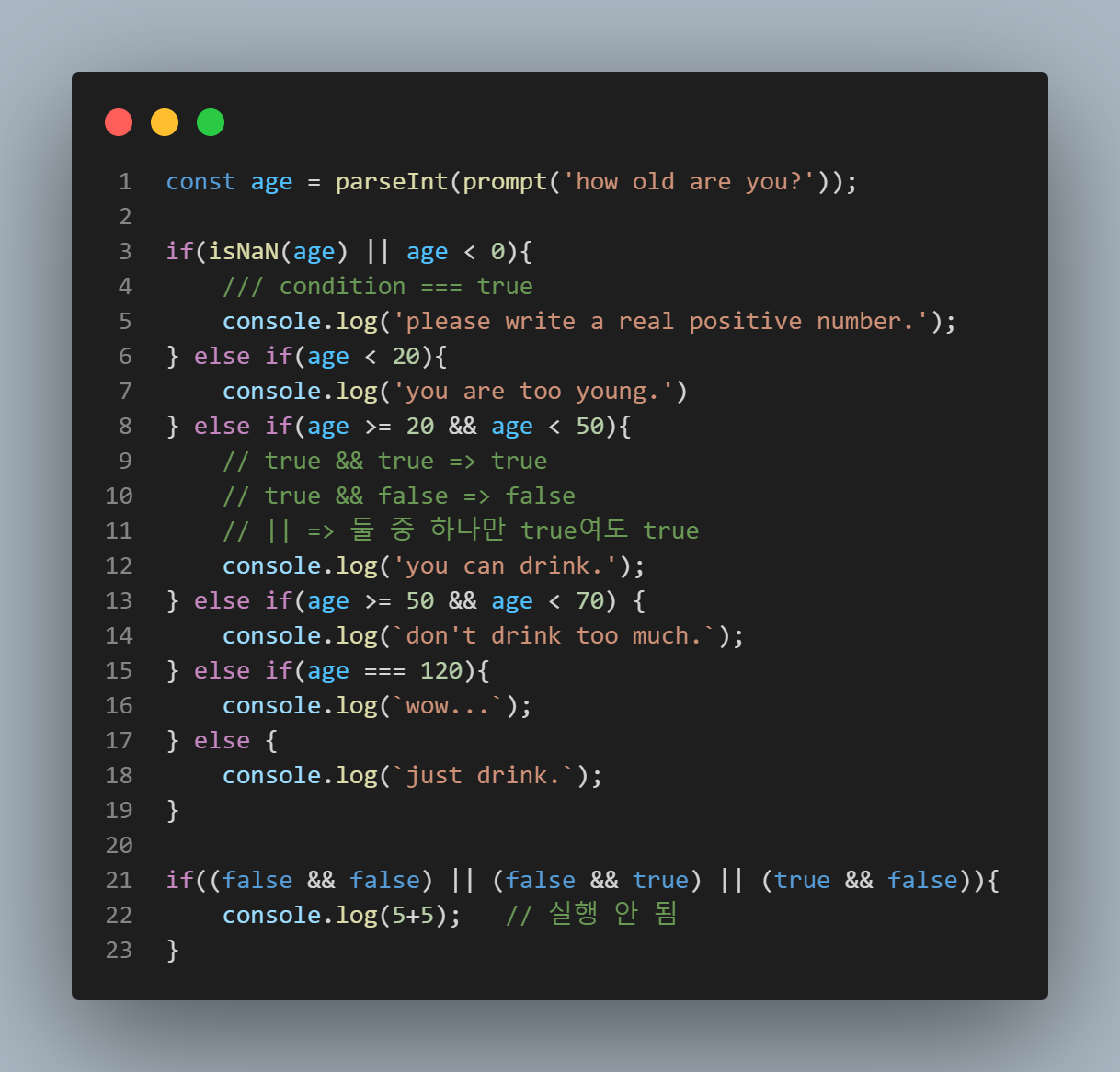
15.#2.13 Conditionals (11:35)

출처
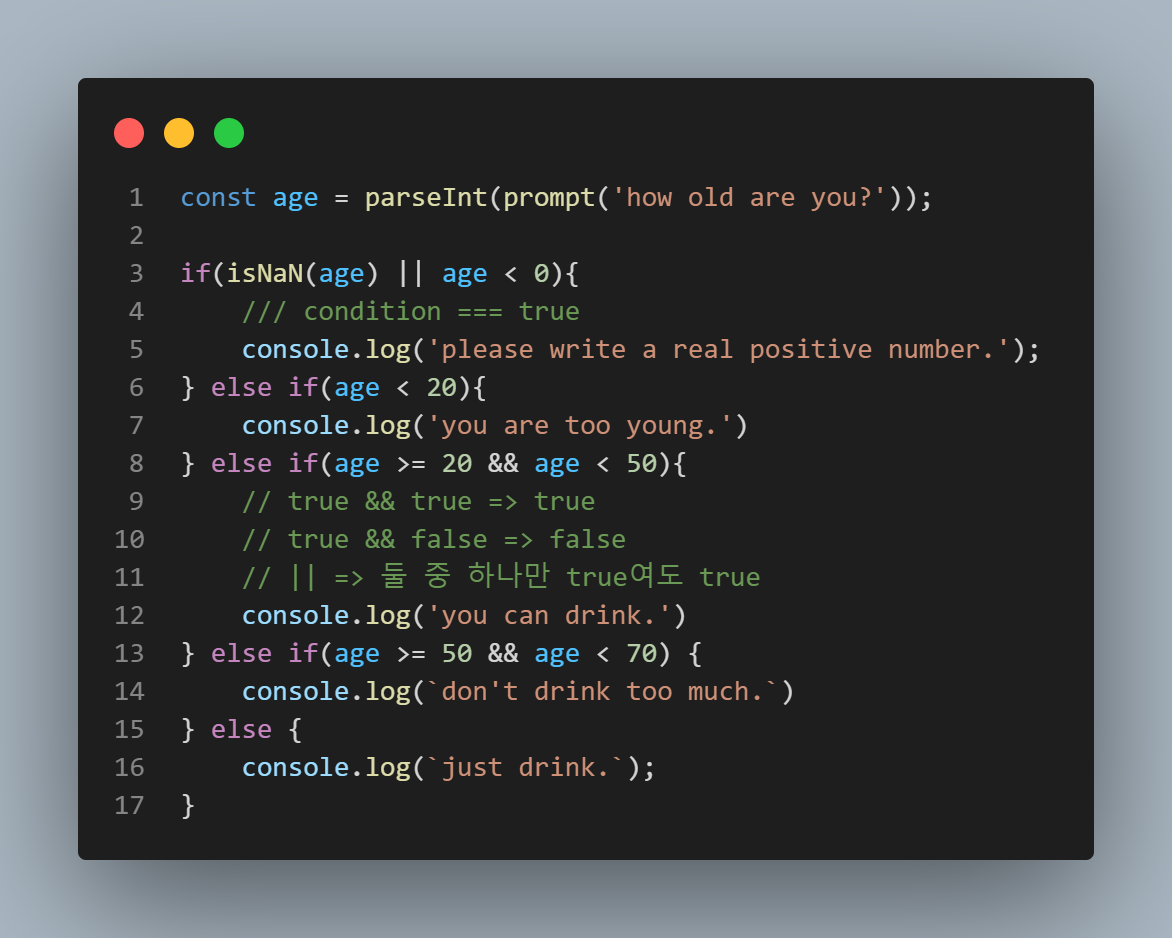
16.#2.14 Conditionals part Two (09:02)

출처
17.#2.15 Conditionals part Three (13:49)

출처업로드중..
18.#2.16 Recap (07:34)

출처
19.#3.0 The Document Object (08:14)

