1. HTML 이해하기
1) HTML 소개
hyper text = 링크
markup language = 프로그래밍 언어 중 한 종류
2) HTML 문법 - 태그
태그, 내용, 요소
<,h1,>
3) HTML 문법 - 속성
속성 이름, 속성 값
id="title" or id='title'
두 가지 이상의 속성이 들어갈 수도 있다.
id="title" class="test"
어느 태그에서도 사용할 수 있는 속성, 특정 태그에서만 사용할 수 있는 속성, 특정 태그에서 반드시 있어야하는 속성이 있다.
예시로 든 id와 class는 글로벌 속성이다.
4) HTML 문법 - 태그 중첩
태그 중첩
<,h1,>태그 <,i,>html<,/i,>중첩<,/h1,>
5) HTML 문법 - 빈 태그
빈 태그. 내용이 비어있다. 종료 태그가 없음.
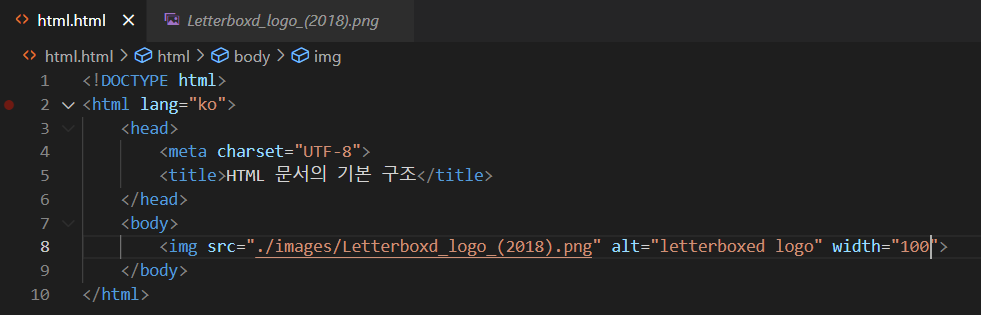
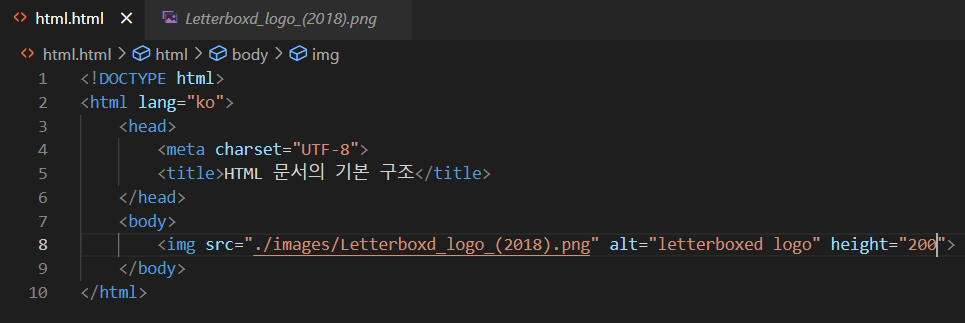
<,img, src=""> - 이미지 리소스의 경로를 전달
브라우저가 내용을 대체한다. replacement 태그. 대체되어지는 태그라고도 함. (빈 태그에 대체 태그만 있는 것은 아님)
6) HTML 문법 - 공백
두 칸 이상의 띄어쓰기와 개행이 저절로 적용되지 않는다.
7) HTML 문법 - 주석
<,!-- 주석 --,>
화면에서는 보이지 않는다.
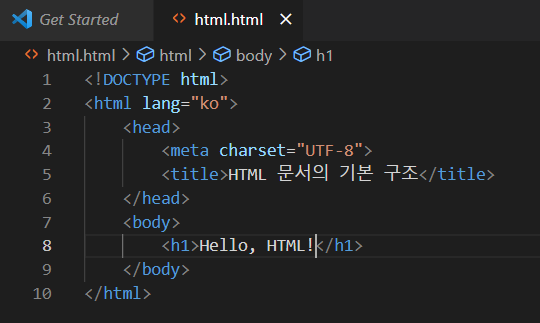
8) 문서의 기본 구조
DOCTYOE - 문서가 어떤 버젼으로 작성되었는지 브라우저에게 알려주는 선언문
html 태그의 lang 속성 - 해당 문서가 어느 언어로 작성되었는지 나타내기
head 태그 안 - 브라우저 화면에 표시되지 않고 문서의 기본 정보 설정, 외부 스타일 시트 혹은 자바스크립트 파일 연결 등의 역할을 한다.
head 태그 안에는 meta, title 등의 태그가 들어간다.
body 태그 - 실제로 브라우저 화면에 표시되는 것들



