[잠깐!]
| 해당글은 “Using Axios to Pull Data from a REST API(https://sabe.io/tutorials/using-axios-pull-data-rest-api)”을 바탕으로 Axios를 공부 및 정리 목적에 내용을 재 구성했습니다.
Axios로 HTTP요청하려면 코드를 어떻게 작성해야하는지 확인하려고 합니다.
궁금하신 분은 위 링크를 참고해주세요
다음 글부터 Axios에 대해 이론적인 내용을 다루겠습니다.
[튜토리얼 화면]
기존 튜토리얼에 대비해 css와 일부 값을 수정&추가했습니다.
"포켓몬 찾기 버튼" 클릭 전

"포켓몬 찾기 버튼" 클릭 후

숫자 "25"는 피카츄가 검색 됩니다.
목차
1.[Axios란]
2.[튜토리얼 요약]
3.[튜토리얼을 통해 배우는 것]
4.[튜토리얼을 통해 느낀점]
5.[프로젝트 구성]
6.[코드 작성]
7.[해당 API값 경로]
8.[API 값 오류 일 경우]
1.[Axios란]
axios는 HTTP 클라이언트 라이브러리로써, 비동기 방식으로 HTTP 데이터 요청을 실행합니다.
내부적으로 AXIOS는 직접적으로 XMLHttpRequest 를 다루지 않고 “AJAX 호출”을 할 수 있습니다.
2.[튜토리얼 요약]
인풋창의 숫자를 입력하고 "포켓몬 찾기" 버튼을 누르면 axios가 REST api에 HTTP 요청을 합니다. 여기에서 HTTP요청은 “GET”요청만 합니다. GET은 데이터를 가져오라는 의미죠,
임의의 “숫자”를 입력하고 버튼을 누르면 (숫자에) 해당하는 “포켓몬”이 화면에 출력됩니다
포켓몬 "이미지, 이름, 무기"가 출력됩니다.
3.[튜토리얼을 통해 배우는 것]
1. axios를 통해 HTTP 요청으로 데이터를 가져올 수 있습니다.
2. success이면. get함수와 연결되 then 함수로, failure 할 경우 catch()함수로 이동합니다.
3. Axios를 통해 가져오는 결과값은 response 입니다.
(response는 다른 명칭으로 변경 가능합니다.)
4. API구조를 알고 있으면 JSON형식으로 불러올 수 있다.
4.[튜토리얼을 통해 느낀점]
1. axios 사용하는 것이 매우 간편합니다.
:리액트라면 npm으로 설치하거나 CDN을 불러오는 것으로 준비작업이 끝납니다. 설치 후 바로 사용(then)가능합니다.
2. promise와 ajax의 차이점이 궁금합니다.
:promise처럼 then/catch를 사용하며 ajax호출을 하는데 그 차이점에 대해서 추후 정리하려고 합니다.
3. fetch함수도 있는데 그 부분도 궁금해졌습니다. fetch함수를 통해서도 값을 가져올 수 있습니다.
5.[프로젝트 구성]
파일은 다음 그림처럼 구성했습니다.
(블러 처리는 무시하셔도 됩니다.)
구성파일은
- index.html
- pocket.css
- app.js
입니다.

