1. 여는 글
express를 공부하면서 pug로 html을 구현하고 있다. 그 중 "mixin" 이라는 개념을 배웠는데 느낀 점을 정리하려고 한다.
2. pug란
express에서 view를 담당하는 템플릿 언어이다. 자바스크립트 방식으로 보다 쉽게 html을 만들 수 있도록 돕는다.
3.mixin
3-1. mixin의 정의
mixin은 pug 함수로서, "자바스크립트 형식" 이라는 말처럼,
"반복되는" html을(혹은 어떤 의미덩어리를) 함수 형태로 만들 수 있도록 기능을 제공한다.
3-2. mixin 형태
함수 라고 생각하면 쉽다. 우선 (함수)이름이 있고, 인자 "()"를 받는다. 함수는 어떤 로직을 덩어리로 묶어 둔 주머니와 같다.
3-3. mixin 예시
A. 인자를 받지 않는 경우
우선 mixin 이라고 적고, 그 다음에 (함수)이름을 적는다.
mixin을 사용할 경우 "+" 을 넣어준다.
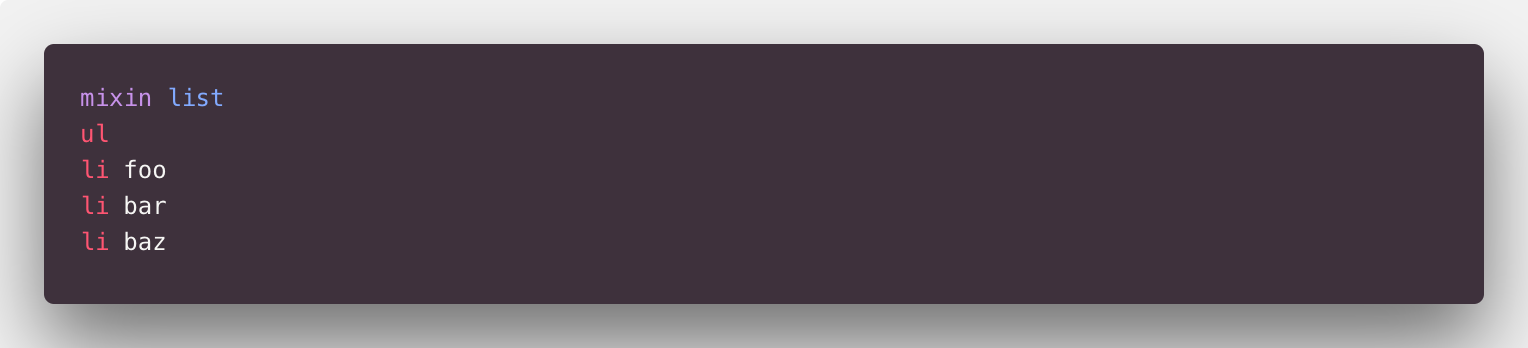
[정의하기]
다음과 같이 list 라는 mixin를 선언한다.

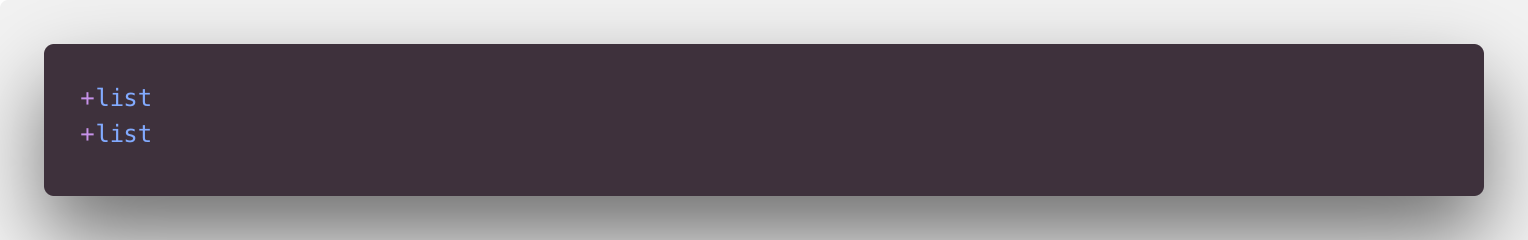
[사용하기]
다음과 같이 list 라는 mixin을 사용하면 된다.