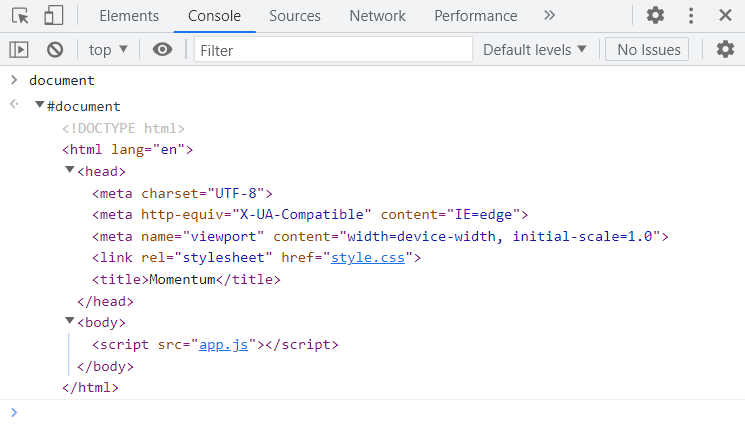
출처브라우저가 HTML 정보가 아주 많이 들어있는 document라는 object를 전달해주는 것app.jsindex.htmlJavaScript가 HTML에 이미 연결되어 있다.JavaScript는 HTML에 접근하고 HTML을 읽을 수 있다.
20.#3.1 HTML in Javascript (10:31)

출처index.html에서app.js에서autofocus가 false이다.autofocus가 true로 변경되었다.className이 이렇게 되어있다.className이 변경되었다.index.html에서app.js에서
21.#3.2 Searching For Elements (12:23)

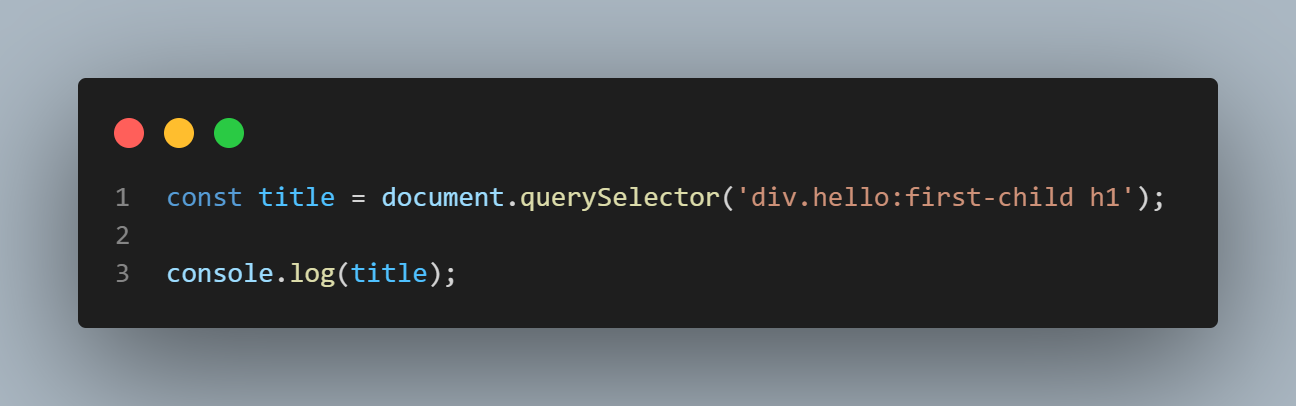
출처
22.#3.3 Events (12:38)

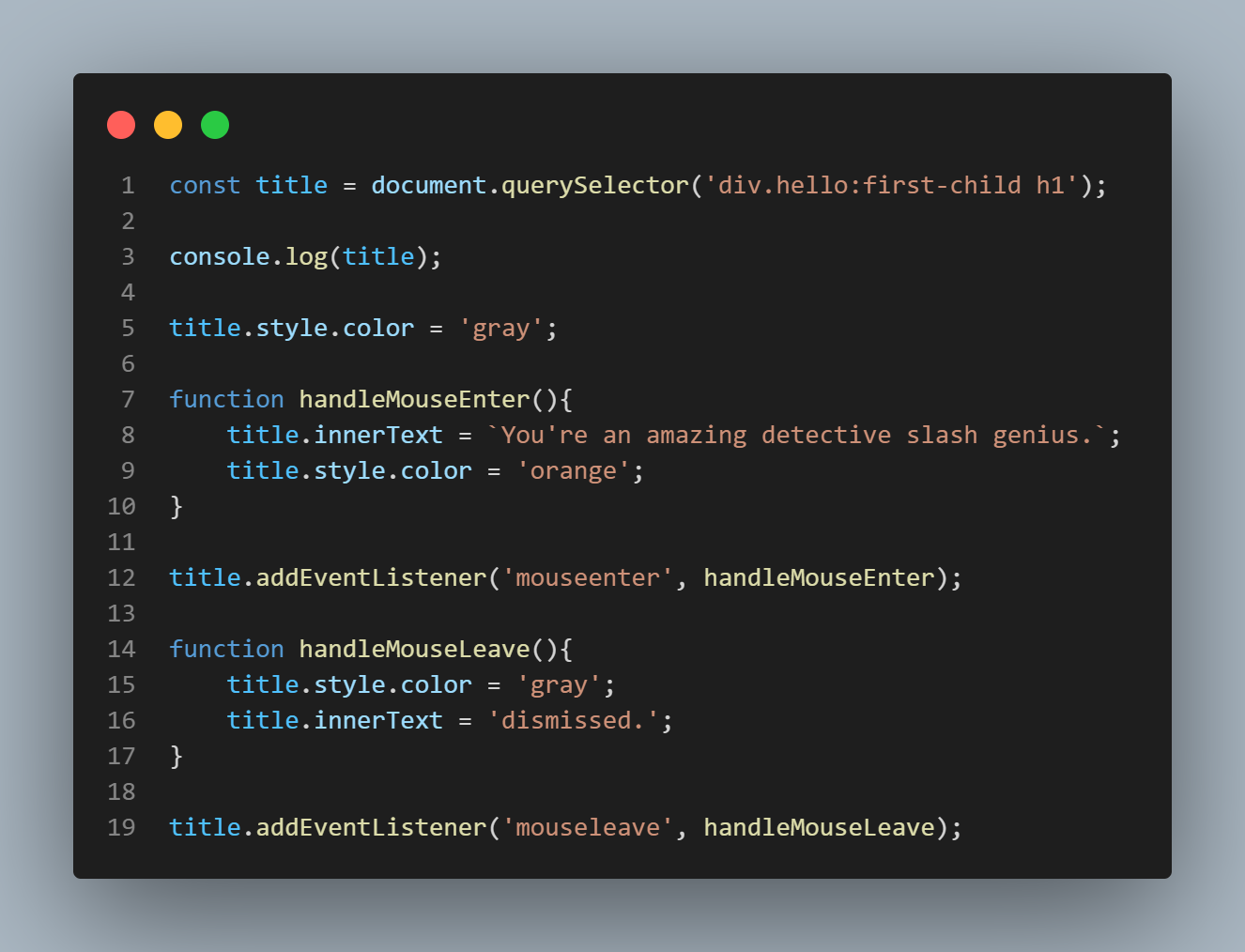
출처클릭했을 때
23.#3.4 Events part Two (08:31)

출처
24.#3.5 More Events (09:48)

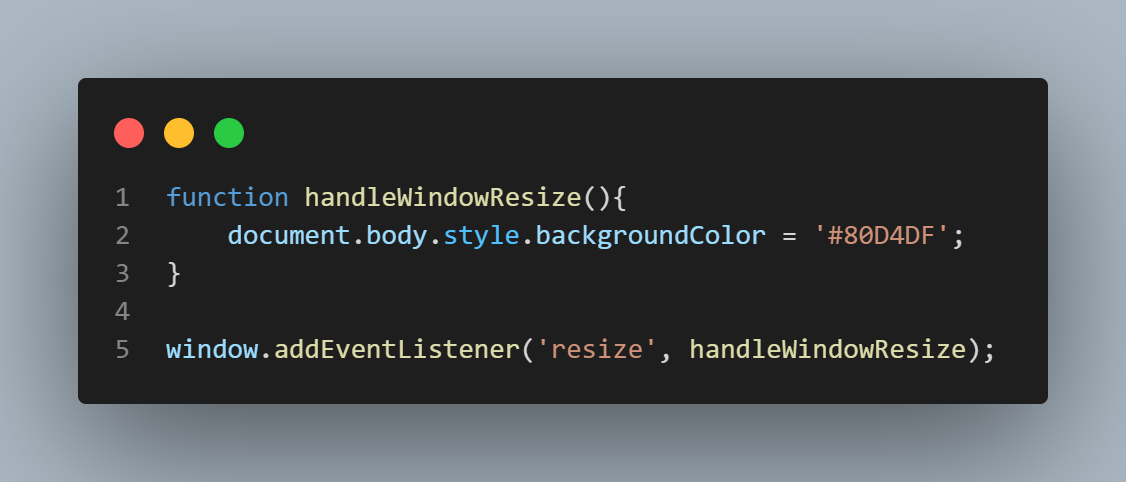
출처resize했을 때copy했을 때wi-fi가 꺼졌을 때wi-fi가 켜졌을 때
25.#3.6 CSS in Javascript (06:51)