2. HTML 태그
1) HTML 태그 소개
대다수의 웹 페이지는 대략 25개 정도의 서로 다른 태그가 사용된다.
2) 제목과 단락요소
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/Heading_Elements




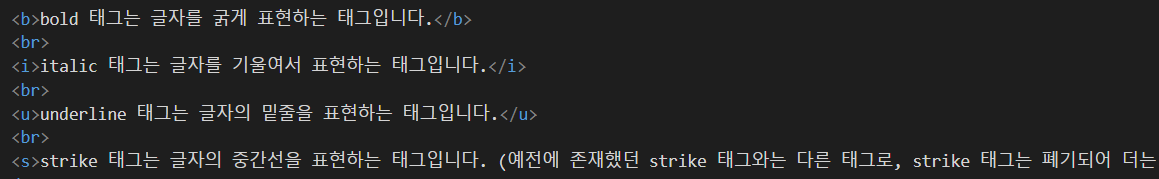
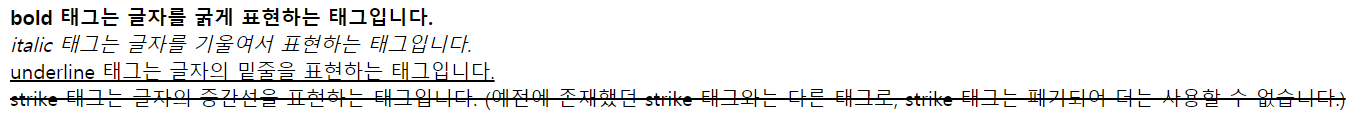
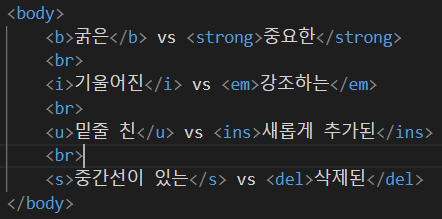
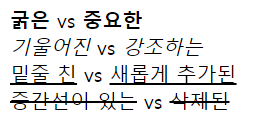
3) 텍스트를 꾸며주는 요소


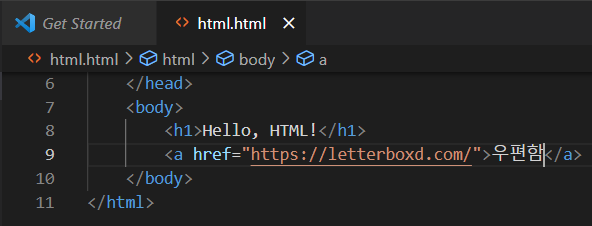
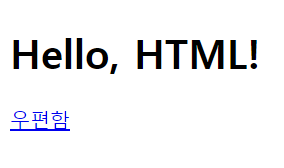
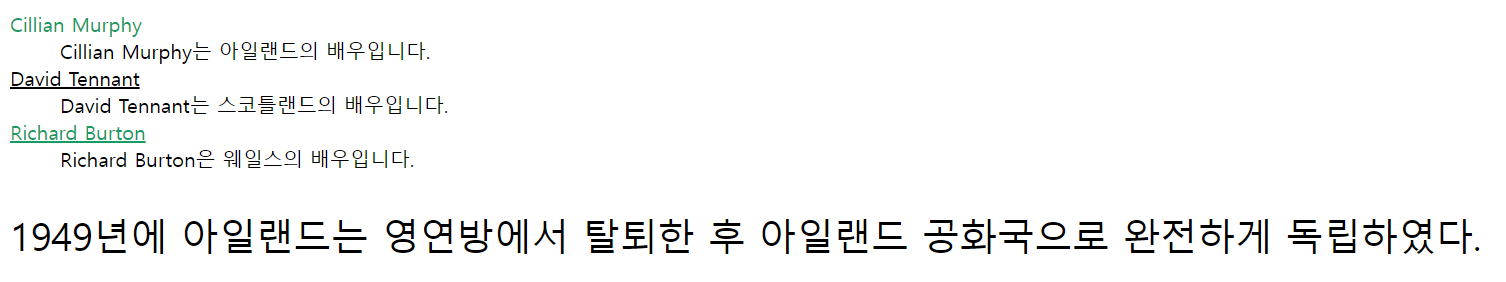
4) 앵커 요소
앵커 태그 - 링크를 생성하는 태그
href 속성, 하이퍼 레퍼런스 - 링크의 목적지가 되는 url이 들어감


