
시작에 앞서
본 내용은 "생활코딩 oAuth2.0"을 보고 작성한 내용으로, 이미지와 코드는 해당 강좌에서 포함 된 것입니다.
개발공부를 처음 하기 때문에 단어사용와 의미출처에서 오류가 있을 수 있습니다. 수정사항은 댓글로 부탁드립니다.
지난 글에서
각 개발자 홈페이지에 자신의 서비스를 등록했습니다.
그동안의 내용을 요약해 보자면,등록이 완료가 되면 oAuth를 하기 위해 첫번째 단계를 완료한 겁니다.이를 통해 Resource Server와 client 는 다음의 정보를 갖습니다.
Resource Server 는
Client ID, Client Secret , Authorized redirect URIs
client 는
Client ID, Client Secret
Resource Server는 "Kakao" 를, Resource Owner는 "user"를, client는 "Application"를 의미합니다.
즉,
우리[Resource Owner(user)] 의 로그인을 대신 맡아주는 서비스[client(Application)]가 있습니다. 이를 위해 유저의 로그인 정보를 가진 소셜회사(kakao)[Resource Server(Kakao)] 요청합니다.
이번 글에서
다음 단계로 Resource owner의 승인이 이뤄지는 과정을 다룹니다.
oAuth 중심에 서 있는 client
삼자 관계 중 client는 Resource Owner와 Resource Server 중간에서 해당 정보를 받아 로그인을 대신 처리하는 역할을 합니다.
Resource Owner로부터 로그인 권한을 위임받아 유저 대신 Resource Server와 요청-응답 과정에 참여합니다.
반대로 Resource Server는 client를 의심하고 확인하려고 합니다. 위임을 받은 client가 그 client인지 궁금하기 때문입니다.
"client는 Resource Owner에게 로그인과 Resource Server의 기능을 사용하기 위해 동의를 구합니다. 유저로부터 가능하다는 허락을 받게 되면 이제 사용자를 대신해 Resource Server에게 로그인을 요청합니다"
scope란 무엇일까,
항상 염두할 것은 모든 과정을 유저인 Resource Owner가 직접하지 않고, client에게 위임(delegation)하는 것입니다.
scope는 Resource Server에서 사전에 사용 가능하도록 미리 정의한 기능이라 생각하면 됩니다.
"글 작성하기, ID알기, Email 알기, 캘린더 일정 입력하기 등등 말입니다. 페이스북이든 구글이든 일단 로그인 되었다면, 그 서비스 안에서 사용할 수 있는 모든 기능이라고 생각하면 쉽습니다.
모든 권한을 client가 대신 실행하기 때문에 사전에 Resource Owner로부터 어떤 기능들을 사용하겠다는 동의를 미리 받아야 합니다.
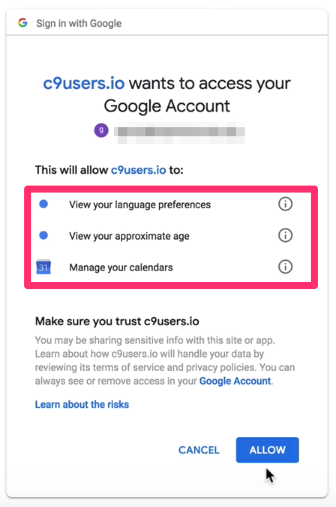
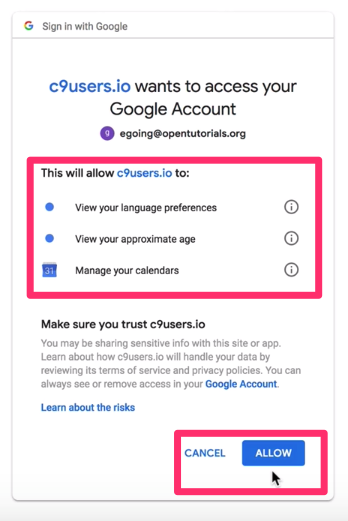
다음 이미지를 봤을 겁니다.

