내장 고차 함수
내장 고차 함수란 자바스크립트에 기본적으로 내장 되어있는 고차함수들을 말합니다
filter(callback(element, index, array)[thisArg])
배열의 요소를 특정 조건에 만족하는 요소만 반환하는 메서드
element - 처리할 현재 요소
index - 처리할 현재 요소의 인덱스 (Optional)
array - filter 를 호출한 배열 (Optional)
thisArg - 콜백을 실행할때 this로 사용하는 값 (Optional)
- 반환되는 배열의 길이는 다르다
- 새로운 배열을 반환하다 (immutable)
- 조건에 따라 각 요소를 시험할 함수가
true면 유지,false는 제외 합니다 - 조건을 통과한 요소가 없다면 빈배열
[]을 반환한다
map(callback(element, index, array)[thisArg])
배열의 각각 요소에 대해 콜백함수를 실행한 결과값을 반환하는 메서드
element - 처리할 현재 요소
index - 처리할 현재 요소의 인덱스 (Optional)
array - map 를 호출한 배열 (Optional)
thisArg - 콜백을 실행할때 this로 사용하는 값 (Optional)
- 반환되는 배열의 길이는 같다
- 새로운 배열을 반환하다 (immutable)
- 기존의 각 요소에 대해 실행한 callback의 반환값을 새로운 배열의 요소로 반환합니다
- 배열값이 존재하는 요소만 callback 함수를 호출합니다
- 배열값이 비어있는 경우 (중간에 위치), 새로운 배열에도 빈값을 반환합니다
reduce(callback(accumulator, currentValue, index, array), initialValue )
배열의
accumulator - 콜백의 반환 값 (첫번째 호출이면 초기값인 initialValue 값)
currentValue - 처리할 현재 요소의
index - 처리할 현재 요소의 인덱스 (Optional)
array - reduce 를 호출한 배열 (Optional)
initialValue - callback 최초 호출 시 첫 번째 인수에 제공되는 값 (Optional)
- 각 요소의 콜백함수의 응축된 결과 값이 반환된다
- 초기 값이 있으면 배열의 첫번째 요소 부터, 없으면 배열의 첫번째 요소부터 콜백함수를 실행한다
- 빈 배열에서 초기 값 없이 reduce 호출시 에러 발생
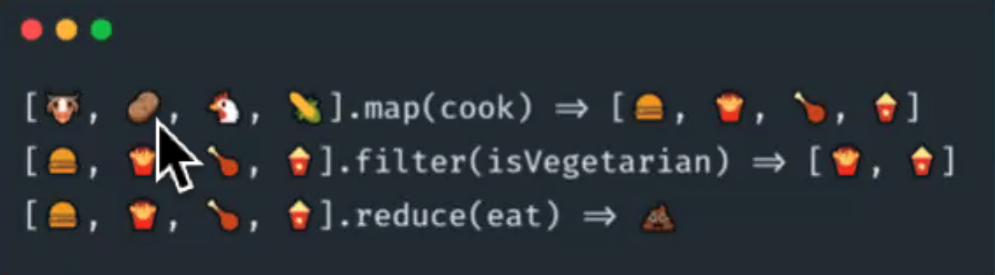
3가지의 내장 함수를 그림으로 표현하자면 다음 이미지와 같다

TO-DO
- forEach, find, sort, some, every
- String.prototype.charCodeAt