Webpack을 활용해 이미지(.png/jpg)처리 방법에 대한 튜토리얼을 작성하려고 합니다.
앞에서 말한것 처럼, Webpack은 해당 파일에 1:1 대응되는 로더가 존재합니다.
많은 로더(loader)가 있는데, 그 중 file-loader를 활용해서 설명하려고 합니다.
(*url-loader와 file-loader 두 로더를 통해서 이미지 처리 튜토리얼을 본적있는데, 오늘은 file-loader를 활용해보려고 합니다.)
저와같이 어떤 의미가 어디에서 어떻게 사용되고 어떠 의미인지 궁금해 하는 분들에게 이 글이 조금이나마 도움이 됐음 합니다.
준비
에디터는 vscode를 기준으로 설명합니다.
브라우저에서 작업할 데모 이미지를 준비해주세요.
publicPath이란
webpack에서 이미지를 로드하기 위해서는 "publicPath"라는 파라미터가 필요합니다. output 안에 설정되는 publicPath은 "path" 다음에 설정주는 무엇입니다.
모든 생성된 파일들이 위치하는 곳인,"publicPath"은 "prefix개념으로" 사용자가 webpack config에 설정한 주소가 실제 배포되는 주소 "앞에" 설정됩니다.
css에서 이미지 코드를 보면 (./test.png)와 같이 url을 볼 수 있는데, publicPath가 이를 처리해 줍니다.
prefix란 "접두사"로 번역이 되며 "00의 앞에 온다"는 의미입니다.
바로 설명이 궁금한 분은 "#7 브라우저에서 확인하기" 부분에서 확인 가능합니다.
Tutorials
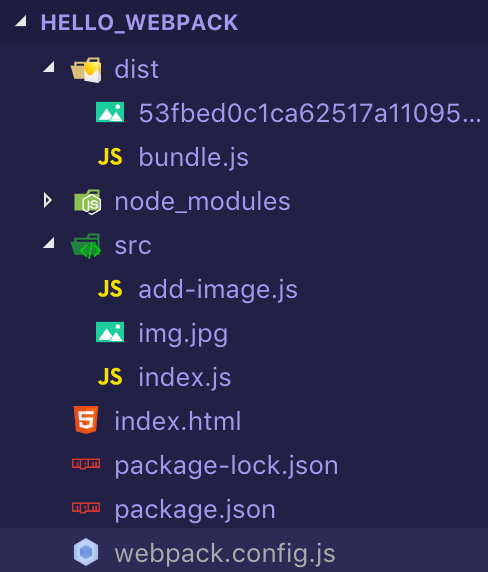
전체 프로젝트 구조 입니다.

1. 폴더를 생성하고 기본골격 만들기
프로젝트 구조는 아래와 같습니다.
src 폴더
ㄴ add-image.js
ㄴ img.jpg
ㄴ index.js
index.html
webpack.config.js
"터미널 에서"
mkdir hello_webpack
cd hello_webpack
code .
(*code . 은 터미널에서 해당 폴더를 vscode에서 열어주는 명령어 입니다)
-vscode에서, 해당 폴더(hello_webpack)에서 진행합니다.-
mkdir src // src 라는 폴더를 만듭니다.
touch src index.js //src 폴더 안에 index.js 파일을 만듭니다.
touch src add-image.js //
touch webpack.config.js // 웹팩 설정파일을 만듭니다.
touch index.html // index.html 파일을 만듭니다.
npm init -y // pacakge.json을 설치해주세요, "-y" 라는 플래그를 붙이면 입력폼 내용이 한번에 지나갑니다.
2.webpack.config.js 설정하기
잠깐 index.js와 add-image.js에 대해서 설명보려고 합니다.
(index.js는 "A", add-image.js는 "B"로 설명하겠습니다)
A와 B는 서로 의존관계 입니다.
B에서 이미지 파일(img)을 불러와(import) DOM에 설정합니다. 이런 전체 값을 다른 곳에 사용하기 위해 출력설정(export) 합니다. 최종 A는 그런 B를 불러와(import) A에 포함된 함수를 호출합니다.
webpack은 이런 구조를 이해하고 변환된 번들파일은 index.html의 js코드에 입력됩니다.
위 관계를 고려하면서 webpack 설정파일을 작성해봅시다.
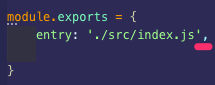
1.entry 설정

entry는 index.js 입니다. 끝에 ','붙이는 걸 잊지 마세요
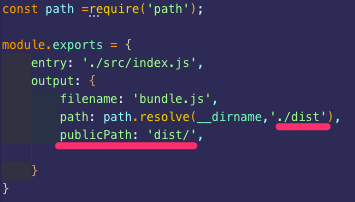
2.output 설정