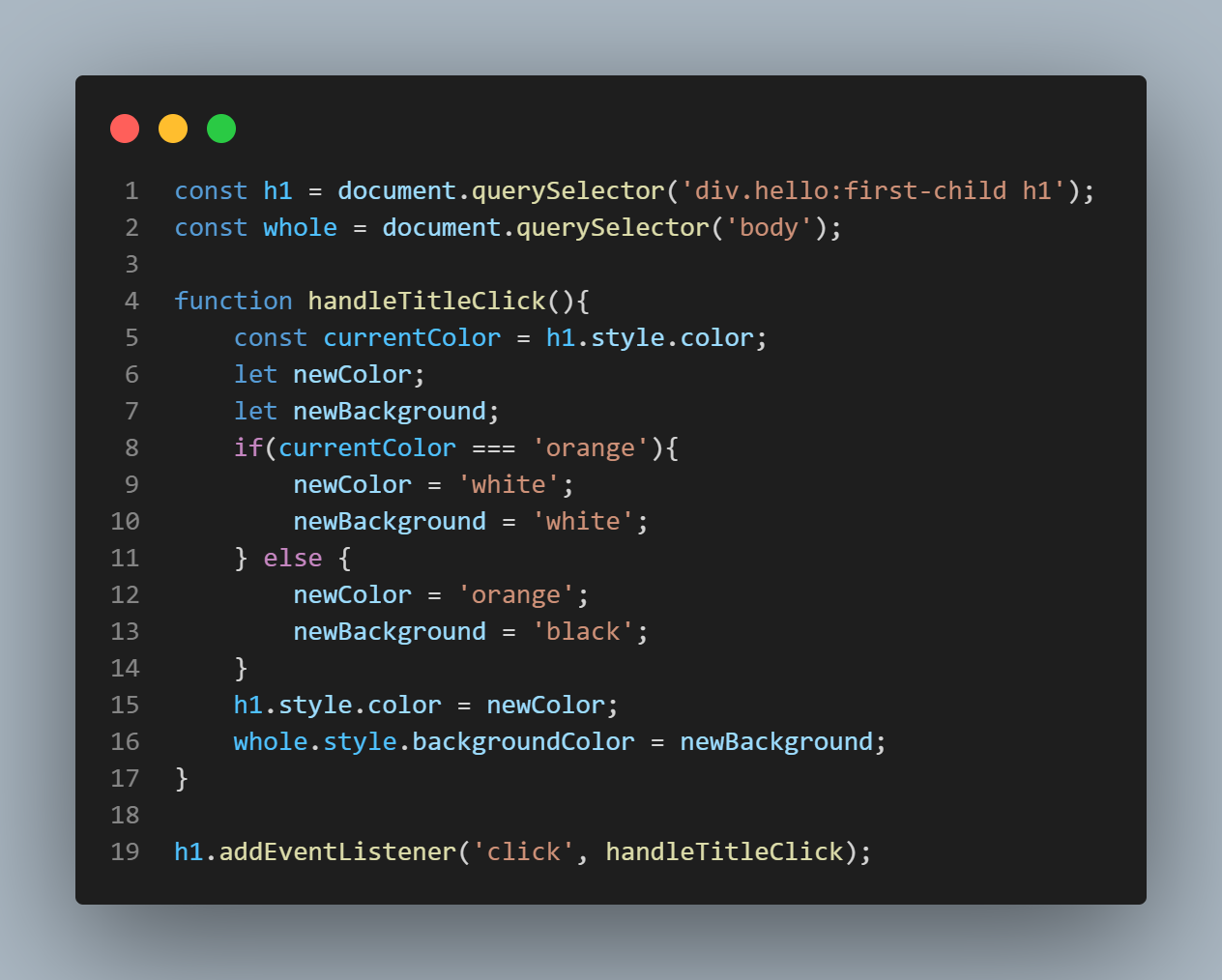
출처
26.#3.7 CSS in Javascript part Two (09:34)

출처style.cssapp.jsindex.html클릭하면 천천히 사라졌다가 또 클릭하면 천천히 다시 나타남
27.#3.8 CSS in Javascript part Three (07:57)

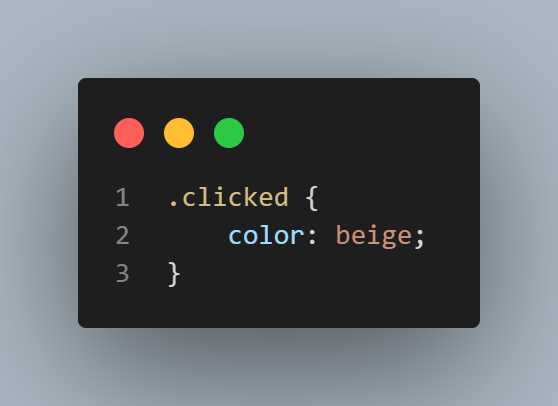
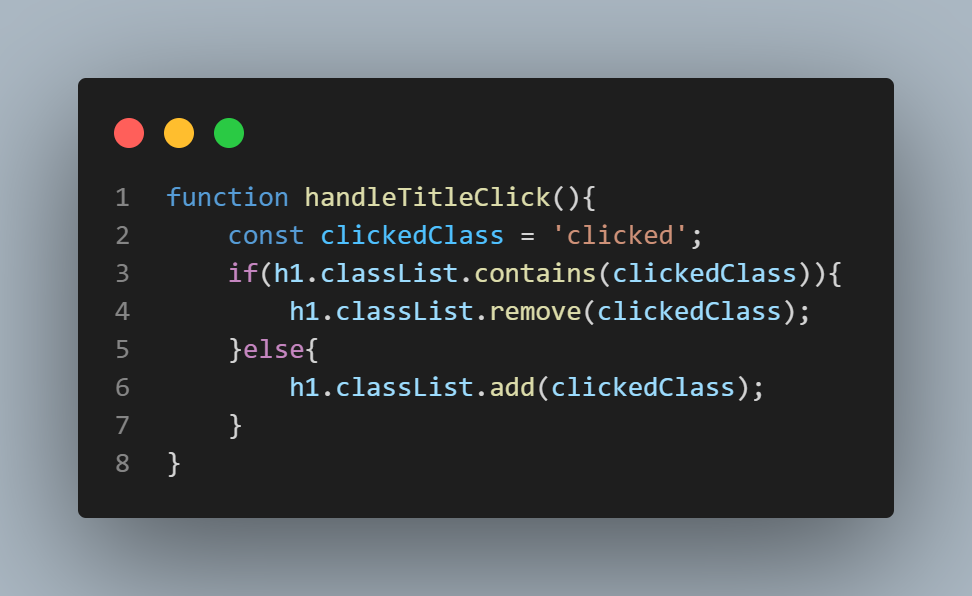
출처classList 이용클릭했을 때toggle
28.#4.0 Input Values (09:48)