https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a


내부 링크


링크를 누르면 해당 항목으로 이동

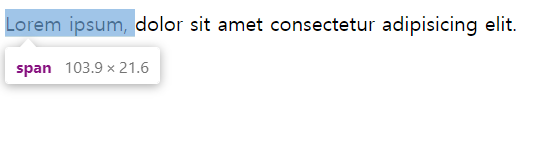
5) 의미가 없는 컨테이너 요소
그 자체에 의미는 없고 무언가를 담거나 어떤 요소들을 묶기 위한 태그
<,div,>는 블록 레벨 태그이고 <,span,>은 인라인 레벨 태그이다.


6) 리스트 요소
unordered list


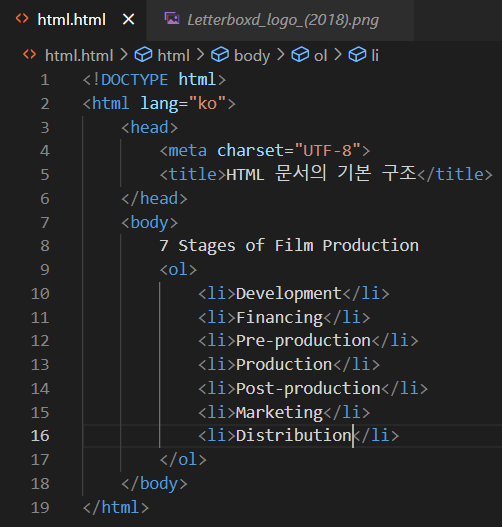
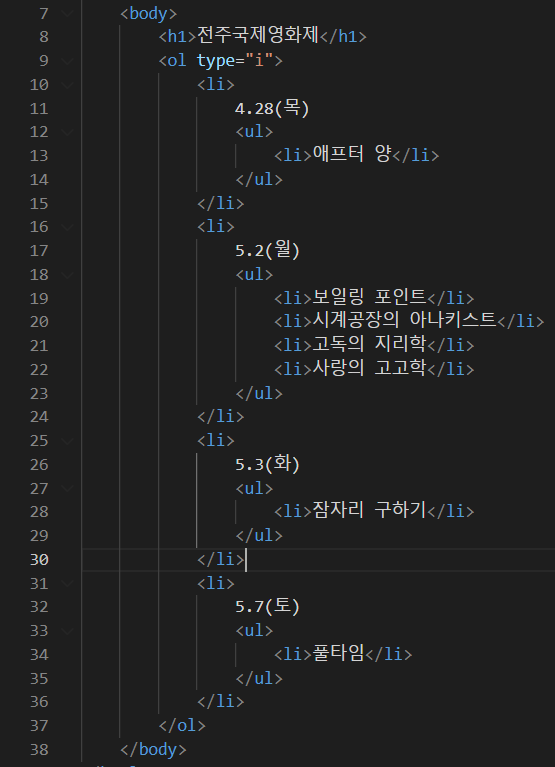
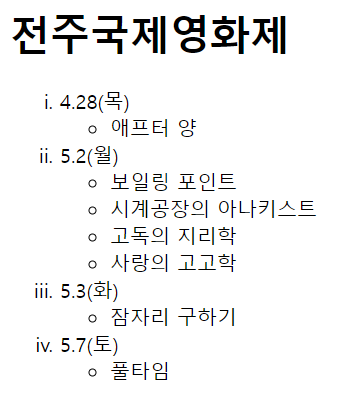
ordered list


