10월 3주차 주간목표
- 엘리스 수업 수강 및 복습 ✔️(완료)
- 책 / 모던 JS Deep Dive 24장까지 복습 (책 기준 450페이지까지, 클로저까지) 🔺(30%완료, 21장 strint mode까지 읽음)
- 개인 프로젝트(PFL) / CSS 업데이트 및 기능 개선(아이템 상세 페이지, 아이템 수정 페이지, 카테고리 추가 삭제 페이지) ✔️(완료)
- 엘리스에서 MongoDB, 클라우드 컴퓨팅 추가 강의 수강하기 ❌(미완료)
10월 3주차에 공부한 것
PFL
아이템 상세 페이지, 수정 페이지와 카테고리 추가 삭제 페이지를 구현하였다. 카테고리 추가 삭제 페이지는 원래 따로 URL로 페이지를 이동해 CRUD를 수행했지만, 아이템 추가 / 수정 페이지에서 모달 창을 이용하는 방식으로 바꿨다. 모달 창을 직접 JS코드로 구현해보니 생각보다 고려해야하는 것이 많았다. 그리고 비슷한 형식을 띄는 것들을 하나의 컴포넌트로 정리하고, 이를 구현하는 방식으로 코드를 리팩토링을 진행하였다.
엘리스 6주차 Node.js 수업
Express와 MongoDB와 관련된 내용을 알게 되었다. 원래 경험해본 것이었지만 수업을 통해 새로 알게된 개념도 있고 모호했던 개념을 확실히 잡을 수 있었다. (CommonJS 와 ES Module의 차이, req.params / req.query / req.body의 명확한 차이, Document-oriented DB, ODM, 스키마, 모델 등) 추후 간단하게 정리하는 포스팅을 업로드할까 한다.
취업특강
엘리스에서 제공하는 취업특강을 들었는데 프론트엔드/백엔드의 전반적인 업무 방식에 대해 각각 토스 개발자, 배민 개발자 분이 오셔서 특강을 진행했다. 그동안 궁금했던 부분과 각종 업무 방식 등을 알 수 있던 좋은 시간이었고, 각 개발자 분들이 생각하는 신입 개발자의 자세 등에 대해 배울 수 있었으며, 기본 지식의 중요성에 대해 깨닫게 되었다. 앞으로 시간나는대로 중요한 기본개념 중에서 모호했던 개념들을 블로그에 정리하려고 한다.
이번주는
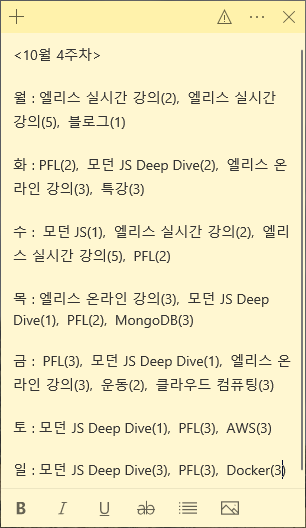
10월 4주차 주간 목표
- 엘리스 수업 수강 및 복습
- 책 / 모던 JS Deep Dive 24장까지 복습 (책 기준 450페이지까지, 클로저까지)
- 개인 프로젝트(PFL) / CSS 업데이트 및 기능 개선(가계부 필터 기능 추가, 핀목록, 마지막 지출일, 소비리포트, 게시판 CSS 업데이트 및 기능 개선)
- 엘리스에서 MongoDB, 클라우드 컴퓨팅, AWS, Docker 추가 강의 수강하기