

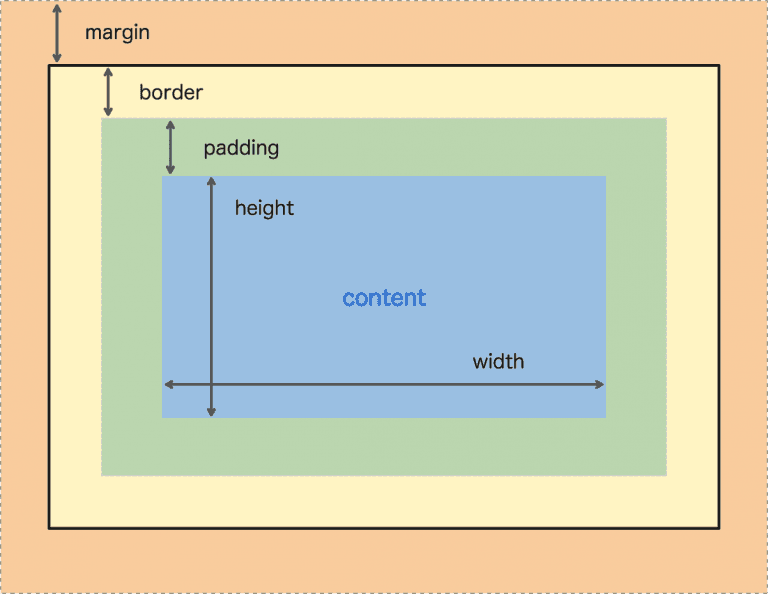
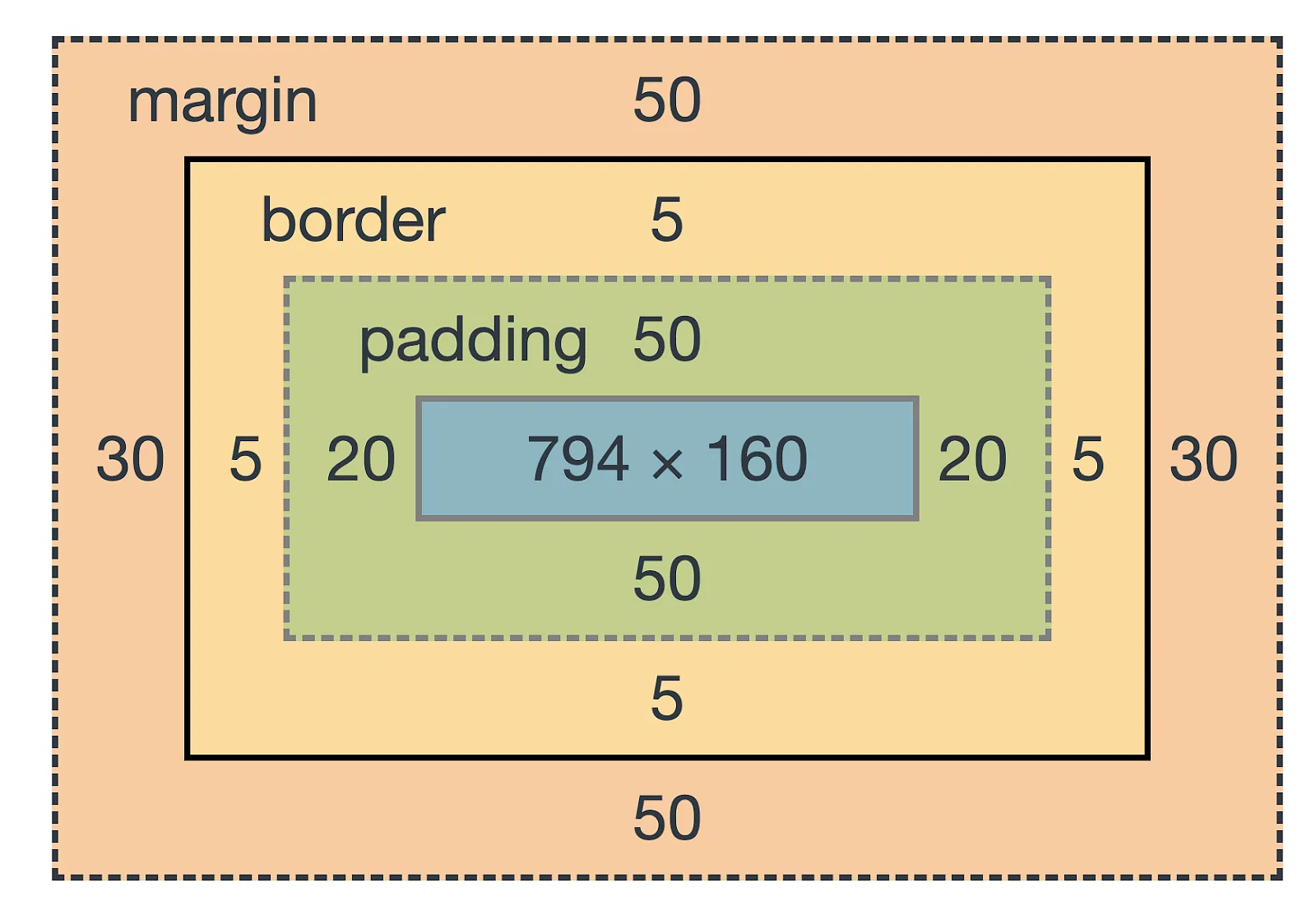
contents와 border 사이 여백이 padding
border 바깥쪽의 여백은 margin
만약 다른 box가 있다면 box와 box 사이의 여백을 margin이 지정해줄 수 있다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>form</title>
<style>
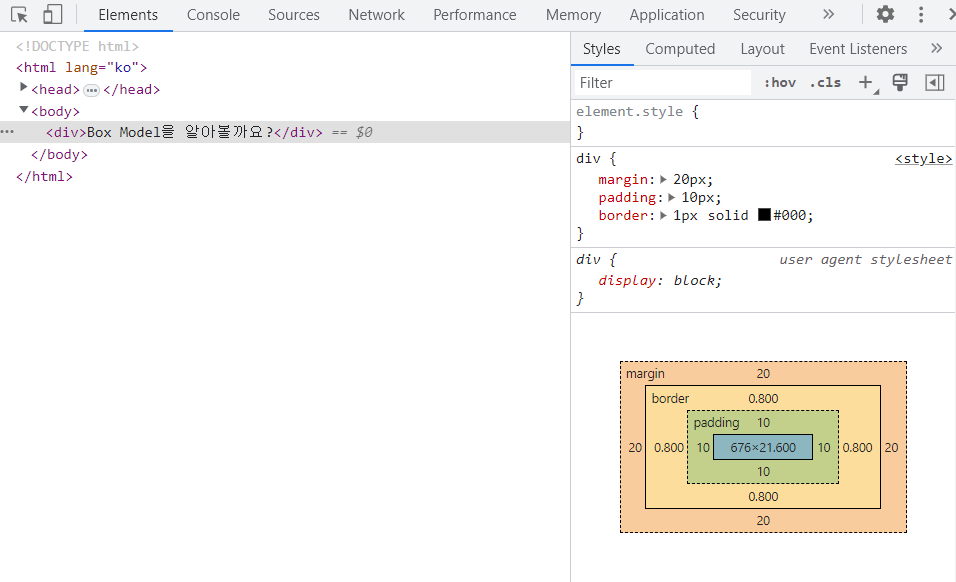
div{
margin: 20px;
padding: 10px;
border: 1px solid #000;
}
</style>
</head>
<body>
<div>Box Model을 알아볼까요?</div>
</body>
</html>