해당영역은 client에서 Resource Owner가 사용할 scope(기능)를 의미합니다.
- 언어 설정
- 나이 설정
- 캘린더 설정
자, 여기까지 oAuth 과정을 설명하기 위한 사전작업이 마무리 된듯 합니다.
Resource owner 승인과정
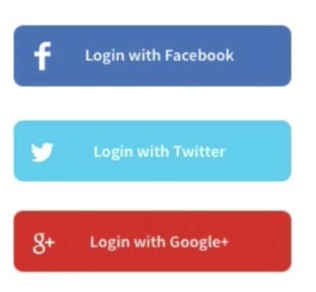
1. 사용자(Resource Owner)는 서비스(client)에서 "페이스북 글 쓰기" 하려고 합니다. 이에 "글쓰기" 버튼을 눌렀다고 가정합니다. 그때 client(서비스)는 다음의 팝업창을 제공합니다.

_Login with Facebook 버튼을 클릭했다고 가정합니다.
이때, client는 버튼에 다음의 링크를 심어놓습니다.
[Resource Owner는 client가 제공한 링크를 클릭한 겁니다.][이때 링크는 passport.js가 만들어 주는 코드이며, 이를 a태그로 이미지에 넣어둡니다.]
[facebook은 facebook strategy를 사용해야합니다.]
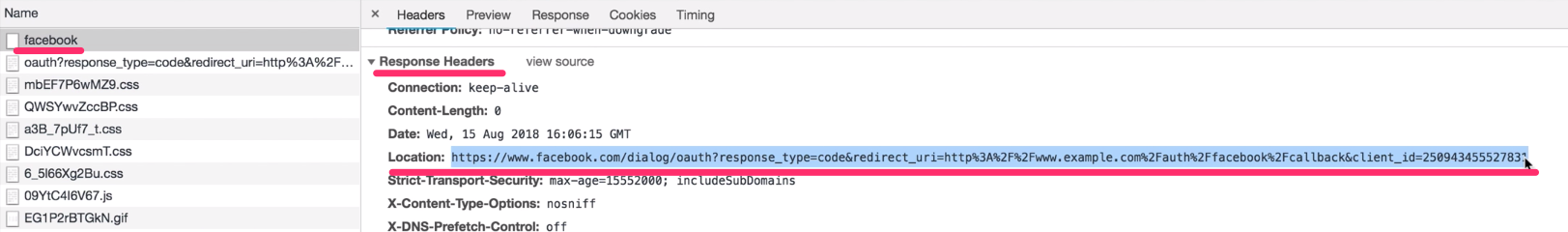
실제 "Login with facebook" 버튼을 눌렀을 경우, 웹 브라우저의 상태입니다.

브라우저 응답(response) 헤더를 확인하면 다음 내용이 확인됩니다.
Location:https://www.facebook.com/dialog/oauth?response_type=code&redirect_uri=...&client_id=25094345~사용자가 직접 페이스북으로 이동해서 로그인을 입력해야 하는데,저 링크가 대신 로그인으로 이동 하게끔(Location : ) 도와줍니다.
[Location: 는 Redirect라는 의미입니다.]
구체적으로 위의 코드가 어떻게 구성되어 있는지 알아봅시다.
아래코드는 "Location:" 이후의 부분입니다.
https://resource.server/?client_id=1&scope=B,C&redirect_uri=https://client/callback코드를 나누어 설명해보자면,
https://resource.server/?resource.server는 Resource Server(회사)에서 제공하는 주소 부분입니다. 여기에는 kako, facebook, naver 관련 부분입니다.
위에 https://www.facebook.com/ 부분이 여기 영역입니다.
client_id=1&어떤(who) client인지를 Resouce Owner에게 알려주는 부분입니다. id가 1인 client라는 의미입니다. oAuth과정 안에는 알게 모르게 서로가 서로를 확인하는 과정을 심어놓습니다.
scope=B,C&Resource Owner가 사용하려는 기능, 달리 말해 client가 자신 서비스에서 사용하려는 Resource Server 기능을 표현한 부분입니다.
redirect_uri=https://client/callback 개발자 홈페이지에 서비스 개발자가 입력한 콜백함수 입니다.
이 콜백함수를 통해 Resource Server가 Resource Owner를 대신한 client 인지 아닌지 구분하는 수단 입니다.
향후 이 경로를 통해서 Resource Server는 client에게 임시비밀번호인 Authorization code를 제공합니다.
여기에서는 Resource Owner에게 client가 누구인지를 확인하는 과정임으로 차후 자세히 설명하겠습니다.
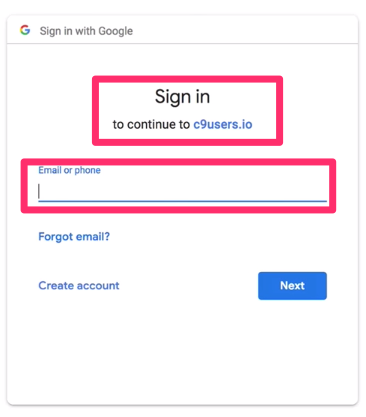
2. passport.js가 만들어준 Login with Facebook 링크를 Resource Owner가 클릭 할 때, 현재 로그인 상태가 아니라면, Resource Server로 부터 로그인 창을 보여줍니다.###
Resource Server의 기능(scope)을 사용하려면 미리 로그인이 되어야 하겠죠? Resource Server의 승인을 받는 과정입니다.