6.[코드 작성]
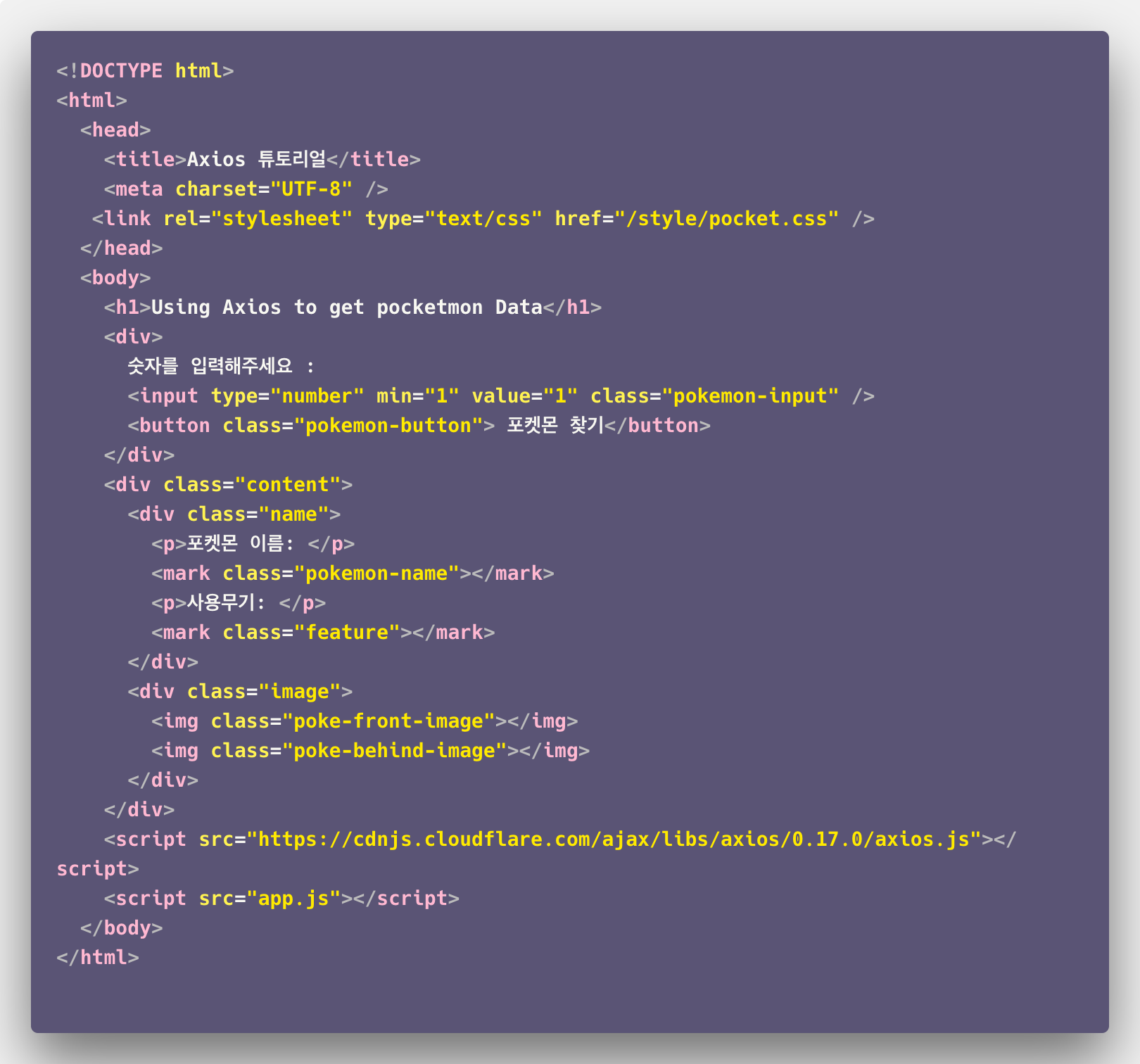
1.html 작성하기

"script" 태그에 axios를 사용할 수 있도록 CDN으로 불러왔습니다. app.js는 api주소가 포함되어 있습니다.
이 두 파일들이 axios 작업을 하도록 돕는 핵심 자료입니다.