번들된(결과물) 파일(bundle.js)을 어디에 둘지 결정합니다.
filename 은 결과물의 이름을 나타냅니다.
path는 프로젝트의 실제 경로를 __dirname을 통해 알아냅니다.
'./dist' 부분은 결과물이 실제 담길 공간으로 실제 dist 폴더가 생성됩니다.
publicPath은 앞에서 prefix개념으로 앞에 위치한다고 말했는데, webpack으로 새롭게 생성되는 이미지의 새로운 경로를 만들어줍니다. 최종 결과물에서 다시 설명하겠습니다.
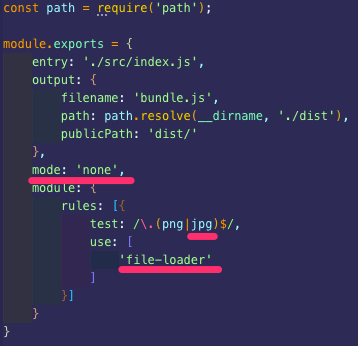
3.loader 설정(file-loader)

mode는 webpack이 4버전으로 업그레이드 되면서 추가된 옵션으로,여기에서는 특별한 작업이 없어서 'none'으로 설정했습니다.
향후 mode에 대해서 다룰 계획입니다.
file-loader를 통해 확장자가 jpg인 이미지 파일을 처리할 것입니다.
webpack설정이 끝났습니다.
이제 file-loader를 폴더에 설치할 시간입니다.file-loader는 package.json에 저장됩니다. 개발자는 package.json을 통해 프로젝트에 사용된 어플리케이션의 종류와 버전을 확인할 수 있습니다.
로더를 설치하는데 필요한 커맨드 명령어는
" npm install --save-dev file-loader " 입니다.
터미널에서 설치해주세요
3. webpack 설치하기
npm i -g webpack webpack-cli && npm i -D webpack webpack-cli --save -dev
webpack과 webpack-cli를 설치하는 작업이다. 커맨드에서 설치 합니다
그리고 webpack으로 build 하기 위해 package.json에서 script 부분을 추가해주자.
"build" : "webpack" 이라고 추가한다.
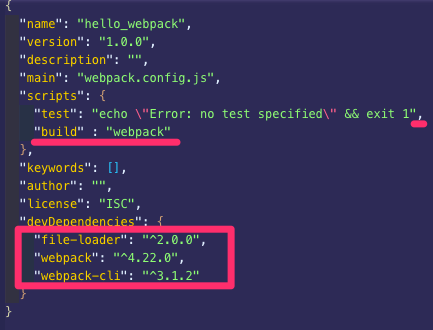
4. Package.json

지금까지 모든 작업을 완료한 package.json 모습이다.
빨간색 영역이 변경되고 설치된 내용이다.
5. JS, HTML, Img 처리
2번에서 이미 두 자바스크립트 파일(index.js, add-image.js)의 관계를 설명했다.
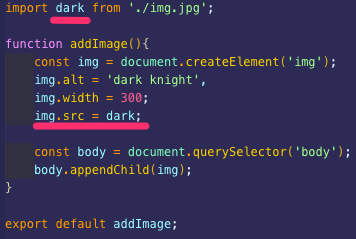
"add-Image.js 파일입니다."

"dark"라는 이름으로 img 파일의 경로를 불러왔습니다(import).
이미지는 addImage함수를 통해 정의되며 동일한 이름(addImage)으로 출력(export)됩니다
이제 index.js에서 addImage를 import해서 (addImage를/가) 사용 합니다(됩니다).
img는 이미지가 깨질 경우를 대비해 alt로 설명을 설정해뒀습니다. 특히 "img.src=dark" 부분에서 dark로 이미지의 경로를 대체합니다.
appendChild를 통해 Dom에 입력합니다.
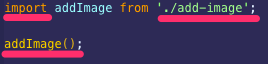
"index.js 입니다."

add-Image.js에서 export 한 addImage 함수를 동일한 이름, addImage로 불러와(import) 사용하고 있다.
함수 addImage를 호출해 이미지를 브라우저에 출력한다.
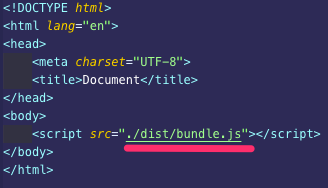
"index.html 파일입니다."