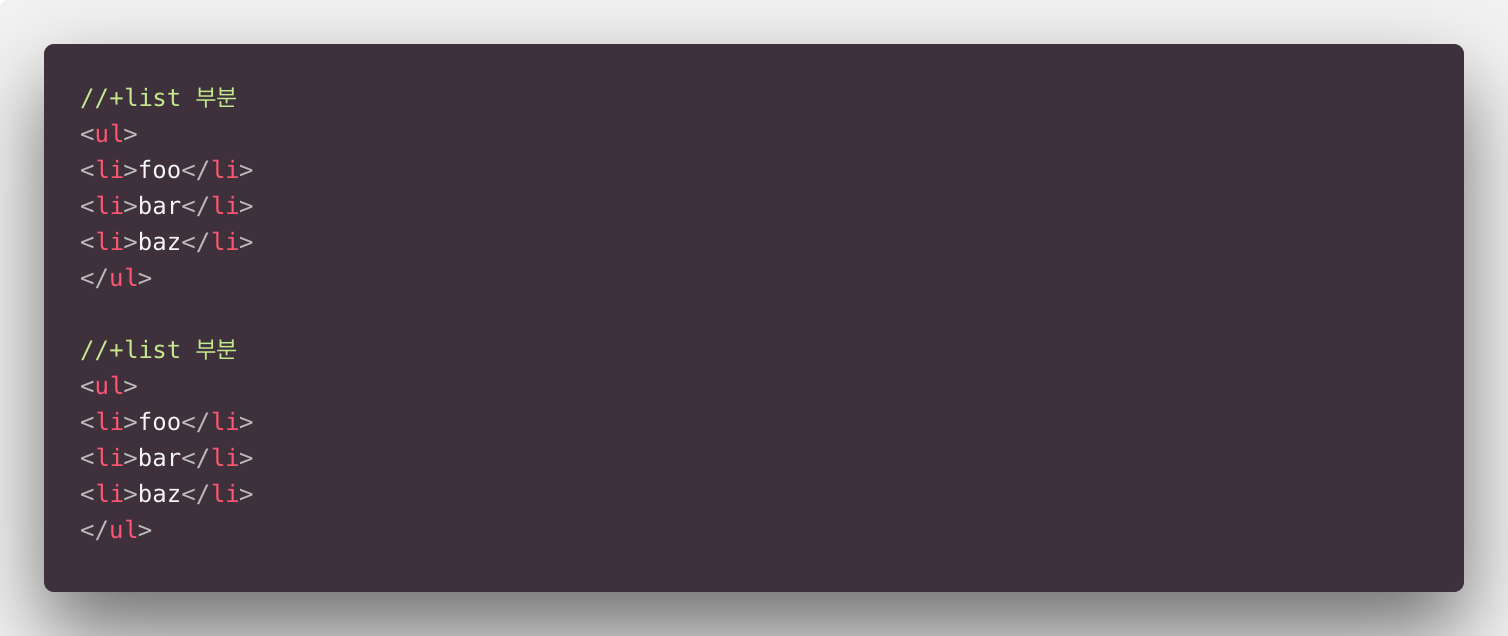
[html 변환]
다음과 같은 html로 변경된다.