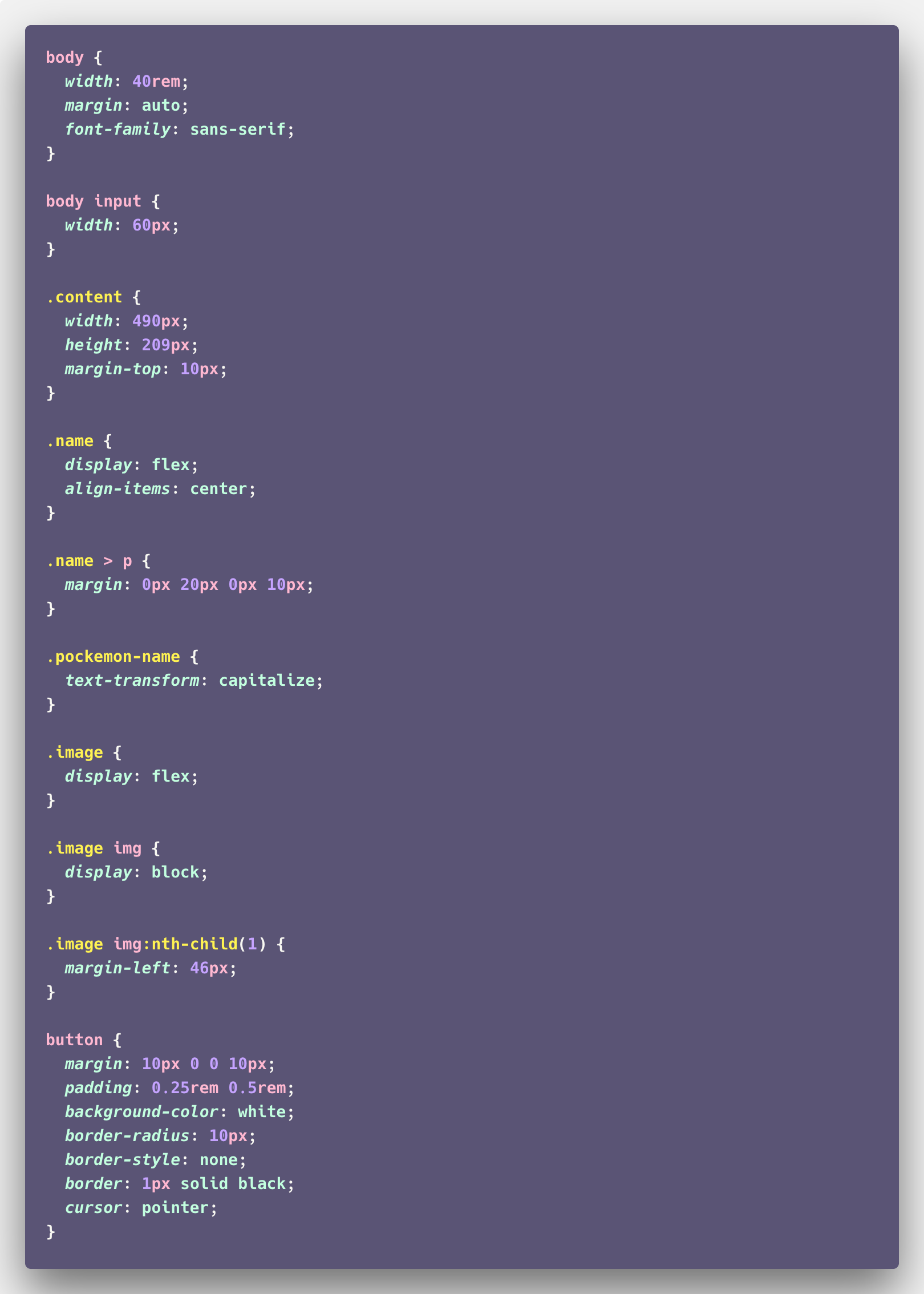
2.CSS 작성하기

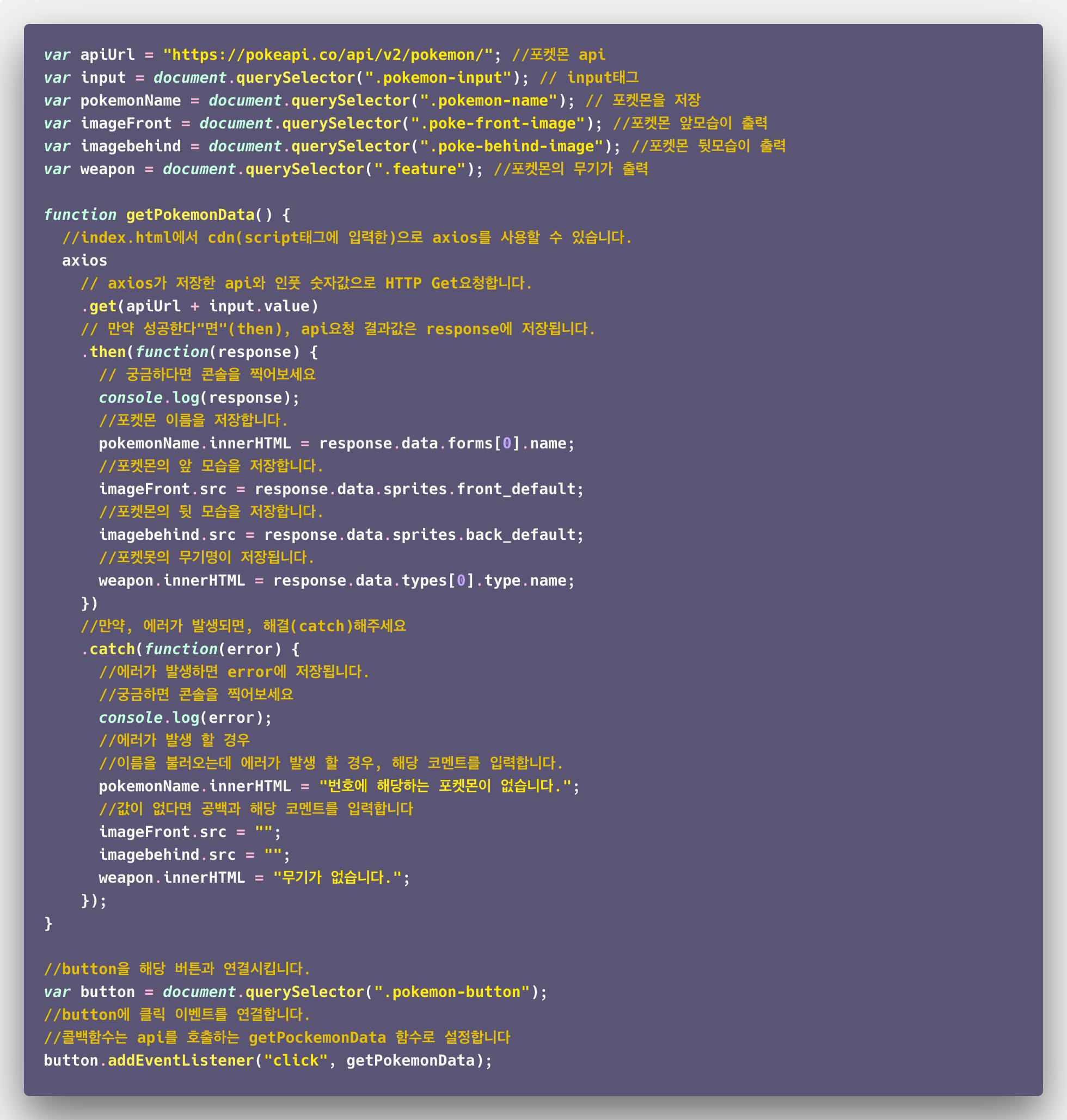
3.JS 작성하기

클릭 이벤트가 발생 될 경우, api에게 GET요청하는 getPokemonData 함수가 실행됩니다.
response를 인수로 담고 있는 익명함수(function)는 콜백함수로서 비동기 작업이 종료됐음을 알려주는 역할을 합니다.