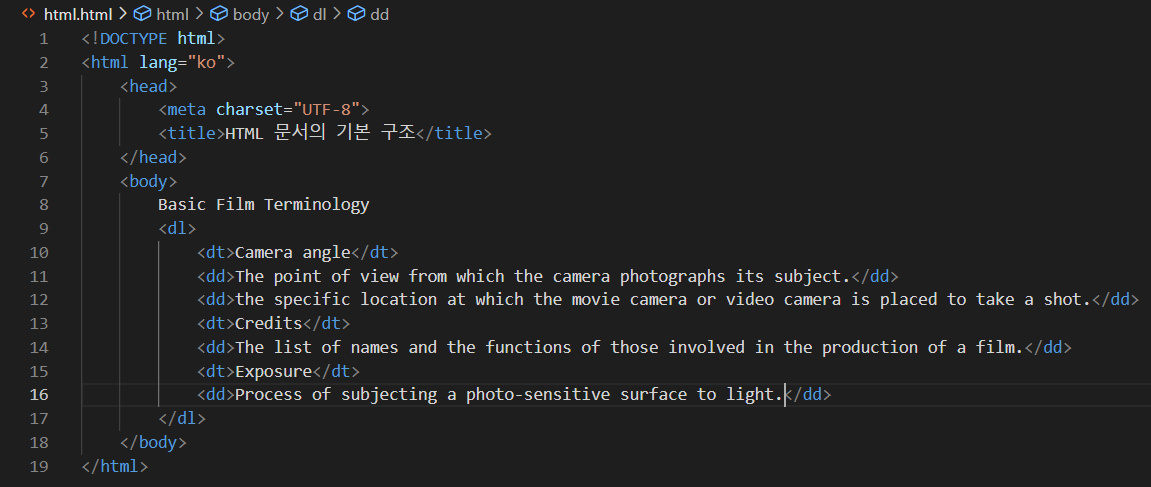
definition list


리스트 중첩


7) 이미지 요소











투명, jpg와 png


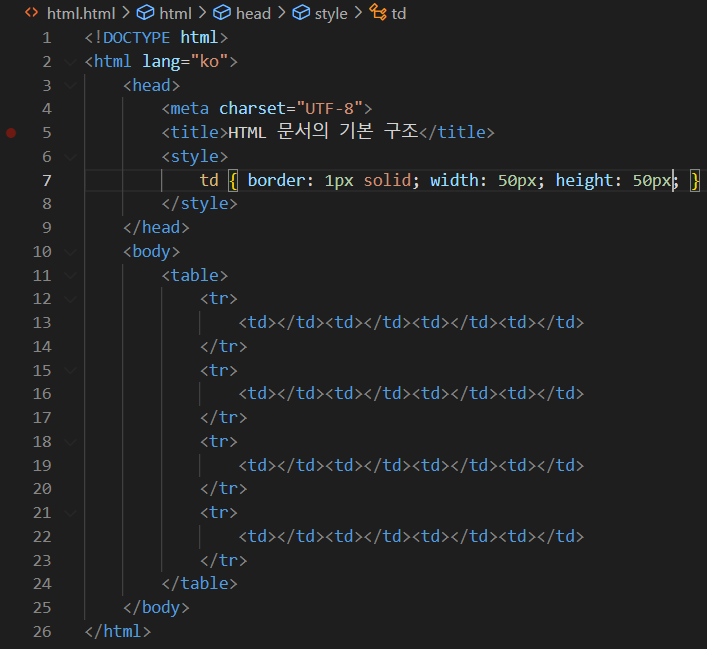
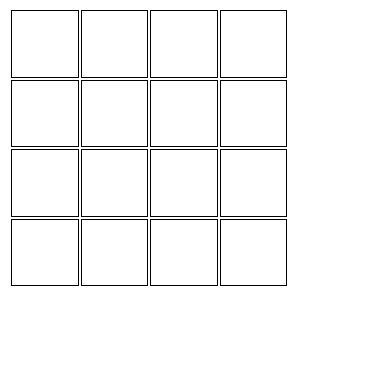