B. 인자를 받는 경우[1]
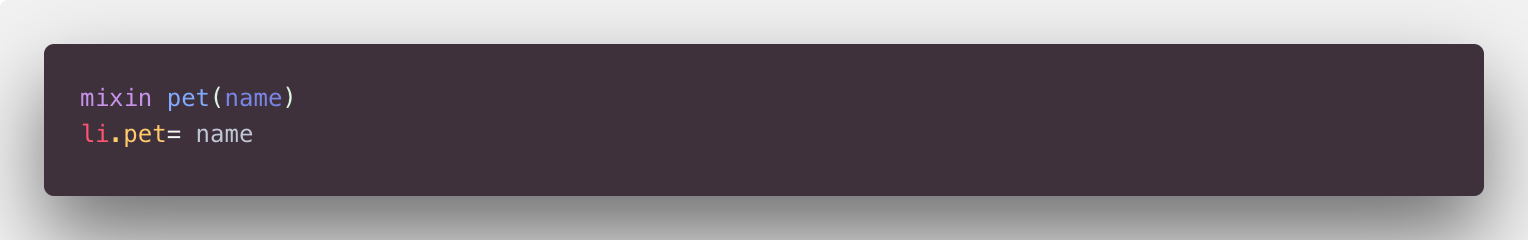
[정의하기]

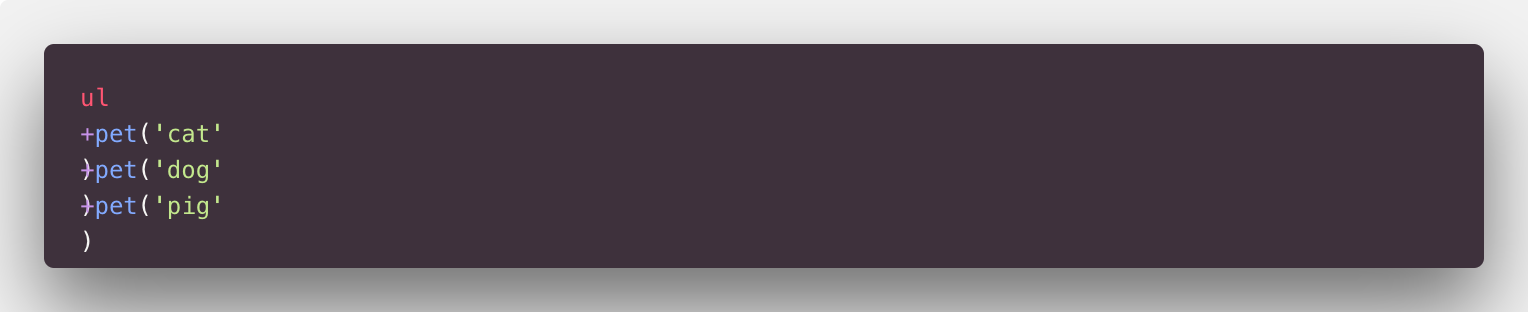
[사용하기]

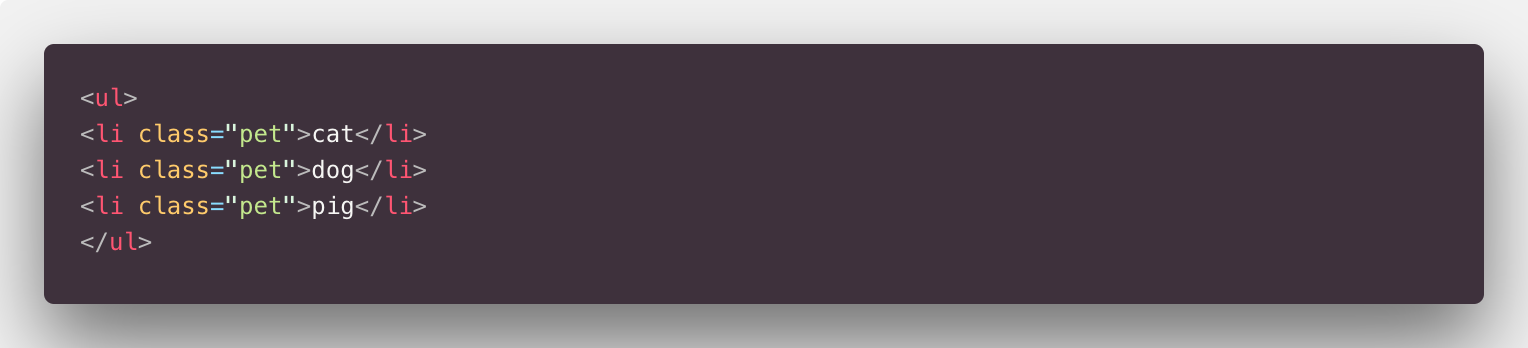
[html변환]