콜백함수는,
음식점에서 음식이 나왔다고 호출벨을 눌러주는 것처럼(=호출벨을 누르는 것은 우리에게 "알려주는 행위"다)
어떤 행동(작업)을 (종료)해서 다음 작업이 진행되고 있다는 것을
알려주는 신호입니다.
then(콜백함수), catch(콜백함수) 의미
: "then을 (완료)하면 콜백함수" 하세요
"catch를 (완료)하면 콜백함수" 하세요
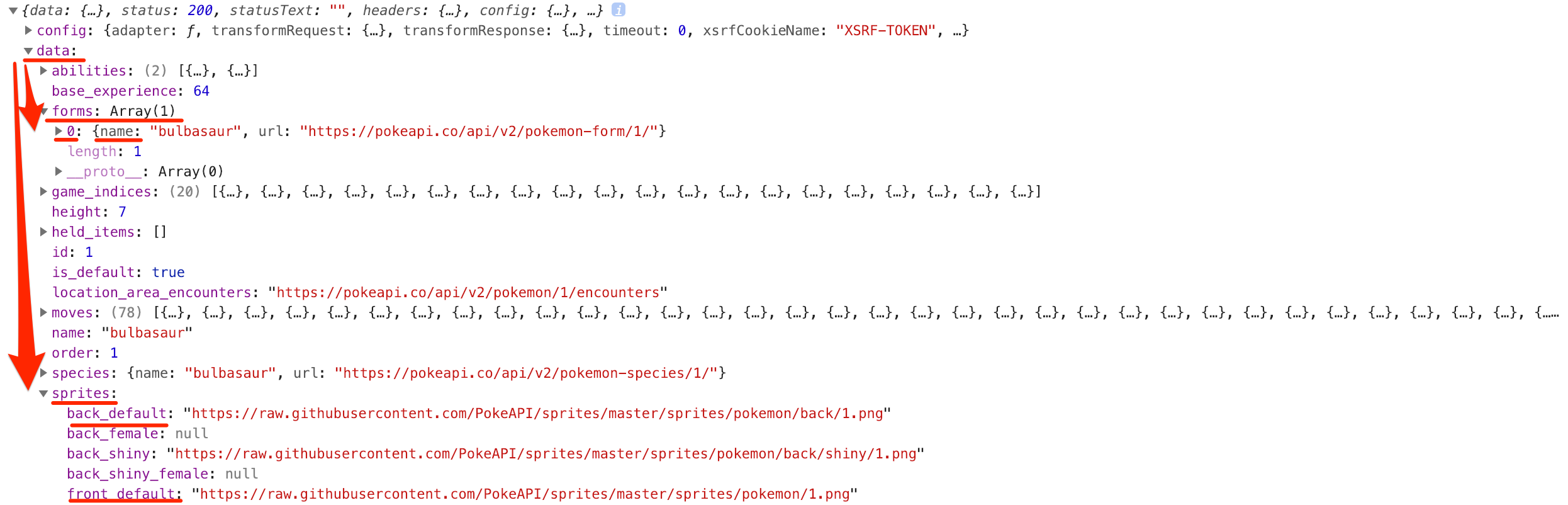
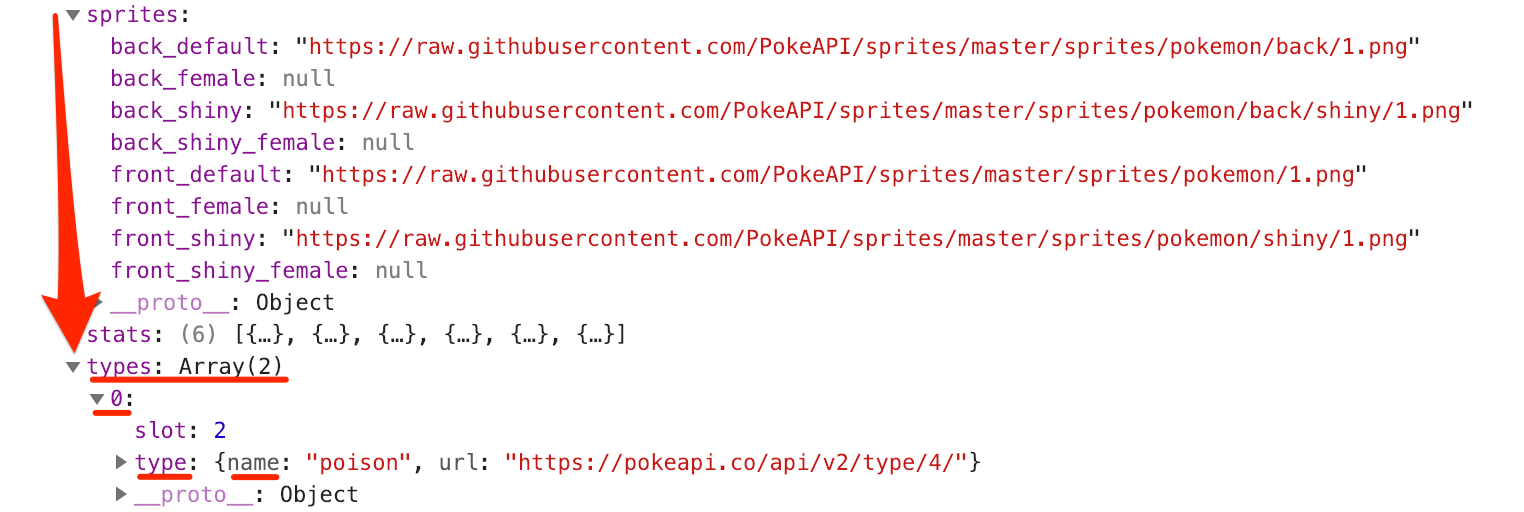
7.[해당 API값 경로]
api에서 "포켓몬 이름", "포켓몬 이미지", "포켓몬 무기" 값을