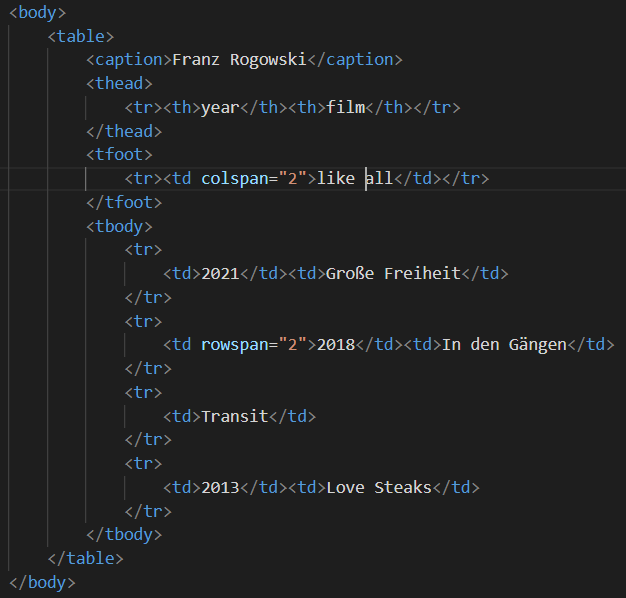
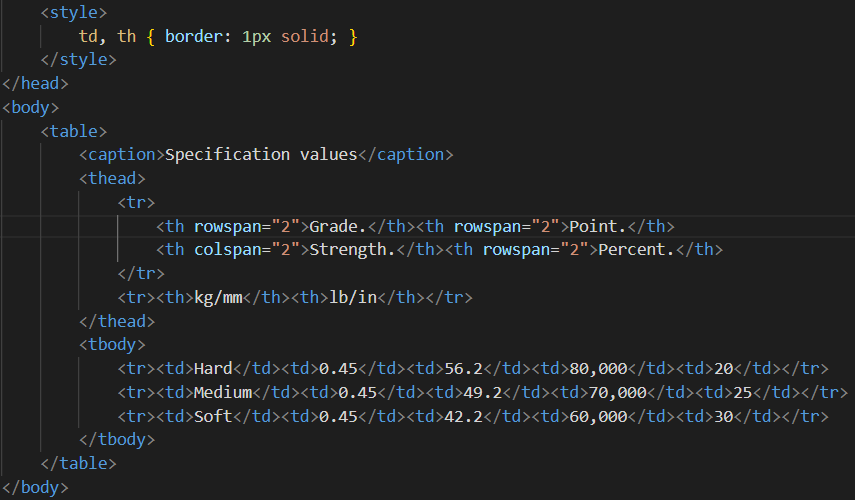
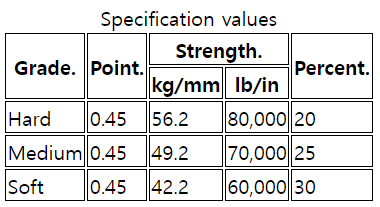
8) 테이블 요소 1




tfoot이 tbody 뒤에 와야한다고 해서 뒤늦게 옮김
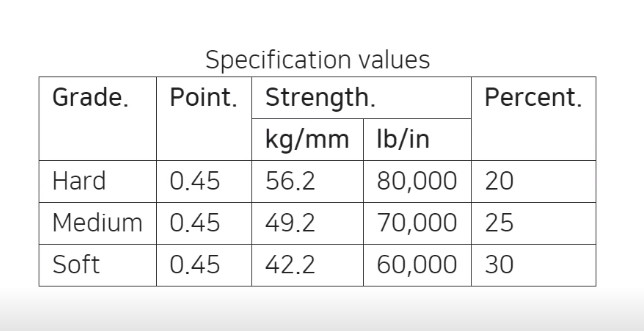
9) 테이블 요소 2