c. 인자를 받는 경우[2]
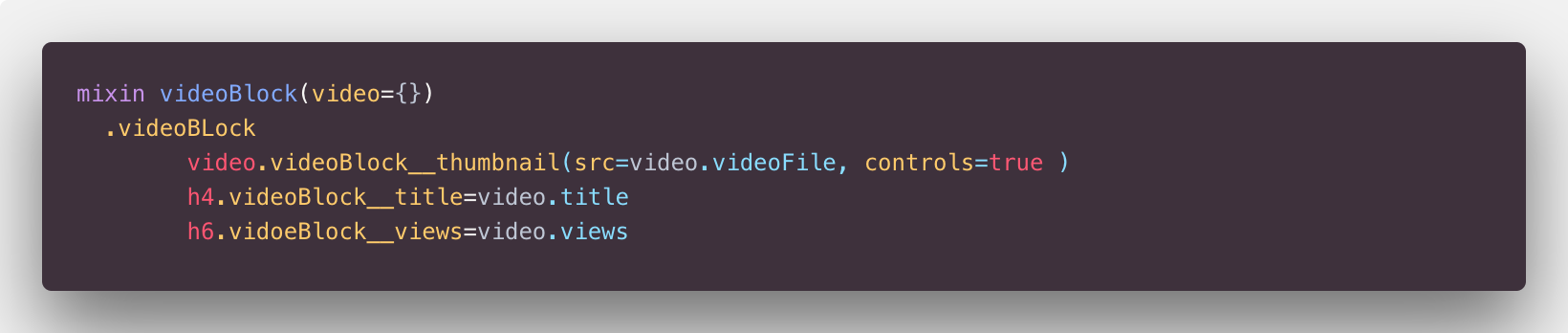
[정의하기]

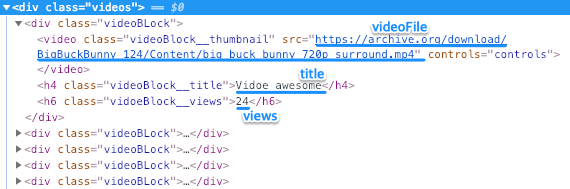
videoBlock 이라는 mixin을 정의했습니다.
인자로 "video"를 받는데, 이것(video)의 값은 빈 객체({})입니다.
즉, videoBlock은 argument로 객체를 받습니다.
이때, (들어온) 객체의 title(vidoe.title)과 views(video.views), videoFile(video.videoFile)를 출력합니다.
괄호()안에 src부분에는 videoFile이 적용되며
title은 h4태그, videoBlocktitle라는 클래스에 값으로 들어갑니다. 마찬가지로 views는 h6태그, vidoeBlockviews라는 클래스에 값으로 들어갑니다.
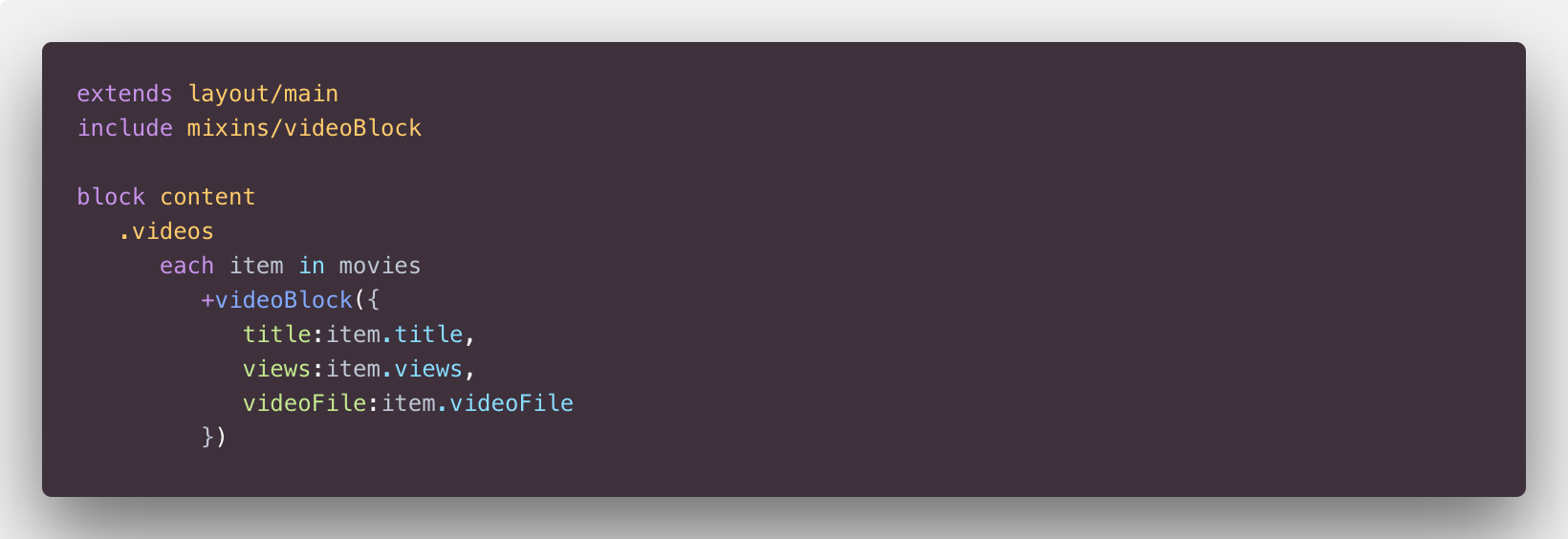
[사용하기]

