[#React-TypeScript, Props 타입 이슈, 'IntrinsicAttributes & "(부모에서 자식으로 넘긴 props의 타입)' 형식에 할당할 수 없습니다.]


'IntrinsicAttributes & number[]' 형식에 할당할 수 없습니다.'
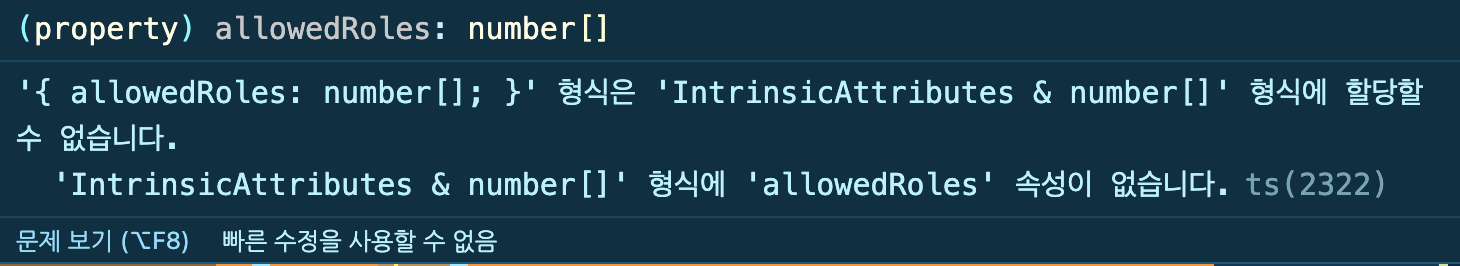
(property) allowedRoles: number[]
'{ allowedRoles: number[]; }' 형식은 'IntrinsicAttributes & number[]' 형식에 할당할 수 없습니다.
'IntrinsicAttributes & number[]' 형식에 'allowedRoles' 속성이 없습니다.ts(2322)
1. 어떤 경우에 에러가 발생했나요?
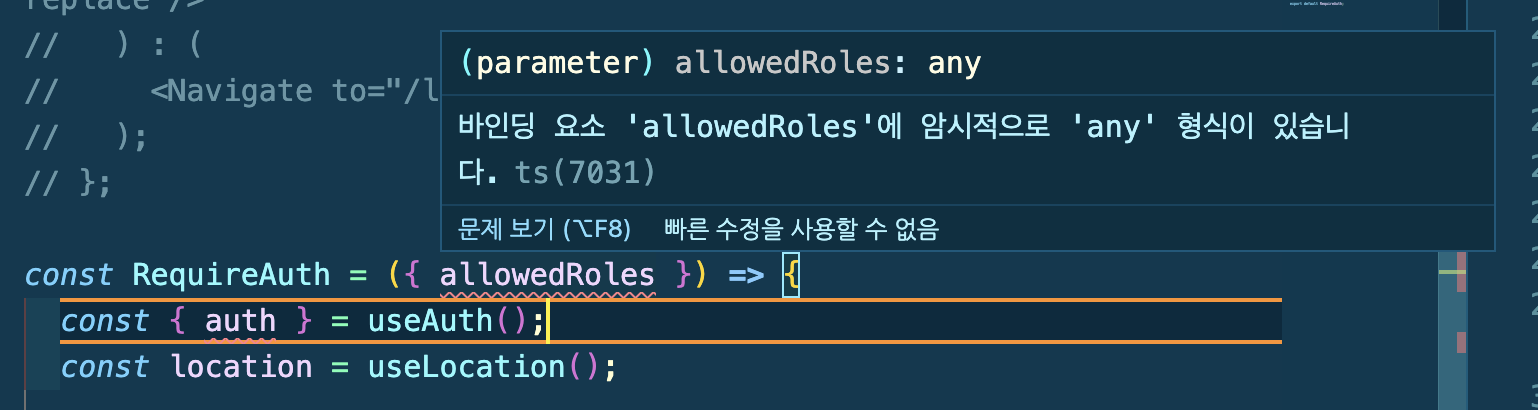
: 부모-> 자식 컴포넌트로 props를 전달할때, 자식 컴포넌트에서 해당 props(allowedRoles)의 타입을 (타입스크립트가) 이해하지 못할 때 발생했습니다
: 자식컴포넌트에서 구조분해할당{}으로 받는 props의 타입을 정의해야하는 이슈 입니다.
2. 해결 포인트는 무엇이었나요?
'IntrinsicAttributes & number[]' 형식에 'allowedRoles' 속성이 없습니다.ts(2322)
: props의 타입을 'allowedRoles' 속성이 있는 객체{}를 만들어주는 것 이었습니다.
3. 기존 코드는 무엇이었나요?
function RequireAuth({allowedRoles}<=여기 타입을 지정해야함){
...중략...
}4. 어떻게 코드를 변경했나요?
function RequireAuth({ allowedRoles }: { allowedRoles: number[] }){
...중략...
}: 부모컴포넌트에서 전달한 props가 'allowedRoles'이고 이것의 타입이 number[] 입니다.
: 즉 allowedRoles props의 타입은 '{allowedRoles: number[]}' 입니다.
{ allowedRoles }: { allowedRoles: number[] }5. 해당 props(allowedRoles)가 포함된 코드 전체 구조는 어땠나요?
: 부모 컴포넌트
const ROLES = {
User: 2001,
Editor: 1984,
Admin: 5150,
};
...중략...
<Route element={<RequireAuth allowedRoles={[ROLES.User]} />}>
<Route path="/" element={<Home />} />
</Route>
#코드 설명
: 변수 Roles를 자식 컴포넌트 RequireAuth에 allowedRoles란 props로 값을 전달합니다.
: [ROLES.User]는 number[] 입니다.
: 즉, allowedRoles의 타입은 number[] 을 갖게 됩니다.
: 자식 컴포넌트 (에러 수정 전)
function RequireAuth({allowedRoles}){
...중략...
}
#코드 설명
: 자식 컴포넌트에서 객체를 구조분해할당으로 props,allowedRoles 값을 사용합니다.
: 이때 allowedRoles의 타입 이슈가 발생했습니다.
: {allowedRoles}:number[]를 해도 에러가 있었습니다
: {allowedRoles}:{allowedRoles:number[]} 로 변경해서 에러 해결했습니다.
: 즉, allowedRoles를 ("포함"해) key로한 타입 number[]를 갖지 못해 발생한 에러 였습니다.
6. 무엇을 배웠나요?
'IntrinsicAttributes & "(부모에서 자식으로 넘긴 props의 타입)' 형식에 할당할 수 없습니다.]
변수:타입, 여기에서 타입이 객체형태{} 가 될 수 있는 점 입니다.
변수의 타입도 props의 타입이 포함된 객체{}를 사용 할 수 있는 점입니다
변수 : {props이름 : props의 타입}
{ allowedRoles }: { allowedRoles: number[] }
설명 : number[]는 allowedRoles의 타입을 의미합니다. allowedRoles는 숫자배열 타입입니다.