비슷하게 만들라고 해서 만들었는데 style을 변경해야할 것 같다.
직접 공부

https://developer.mozilla.org/en-US/docs/Web/HTML/Element/table
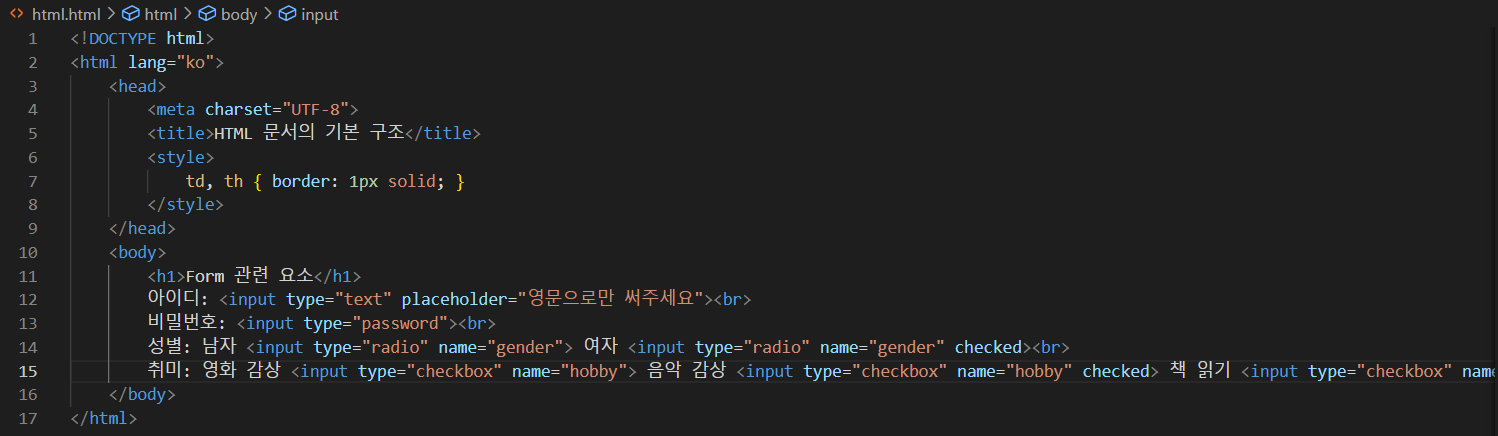
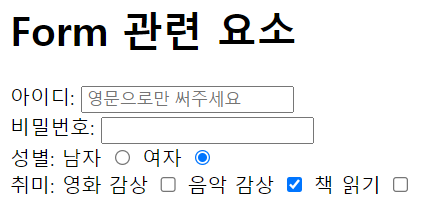
10) 폼 요소 1


3. 콘텐츠모델, 시멘틱마크업, 블록 & 인라인
2) 시멘틱 마크업
브라우저가 잘 이해할 수 있는 코드를 위해 약속을 잘 지키자.