include로 "videoBlock" mixin을 불러옵니다.
+videoBlock에서 +는 추가(include)를 의미합니다.
위에서 설명한대로 videoBlock mixin에 객체를 넣습니다.
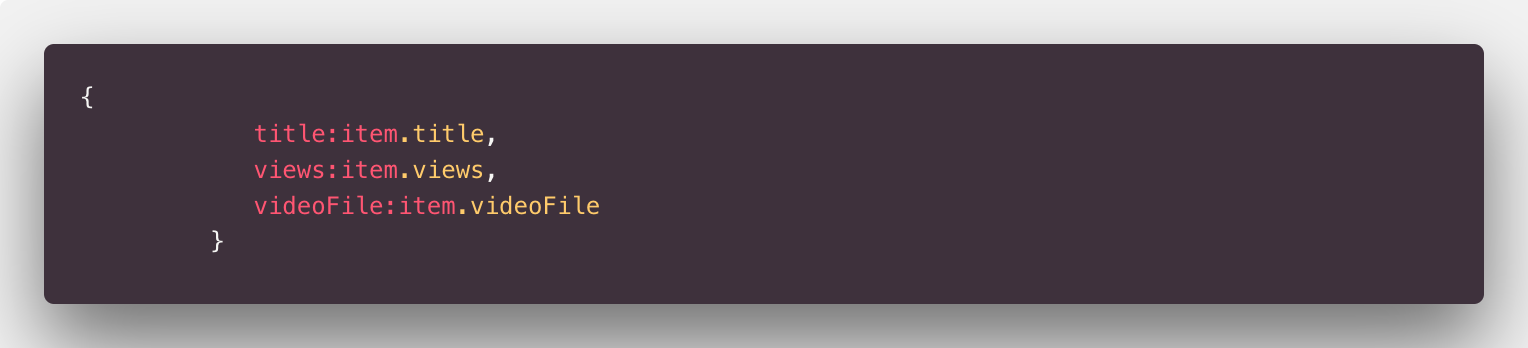
다음과 같은 객체를 videoBlock mixin에 넣습니다.
each item in movies
: movies 에서 item을 하나씩 가져오겠다는 의미입니다.

이를 통해 title, views, videoFiles 값을 출력할 수 있습니다.
[html변환]