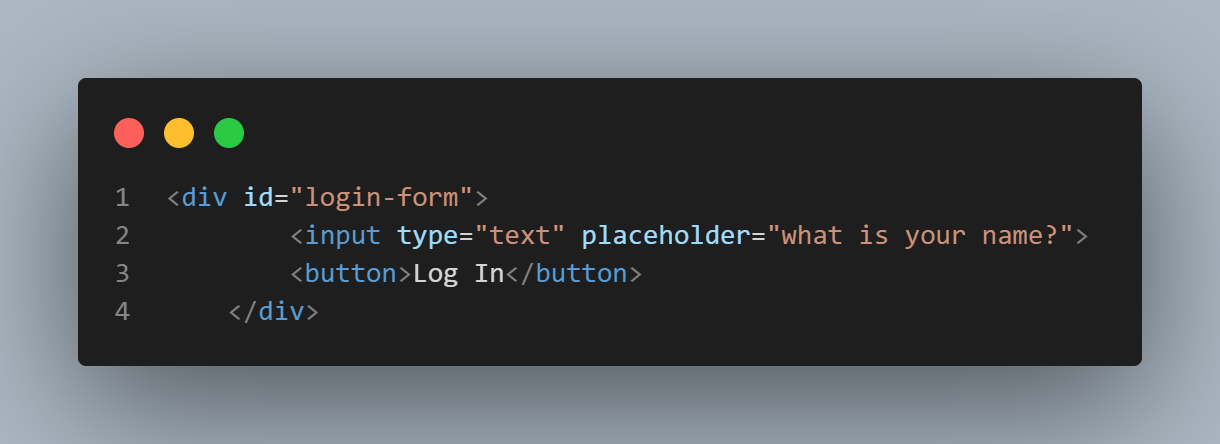
출처Log in 버튼을 클릭했을 때
29.#4.1 Form Submission (08:38)

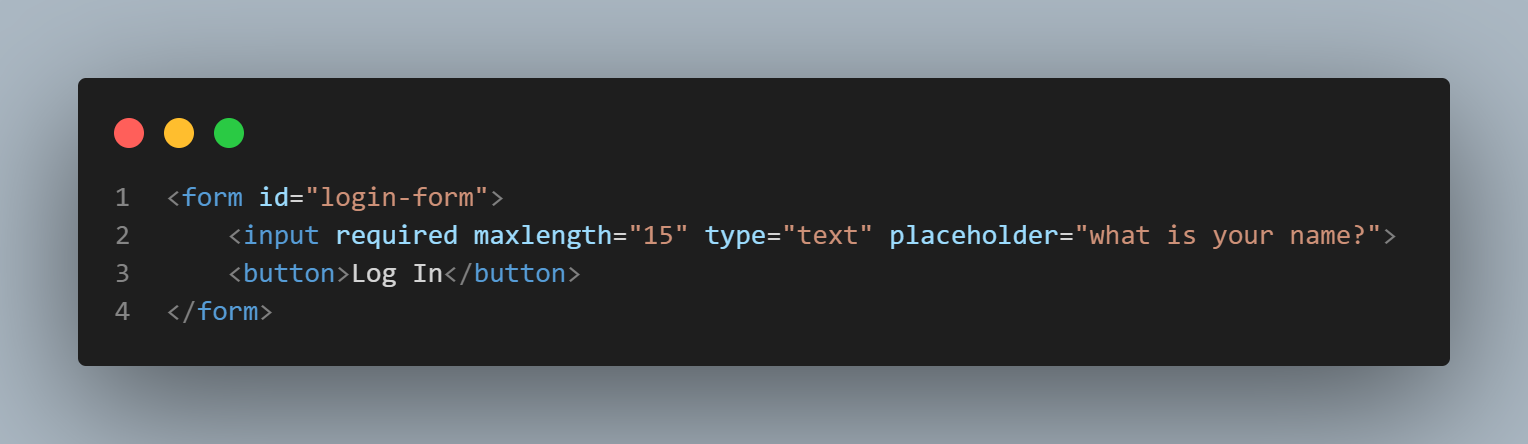
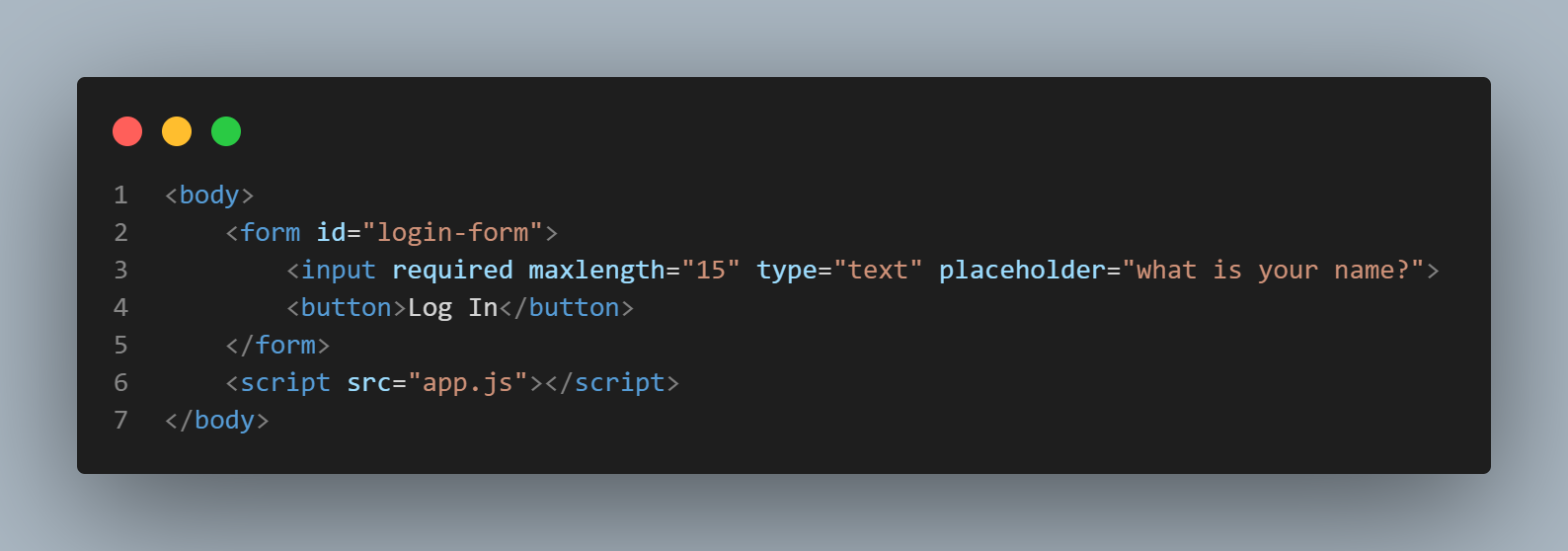
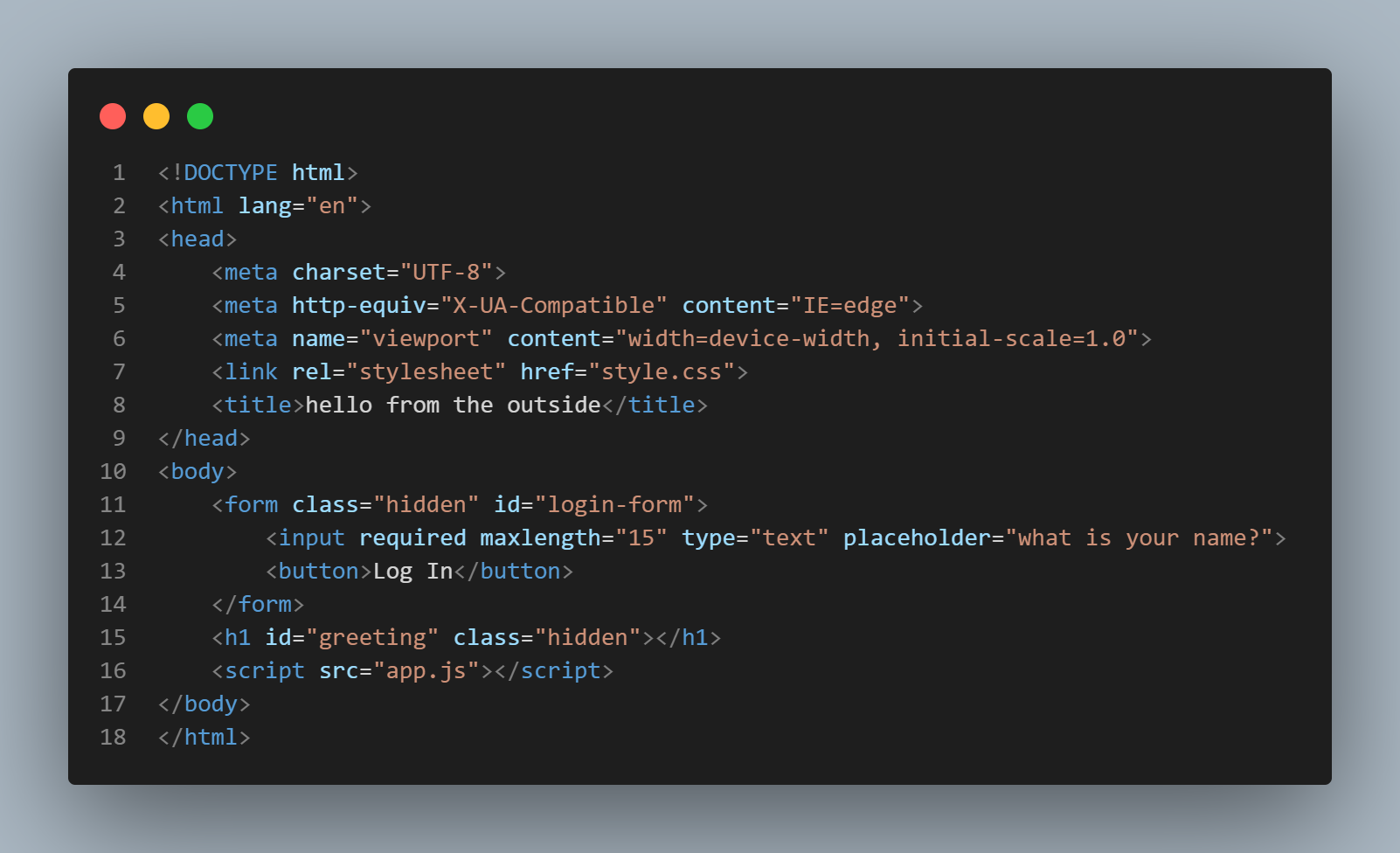
출처form 안에 input button이 있을 때 버튼을 누르면 자동으로 submit이 된다.아무것도 입력하지 않고 버튼을 눌렀을 때15자까지만 입력이 됨
30.#4.2 Events (10:56)

