
시작에 앞서
본 내용은 "생활코딩 oAuth2.0"을 보고 작성한 내용입니다. 이미지와 코드는 해당 강좌에서 포함 된 것입니다.
개발공부를 처음 하기 때문에 단어사용와 의미출처에서 오류가 있을 수 있습니다. 수정사항은 댓글로 부탁드립니다.
지난 글에서
"Acess Token"을 받는 과정을 다뤘습니다.
client는 Acess Token를 부여 받으면서 Resource Owner의 정보를 Resource Server에 요청할 수 있게 됐습니다.
이때, API를 통해 Resource Server 제어 할 수 있습니다.
이번 글에서
API가 무엇인지, Refresh Token이 무엇인지 설명하겠습니다.
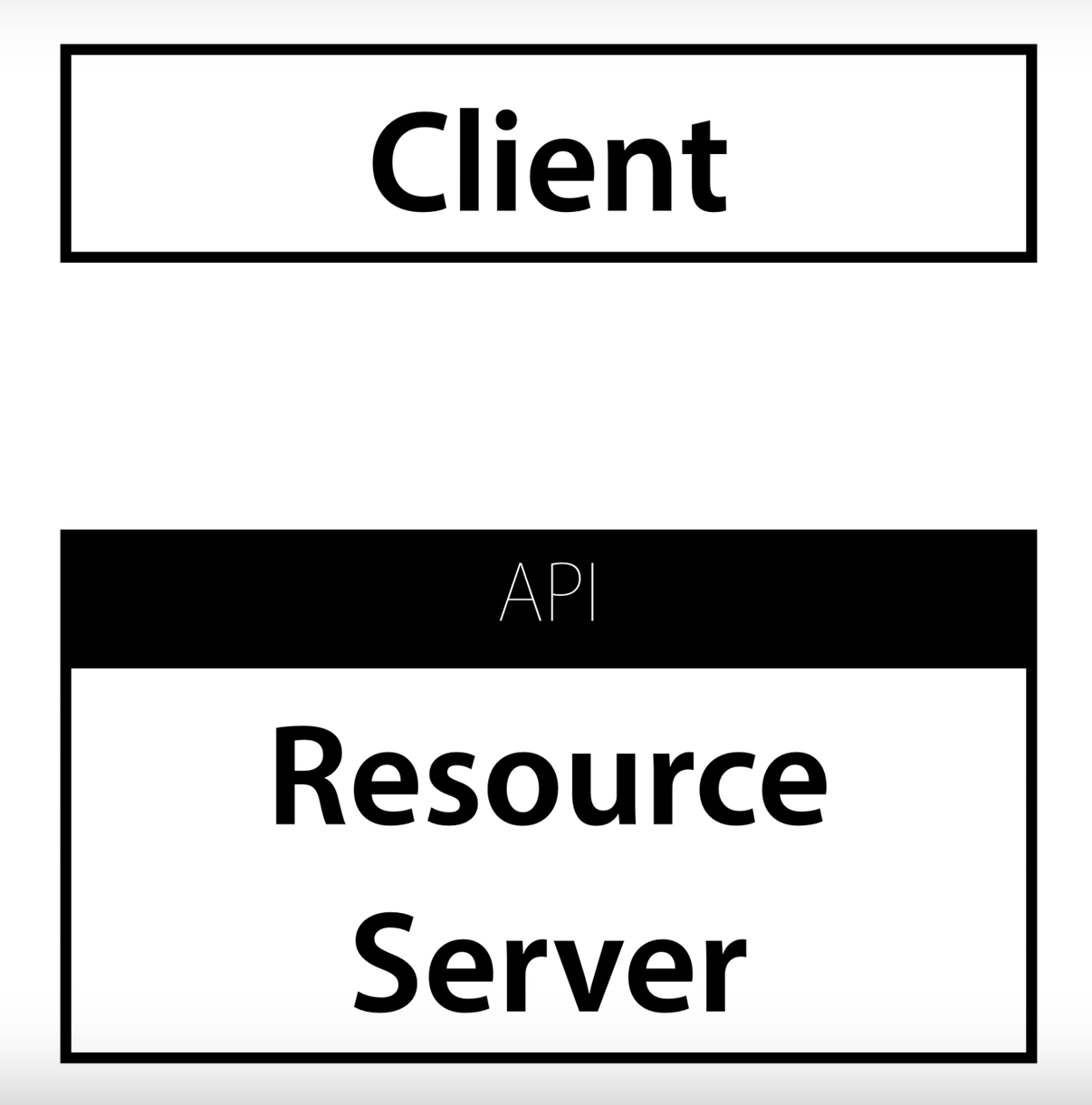
API
API는 Application Programing Interface의 약자로
어플리케이션(Application)을 제어(Programing)할 수 있도록 만든 상세 설명서(Interface)입니다.

