12월 1주차 주간 목표
React.js
- 엘리스 React.js 4주차 수업 듣기✔️(완료)
- 유데미 React.js 강의 섹션12까지(약 30% 분량) 듣기❌(미완료)
프로젝트
- 개인 프로젝트(PFL), 게시글 페이지, 게시글 작성/수정 페이지 CSS 개선, 배포, 정리하기➡️(진행중, 50% 완료, 리팩토링 진행중)
취업
- 프론트엔드 / 백엔드 개발자를 모집하는 기업의 채용공고 각각 50개를 확인하여 기업이 요구하는 기술스택 정리하기✔️(완료)
- 지원하고 싶은 기업 15곳 정하기✔️(완료)
12월 1주차에 한 일
엘리스 React.js 4주차 수업
엘리스 React.js 4주차 수업에서 React에서 자주 구현하는 각종 기능에 대해 공부하고, styled-components의 사용법을 익혔다.
엘리스 2차 팀 프로젝트 준비
금요일 저녁에 팀원이 확정되고, 팀원 각자 프로젝트 주제에 대한 아이디어를 정리한 뒤 일요일에 첫 회의를 진행하였다. 1차 팀 프로젝트에서는 백엔드를 맡았는데, 이번 2차 팀 프로젝트에서는 개인적으로 React.js를 연습하고 싶어서 프론트엔드를 지원하였다. 회의에서 팀원 모두 각자의 생각을 공유하면서, 1차 팀 프로젝트에서 프로젝트 기획 기간이 짧았던 것이 결과적으로 프로젝트를 더 어렵게 만들었다는 의견에 공감하고, 앞으로 3~4일 동안은 프로젝트에 대한 기획을 진행할 예정이다. 이번에 프론트엔드는 React.js + TypeScript로 진행하려고 하는데, React.js로 큰 규모의 프로젝트를 진행한 경험이 없고, TS 또한 익숙치 않으므로, 프로젝트 개발 + 개인 공부를 틈틈히 병행해야겠다고 생각했다.
개발자 채용 공고 정리
프론트엔드/백엔드 개발자를 모집하는 채용 공고를 찾아보면서 프론트엔드/백엔드 분야에서 요즘 요구하는 기술 스택은 무엇이고, 기술 스택별 비율은 어떻게 되는지 정리하고 싶었다. 따라서 로켓펀치, 원티드, 프로그래머스에서 개발자 채용 공고를 찾아보면서 노션에 정리하였다. 저번 주는 총 30개 정도의 Node.js 백엔드 개발자 채용 공고에 대해 찾아보았고, TypeScript, RDB, AWS에 대한 공부가 필요하다고 생각했다. 이번 주에는 React.js 프론트엔드 개발자 채용 공고에 대해 찾아볼 예정이다.
개발자 채용 공고 정리(Notion) : https://charm-amaryllis-863.notion.site/aed91026e76a47bca5f187e2e7351dc0
PFL 리팩토링
PFL의 CSS 개선 작업이 모두 끝나고, 코드 리팩토링을 진행하고 있다. 내가 현재 수준에서 정리할 수 있는 최선의 코드로 리팩토링하고 있다. 프로젝트 기간이라 시간을 많이 쏟을 수는 없겠지만 그래도 한주에 10시간 가량은 투자해서 앞으로 2주 동안은 리팩토링을 진행하려고 한다.
PFL v2.0 리팩토링 사항 정리(Notion) : https://charm-amaryllis-863.notion.site/PFL-v2-0-e47a9bf1d9a64d2d922f3125c608997f
이번 주는
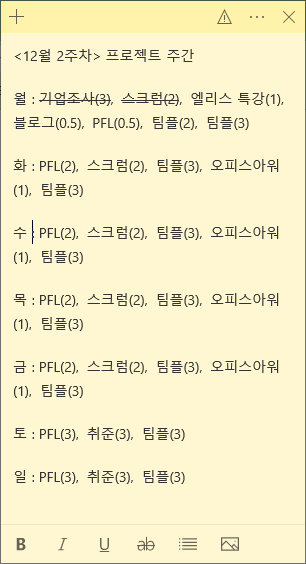
12월 2주차 주간 목표
프로젝트
- 엘리스 2차 팀프로젝트 열심히 참여 (틈틈히 React, TS 공부)
- 개인 프로젝트(PFL) 코드 리팩토링 (미들웨어, 컨트롤러 로직 개선, models/schema 구조 개선)
취업
- React.js 프론트엔드 개발자 채용 공고 노션에 정리하기
- 이력서 작성 및 노션에 정리하기