출처무엇을 입력하고 클릭하면 콘솔에 뭐가 휙 지나간다.이 function이 하나의 argument를 받도록 하고 그걸 JS에 넘겨주고 있다.누군가 form을 submit하면 JS가 이 function을 호출하도록 하고 있다.클릭을 해도 submit이 되지 않는다. (자
31.#4.3 Events part Two (08:08)

출처index.html에서app.js에서click했을 때screenX, screenY, clientX, clientY!alert창의 확인을 눌렀을 때preventDefault()defaultPrevented: true
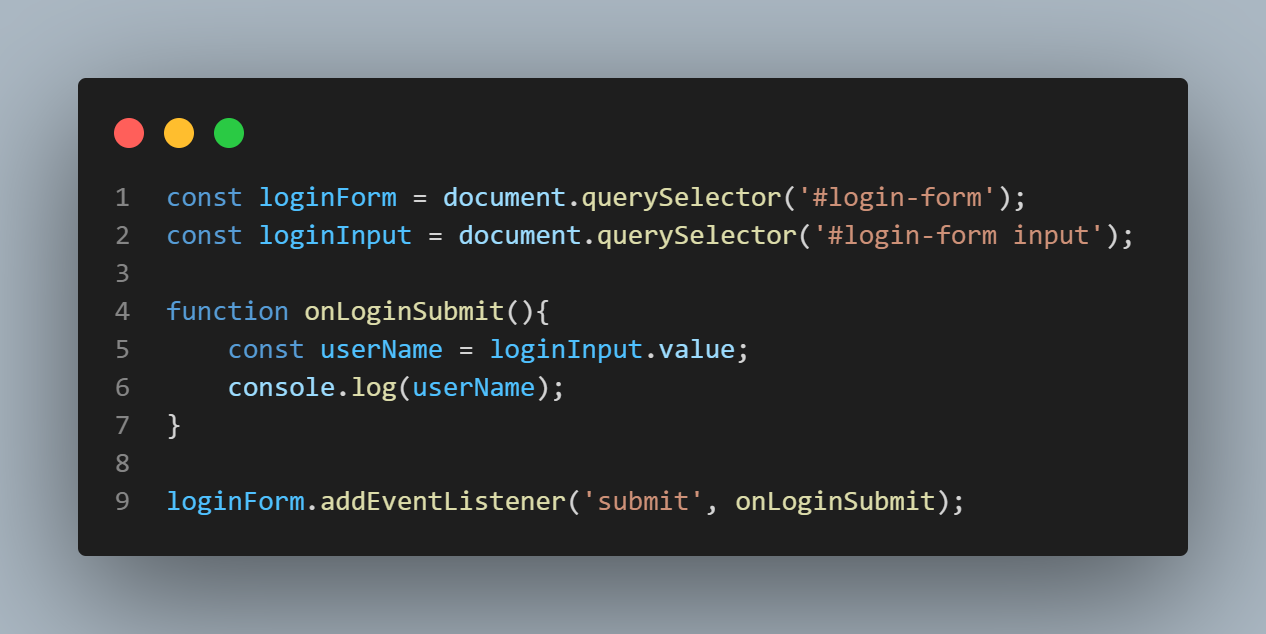
32.#4.4 Getting Username (11:12)

출처
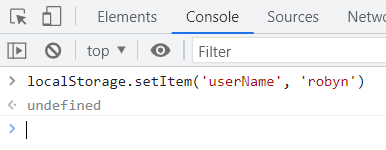
33.#4.5 Saving Username (07:35)

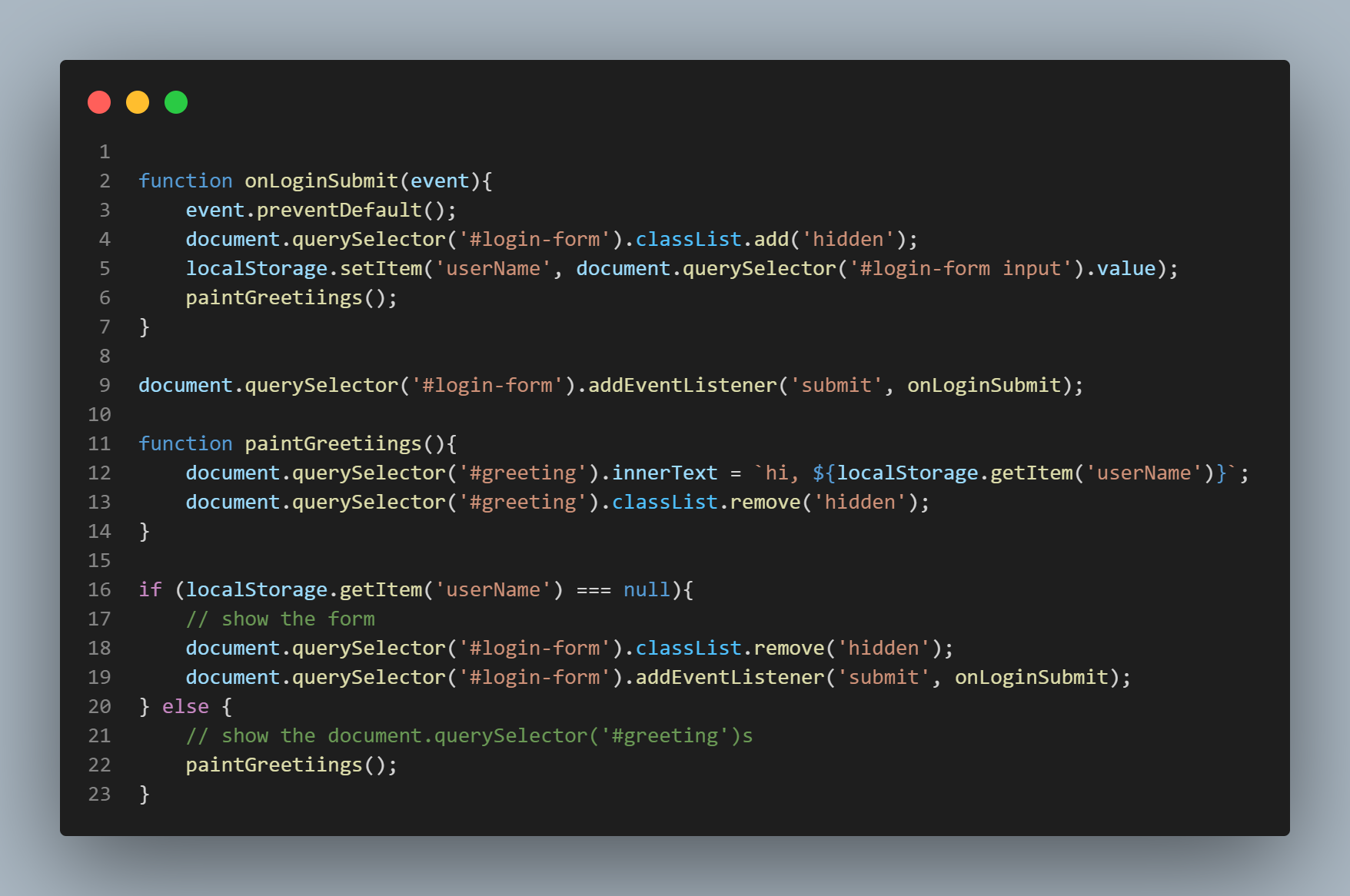
출처localStorage
34.#4.6 Loading Username (10:07)