4. CSS 이해하기
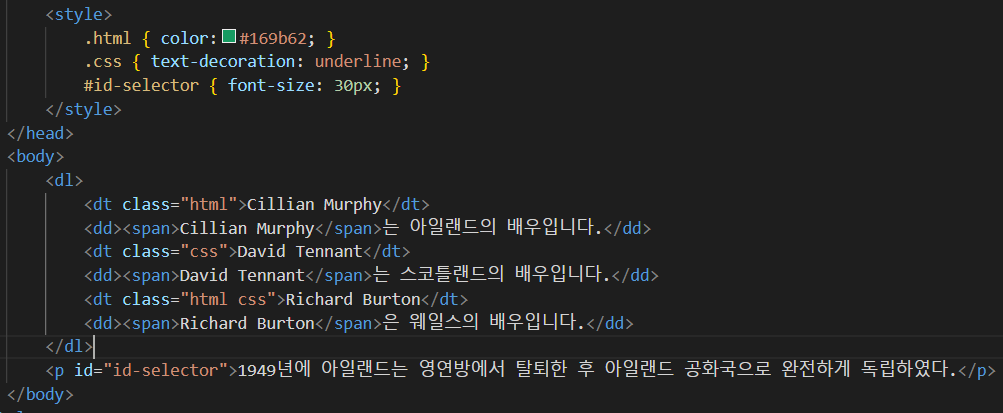
4) 선택자 2


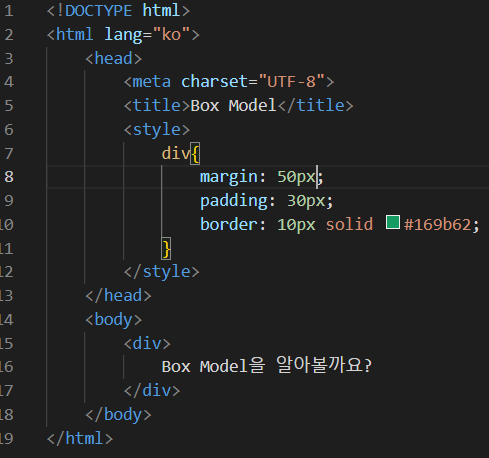
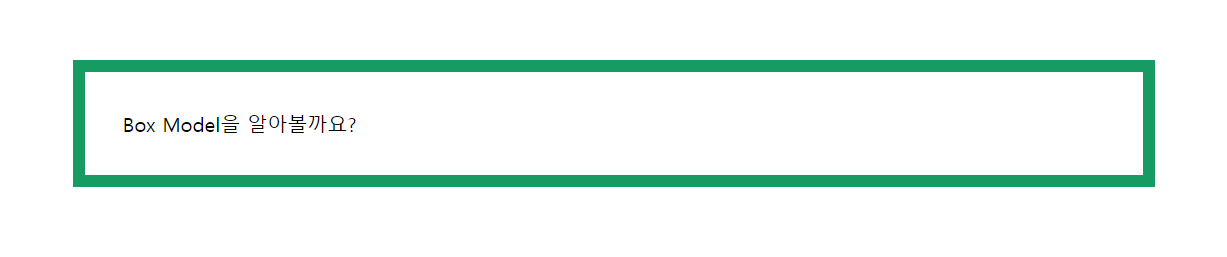
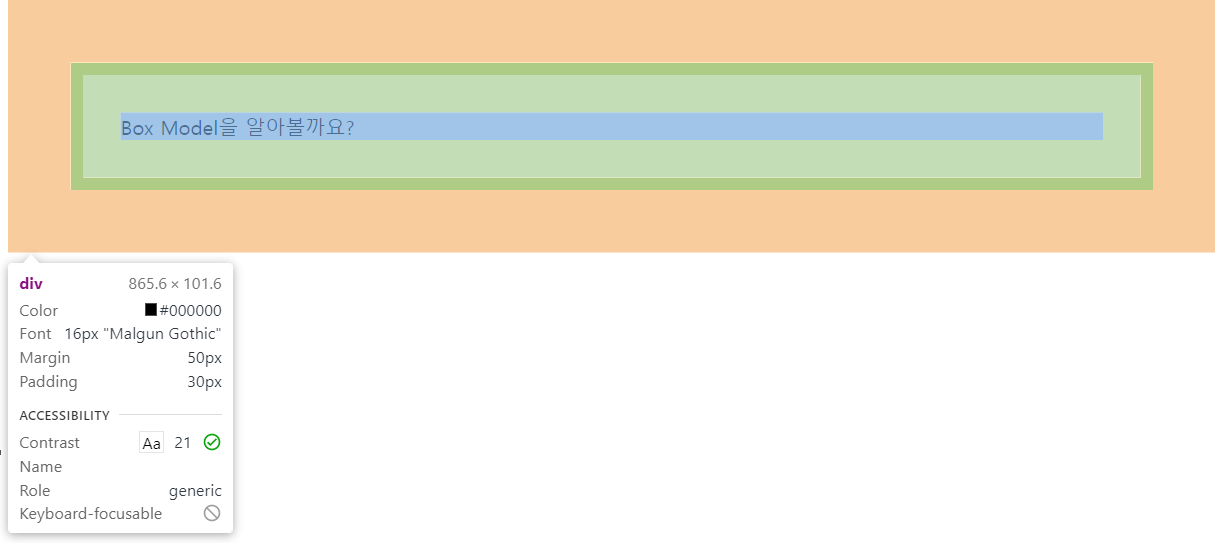
5. 단위, 배경, 박스모델
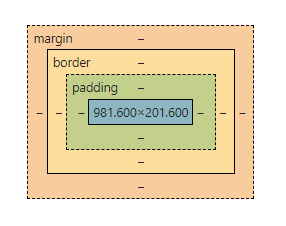
5) 속성-boxmodel