사용자는 Resource Server에 가장 최상단에 위치하는 API를 통해 프로그램을 접근하고 제어할 수 있습니다.
부여받은 Acess Token과 API를 통해 필요한 Resource Server 기능을 사용합니다.
Refresh token
client가 매번 Access token 얻는 것은 매우 복잡하고, 일정기간이 지나면(expiration date) (토큰) 사용 할 수가 없습니다.이를 해결하기 위해 Refresh token이 이를 돕습니다.
사실, Resource Server외 Authorization Server가 있습니다. 그동안 이해의 편의를 위해 Authorization Server를 Resource Server에 포함해 설명했습니다.
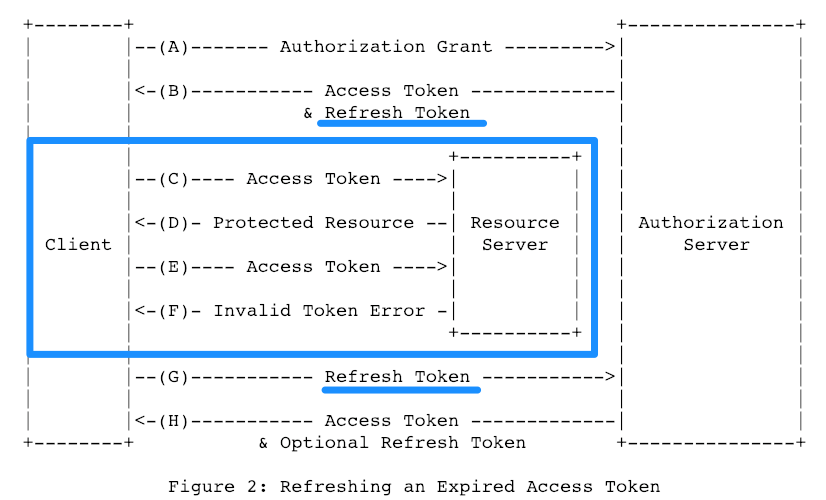
다음의 그림을 보면서 "Refresh token"에 대해서 알아보겠습니다.