출처새로고침 했을 때
35.#4.7 Super Recap (13:58)

출처
36.#5.0 Intervals (05:37)

출처5초마다
37.#5.1 Timeouts and Dates (08:46)

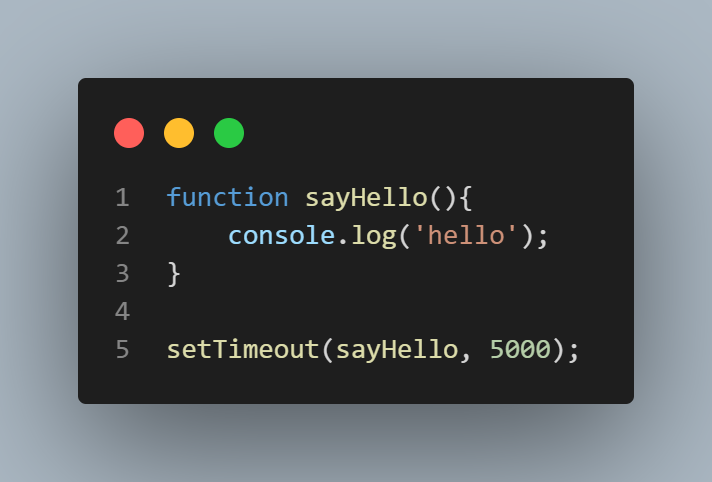
출처setTimeout
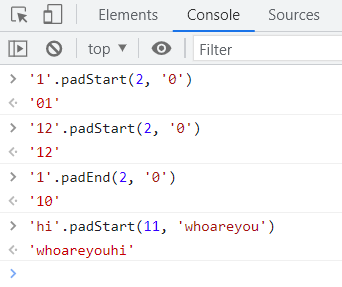
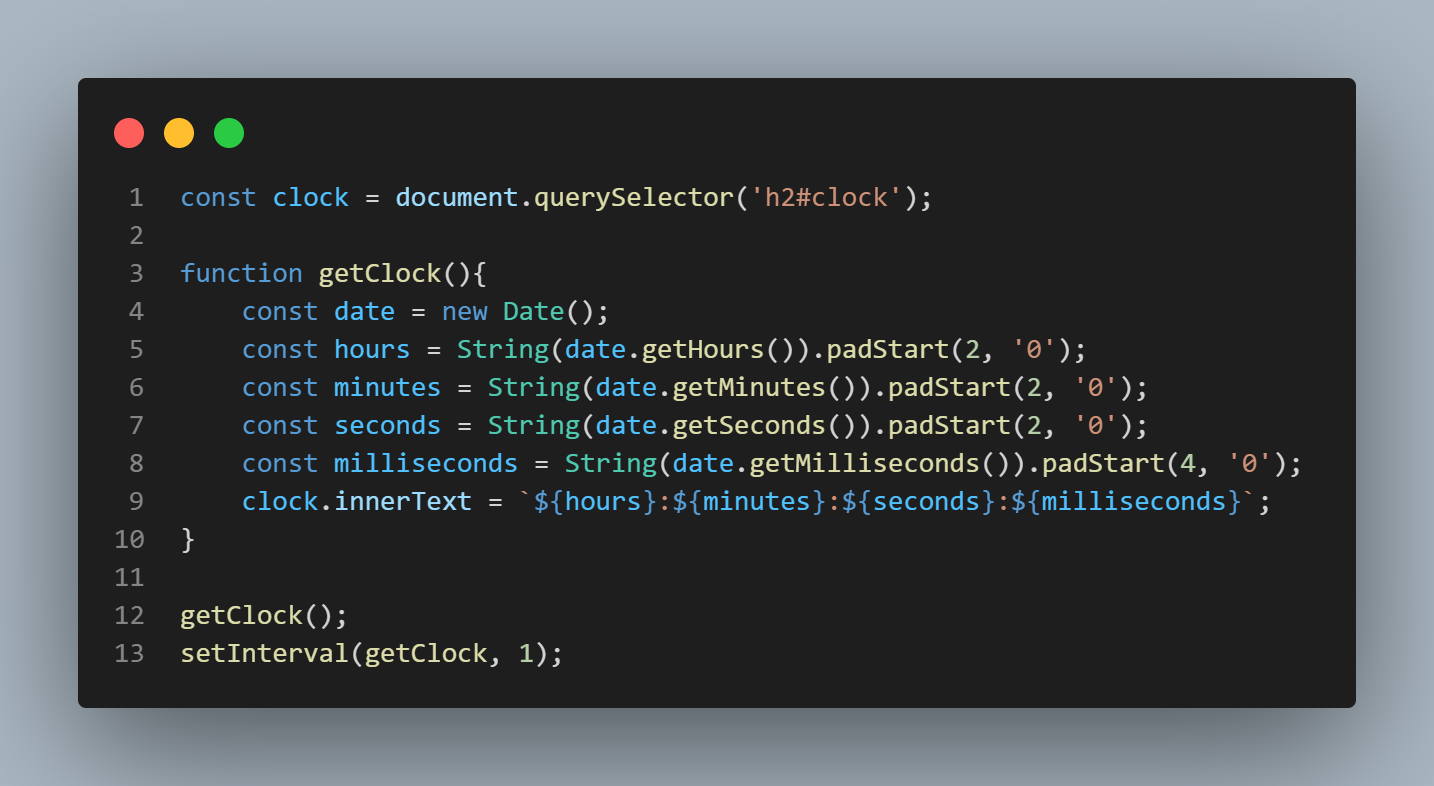
38.#5.2 PadStart (07:42)

출처
39.#5.3 Recap (04:44)