6. 폰트, 텍스트
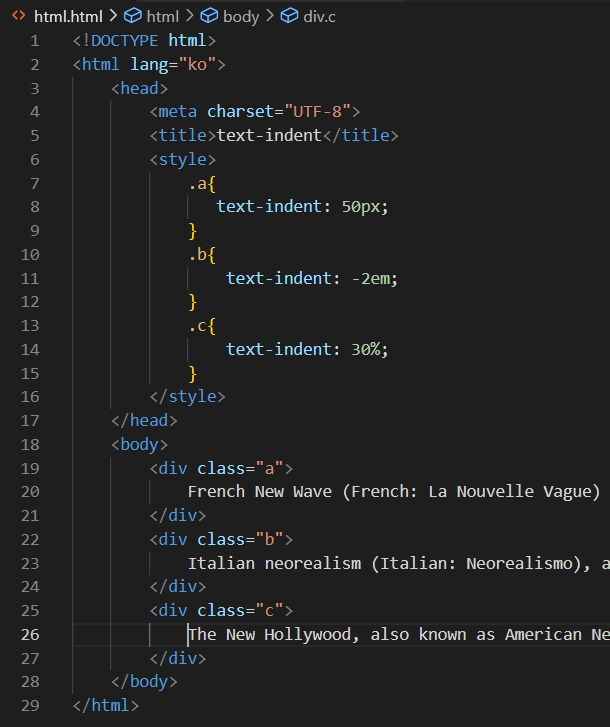
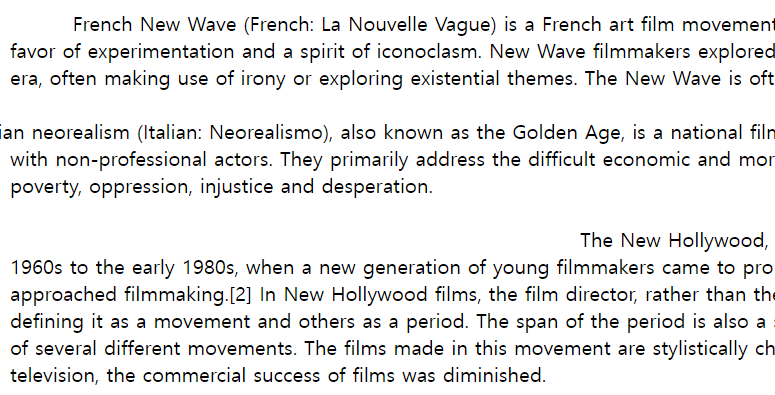
12) 속성-text-indent


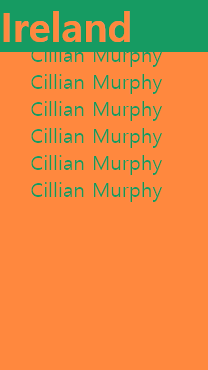
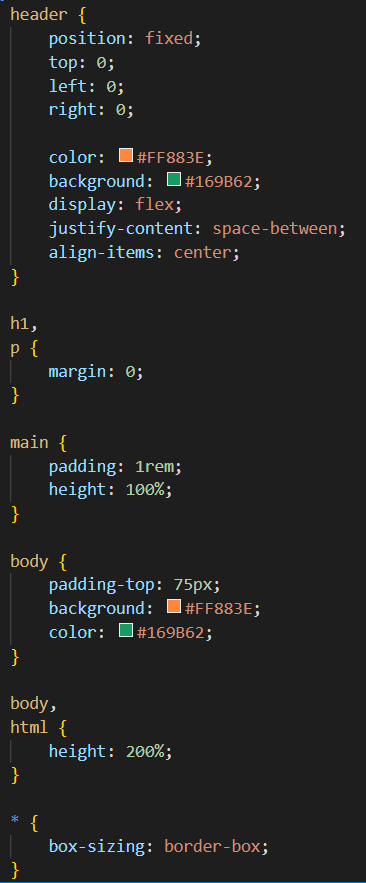
position 속성의 fixed라는 속성값
일반적인 문서 흐름에서 제거하고, 지정한 위치에 고정된다.



스크롤을 내렸을 때