[출처 : https://tools.ietf.org/html/rfc6749#section-1.5]
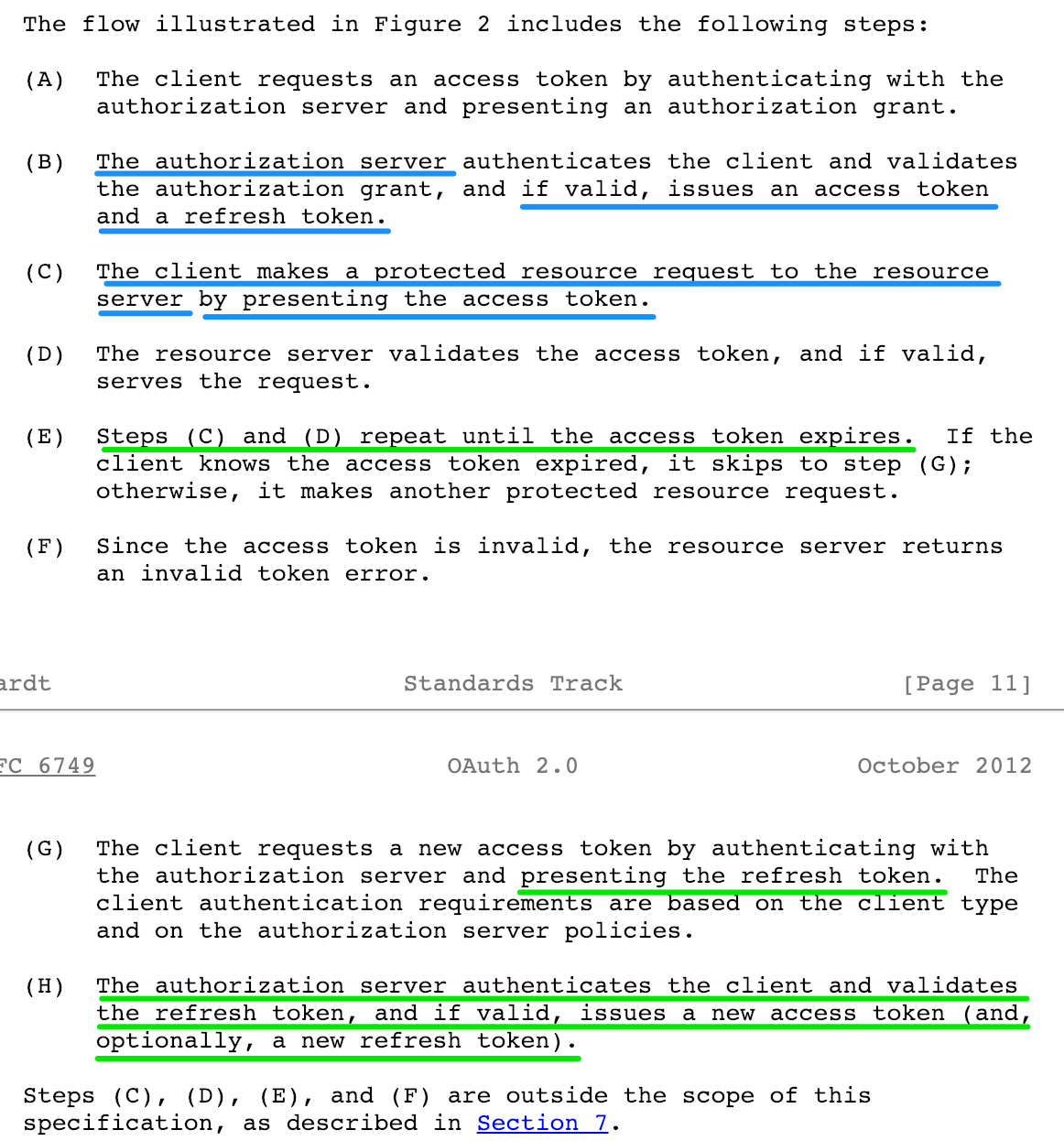
파란색 네모 부분이 우리가 지난 블로그에서 다뤘던 부분입니다.
(F) Invalid Token Error
만약 Access Token의 사용기간이 만료되면,
(G) Refresh Token
client가 가지고 있던 Refresh Token을 Authorization Server에 보냅니다.
(H) Access Token & optional Refresh Token
그러면 새로운 Access Token 제공합니다. 새로운 Refresh Token도 같이 주기도 합니다.
[단, 어떤 서비스에서는 Refresh Token을 제공하거나 그렇지 않기도 합니다.]
마무리,,
oAuth를 이용하는 궁극의 목적은 API 제어하는 것입니다.
oAuth는 인증에 참여과정에 참여한 각 이해관계자(Resource Owner, client, Resource Server)들이 어떻게 서로를 신뢰할 수 있을까에서 출발했다고 합니다.
Access Token을 부여받은 client는 Resource Server의 API호출해 유저의 정보를 사용 할 수 있습니다
지금까지 생활코딩 oAuth 2.0을 보고 공부하며 느낀점을 정리해봤습니다. 추후 passport.js 튜토리얼과 소셜 로그인 기능들을 기록할 계획입니다.

정리해줘서 고맙습니다 잘 읽었습니다.