webpack을 통해 만들어진 bundle.js를 script에 설정했습니다.
6. 빌드

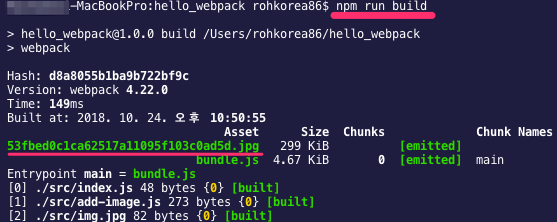
터미널에서 "npm run build"한 후에 보이는 화면입니다. 아래 어마무시한 숫자는 img.jpg가 webpack을 통해 변환됐습니다.
7.브라우저에서 확인하기

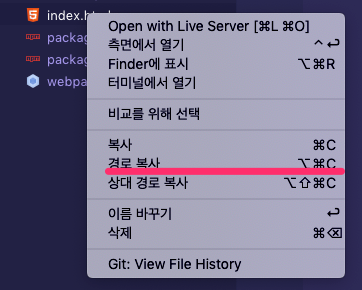
에디터에서 "index.html" 파일에 우클릭 후 경로를 복사합니다.

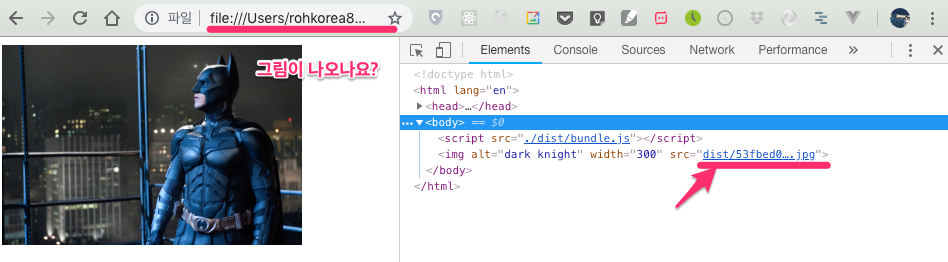
이제 브라우저를 통해 결과를 확인합니다.
복사한 주소로 html을 열어보세요, 그림이 보이나요? 저는 다크나이트 이미지를 사용했습니다.
개발자도구를 열어 index.html의 script 부분을 확인해주세요
이미지 파일명이 기존의 것과 다르지 않나요?
webpack.config.js에서 설정한 publicPath 파라미터 값이 보이나요? 다음 53bed0...jpg은 webpack을 통해 번들된 이미지 파일명입니다.

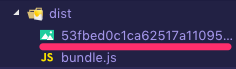
에디터의 화면입니다.번들 되어 나온 output 입니다.
자, 이제 오늘의 핵심주제였던 "publicPath"에 대해서 좀 더 설명하겠습니다.
publicPath가 prefix 개념이라고 했고, publicPath를 "dist/"라고 설정했습니다.기억나시죠?
개발자 도구를 열어 script 부분을 봐주세요, 어떻게 보이나요? "dist/53bed0...jpg" 라고 씌여있지 않나요?
dist/는 어디 있나요? 앞에 있지 않나요? 이렇게 publicPath는 prefix(접두사)처럼 파일(혹은 url) 앞에 위치하면서 결과물의 경로를 설정해 줍니다.
보다 자세한 궁금증이 있는 분들을 위해 publicPath에 대해 참고하면 좋을 내용을 자료를 아래 링크를 통해 확인할 수 있습니다.
이상으로 webpack을 활용한 "이미지 처리","file-loader 튜토리얼"을 마치겠습니다.
다음 Webpack글에서는 babel-loader, style-loader/css-loader, sass-loader 예시와 webpack의 새로 추가된 mode 사용법 예시로 찾아뵙겠습니다.
감사합니다.
[참고링크]
webpack / webpack- cli 설치 커맨드
https://www.zerocho.com/category/Webpack/post/58aa916d745ca90018e5301d
로더 설치 npm 커맨드 docs
http://docs.w3cub.com/webpack/loaders/file-loader/
public VS publicPath
https://github.com/FEDevelopers/tech.description/wiki/Webpack%EC%9D%98-%ED%98%BC%EB%9E%80%EC%8A%A4%EB%9F%B0-%EC%82%AC%ED%95%AD%EB%93%A4