가져오는 경로 설명입니다.


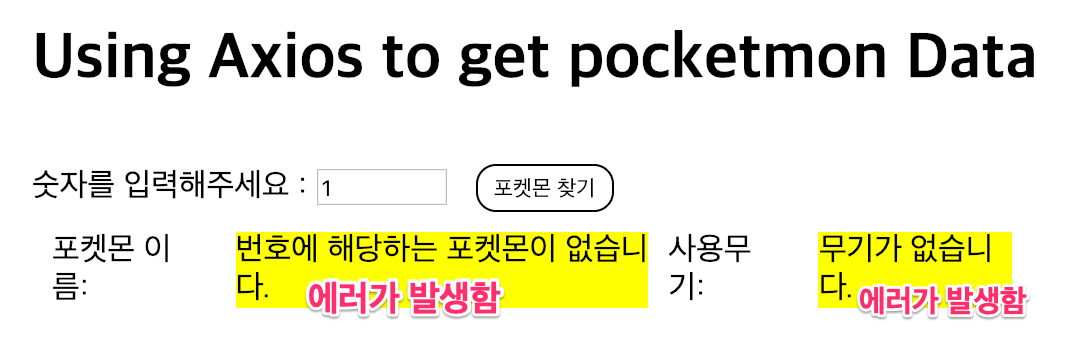
8.[API 값 오류 일 경우]

Axios로 값을 가져오는 중 에러가 발생하면,
파일, app.js 파일 중,
catch(function(error){...})부분에 설정된 설명(코멘트)이 출력됩니다.

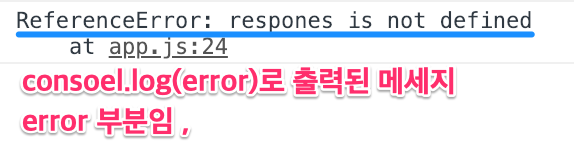
파일, app.js 파일 중,
에러가 발생 할 경우, 이를 보여주는
"console.log(error)"의 값 입니다.
response 부분에 문제가 있군요,