위 이미지의 의미는 다음과 같습니다.
client인 c9users.io서비스에서는, Resource Server의 기능들(scope)을 사용하려고 합니다. 해당 기능(scope)를 사용하려면, 우선 로그인이 필요합니다.###
Resource Owner에게 묻는 겁니다. client를 믿어도 되는지 말입니다.
3. 로그인이 완료되면 client가 사용하려는 기능(scope)에 대해 Resource Owner의 동의(승인)을 요청합니다.

위 이미지의 의미는 다음과 같습니다.
c9users.io라는 client(서비스,application)는 Resoure Owner를 대신해 해당 기능(scope)를 사용하려고 합니다. 동의하시겠습니까?
동의(Allow)를 누르는 것은 Resoure Owner는 Client가 해당 기능 사용에 위임(delegation)했다를 의미합니다.
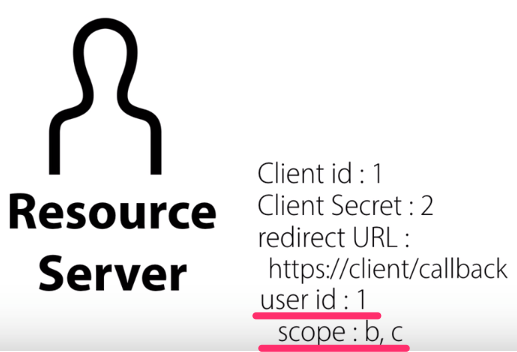
4. Resource Owner가 Allow 버튼을 누르면 Resource Owner에게 권한을 위임했다는 승인이 Resource Server전달됩니다. 이로써 Resource Owner의 정보가 저장됩니다.
Resource Server에 저장되는 정보는 다음과 같습니다.
- Resource Owner의 ID
- Resource Owner가 동의한 기능들(Scope)

이로써 Resource Sever가 갖는 정보는 다음과 같습니다.
- Client Id
- Client Secret
- Redirect URL
- user id
- scope
구체적으로 말하면, 다음과 같습니다.
- Client Id : Resource Owner와 연결된 client가 누군지
- Client Secret: Resource Owner와 연결된 client의 비밀번호
- Redirect URL : (진짜)client와 통신할 통로
- user id : client와 연결된 Resource Owner의 id
- scope : client가 Resource Owner 대신에 사용할 기능들
_5. client는 Resource Owner가 자기(client)대신 로그인과 더불어 여러기능(scope) 사용해도 된다는 승인을 받았습니다.
정리하며,,
client는 Resource Owner로 부터 scope의 기능을 사용해도 된다는 동의를 받았고, Resource Owner와 Resource Server에게 자신이 누구(client ID)를 알려줬습니다.###
그럼 이제 client는 Resource Server와 통신할 수 있는건가요?
아닙니다, 아직 한 단계 더 남았습니다.###
Resource Owner에게는 자신이 누구인지를 확인시켰지만, Resource Server에게는 "그런 client id가 있다더라" 정도 입니다.
그 client가 해당 client인지 Resource Server의 확인과정이 필요합니다.###
다른 client에게 유저의 정보를 넘기면 심각한 문제를 초래하기 때문입니다.
다음 글에서는 Resource Server가 client를 확인하는 과정에 대해 다루겠습니다