출처복습
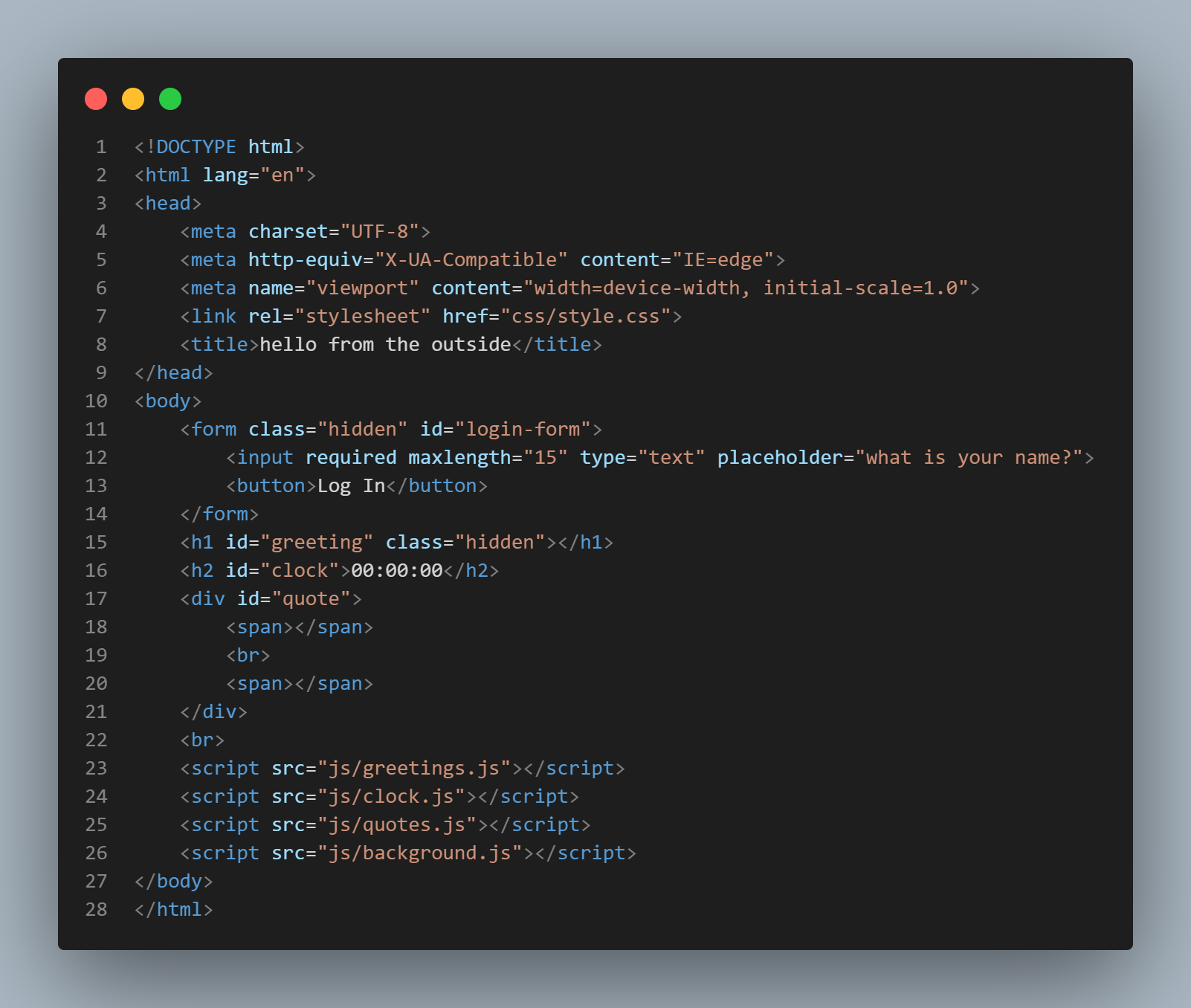
40.#6.0 Quotes (10:14)

출처
41.#6.1 Background (08:45)

출처
42.#6.2 Recap (05:15)

출처append 말고 prepend도 있다.
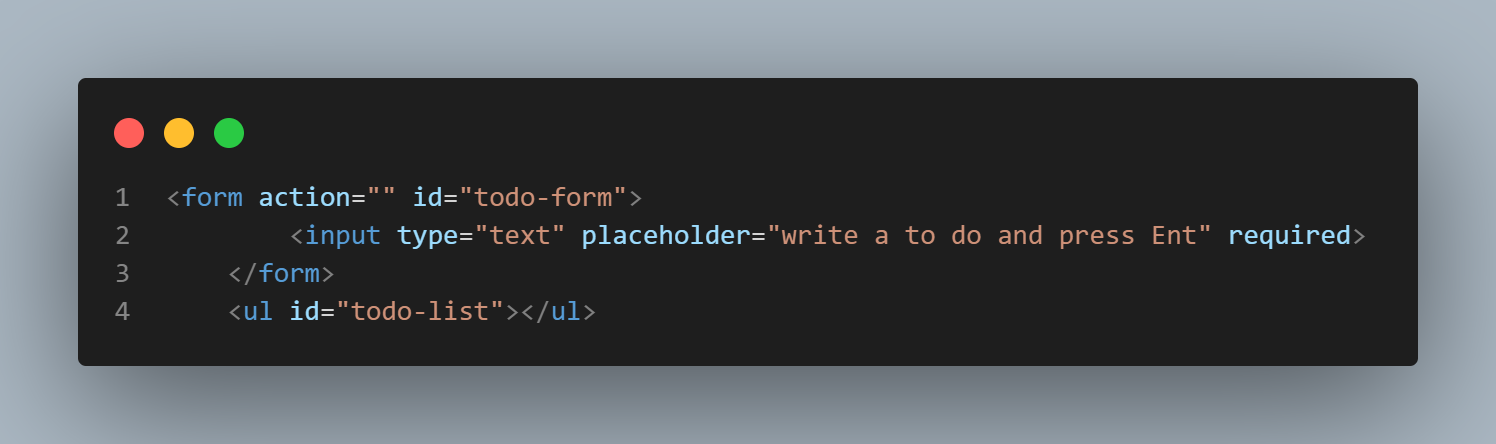
43.#7.0 Setup (07:55)

출처엔터를 했을 때 newTodo에 그 값을 복사하고 그 칸을 비우기
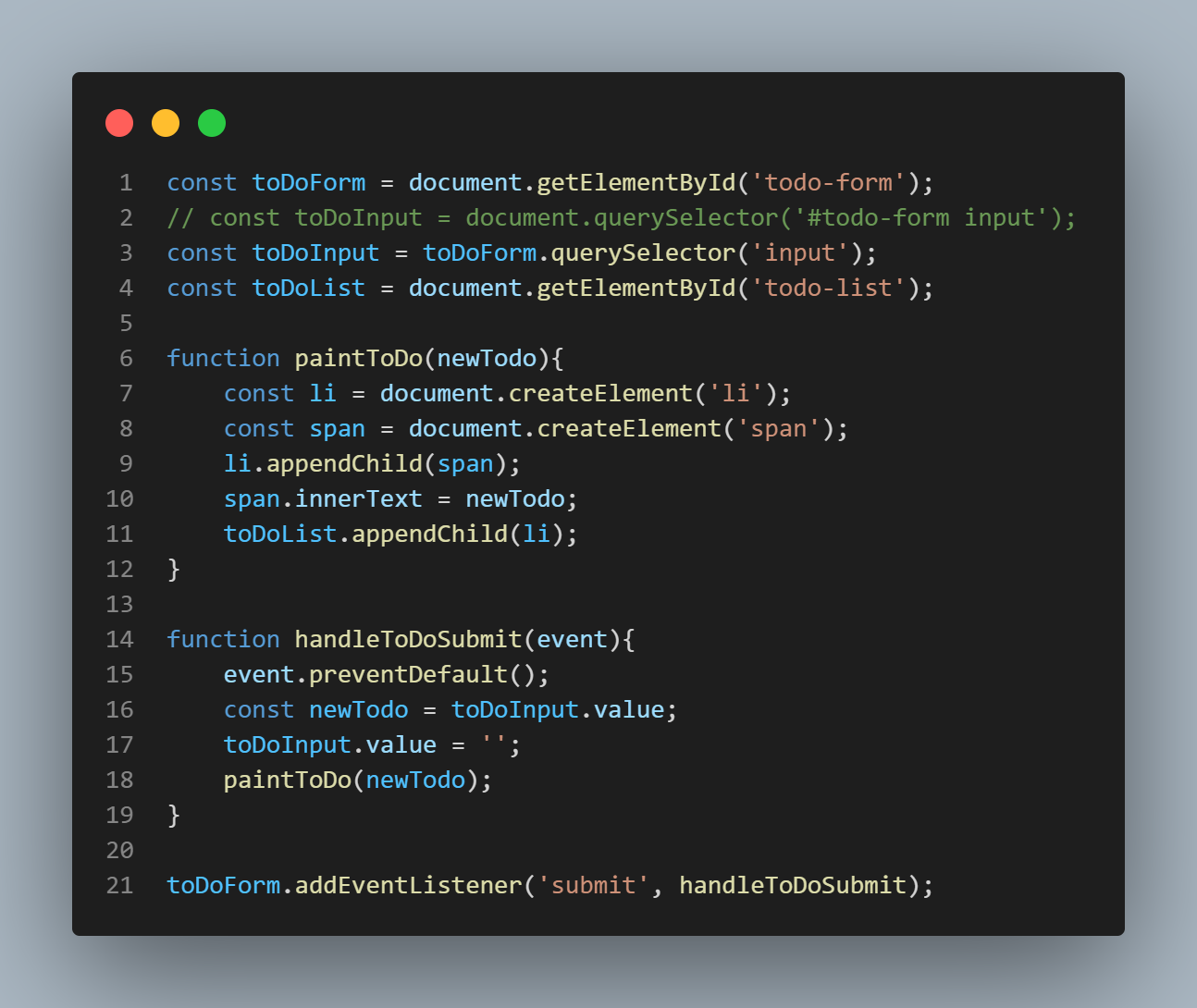
44.#7.1 Adding ToDos (07:00)

