레이아웃을 배치하는데 있어서 쓰이는 것은 4가지가 있다.
position 속성 - relative, absolute, fixed, static
relative는 영어로 해석하면 "상대적인"이다. 즉 어떤 것에 대해서인지 기준이 필요하다. 그 기준을 absolute로 정해준다.
absolute에 대해서 얼마나 이동할지에 대해서 정해진다고 볼 수 있다.
p {
margin: 0;
background-color: yellow;
}
.absolute {
position: absolute;
}
.right-0 {
right: 0;
bottom: 0;
}
div {
position: relative;
width: 300px;
}
img {
position: absolute;
width: 17px;
right: 5px;
top: 15px;
margin: 0;
}
여기를 보면 div를 기준으로 해서 img의 위치를 결정한다고 보면 이해할 수 있습니다.
fixed는 고정을 시켜주는 것으로 이 때의 기준점은 모니터에 나타나는 화면 기준이다.
fixed는 absolute와 달리 relative가 필요없다.
fixed를 준 상태에서 right:0;을 주면 오른쪽 밑바닥에 붙어있게 된다.
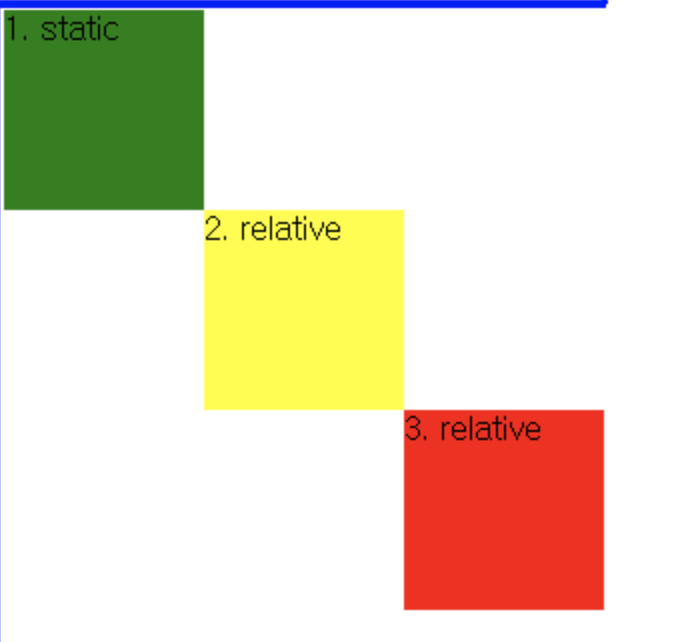
#static {
width: 100px;
height: 100px;
background-color: green;
position: static;
}
#relative2 {
width: 100px;
height: 100px;
background-color: yellow;
position: relative;
top: 0px;
left: 100px;
}
#relatvie3 {
width:100px;
height: 100px;
background-color: red;
position: relative;
top: 0px;
left: 200px;
}
이렇게 짜고
<body>
<div id = "static">
1.static </div>
<div id = "relative2">
2.relative </div>
<div id = "relative3">
3.relative </div>
결과는
1.static
2.relative
3.relative 이렇게 있게된다.
원래 있어야 할 기준을 생각해서 하면 된다.absolute은 이름과 같이 절대적인 위치에 둘 수 있습니다.
어떤 기준으로 절대적이냐 하면, 특정 부모에 대해 절대적으로 움직이게 됩니다.
부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직이게 됩니다.
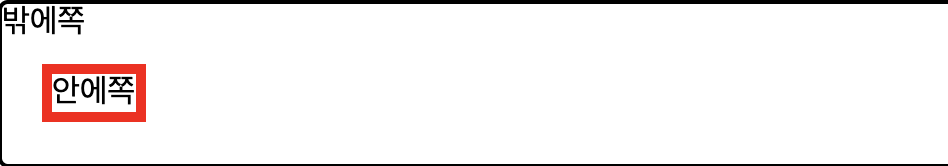
밖에쪽
안에쪽
#outer {
position: relative;
height: 80px;
border: 2px solid black;
margin-top: 40px;
border-radius: 5px;}
#inner {
position: absolute;
top: 30px;
left: 20px;
border: 5px solid red;
}