출처
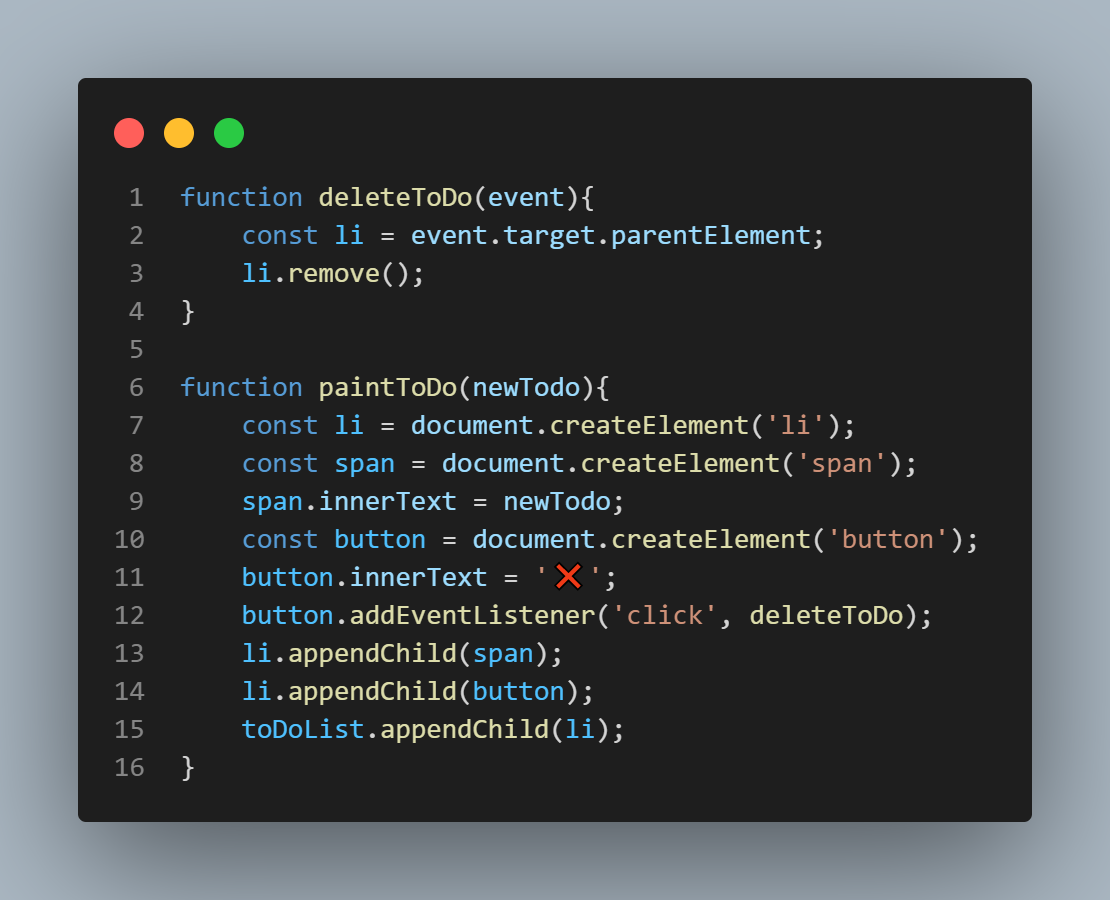
45.#7.2 Deleting To Dos (09:54)

출처
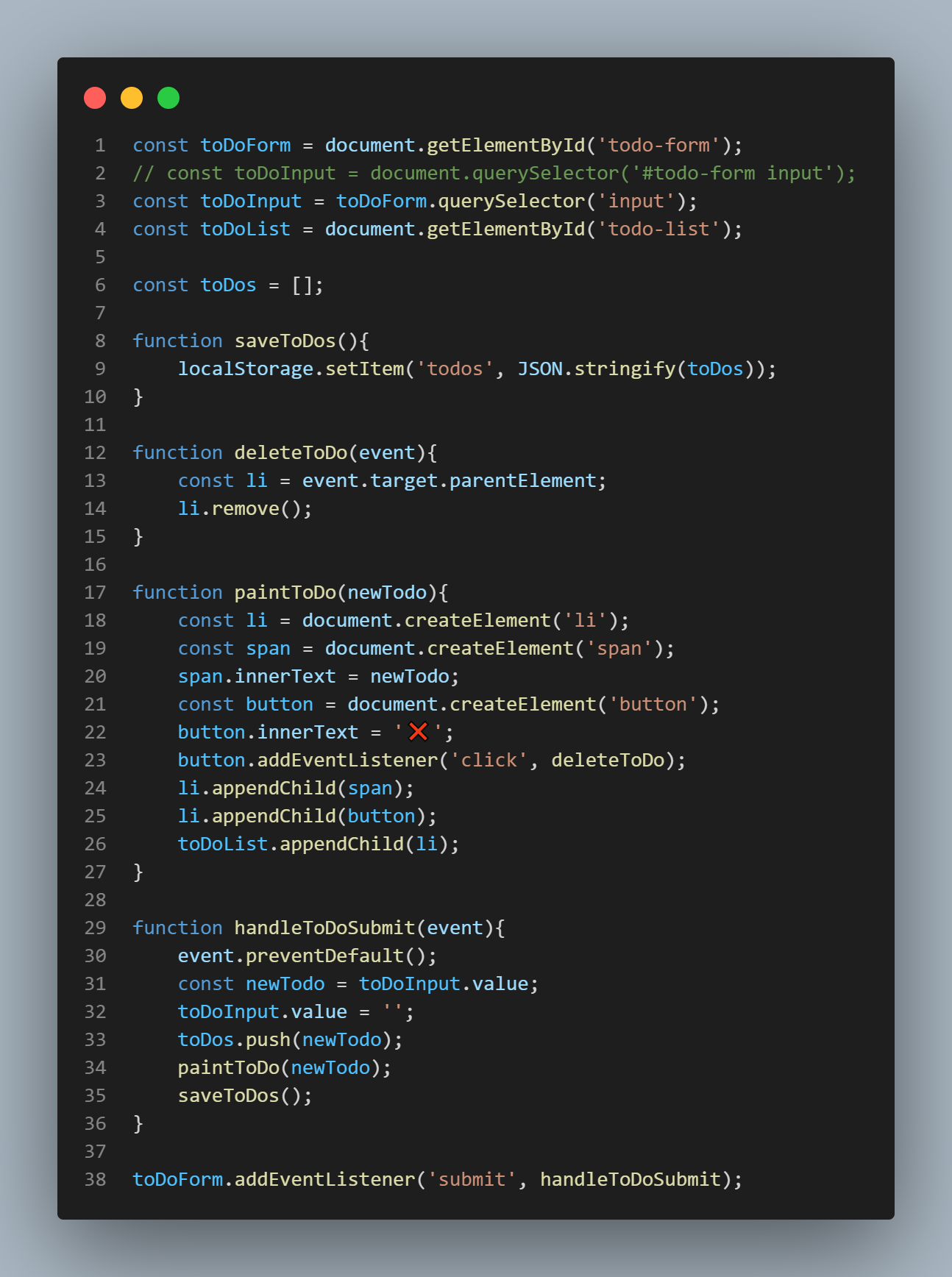
46.#7.3 Saving To Dos (07:26)

출처JSON.stringify()