일반적으로 Widget의 의미는 독립적으로 실행되는 작은 프로그램입니다.
플러터에서의 의미는
- UI를 만들고 구성하는 모든 기본 단위 요소
- 눈에 보이지 않는 요소들까지 위젯(위치같은 레이아웃을 정의하는 것까지 위젯으로 제공함)
- 모든 것이 위젯임(앱 자체도 위젯)
처음 보았을때 잘 이해가 되지 않을 거라고 생각합니다.(저도 그랬으니까…)
지금은 그냥 모든 것이 위젯이다 라는 정도만 알고 넘어가도 문제 없다고 생각합니다. 굳이 html과 비교하자면 태그(div와 같은 것들) = 위젯이라고 생각하면 좋을 듯 합니다 UI적으로는 가장 비슷하다고 생각 할 수 있겠습니다.
Flutter에서 App을 구성하기 위해 필요한 Widget들이 있고 해당 Widget 안에서 위젯들을 넣어 UI를 만들어 갑니다. 앱을 만들기 위한 기저구조를 알아봅시다.
Flutter 앱 구조
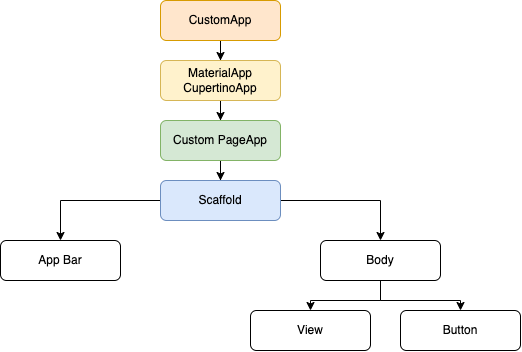
Widget Tree
Flutter는 위젯을 트리구조로 엮어 하나의 앱을 완성시킵니다.
위젯 내에서 다른 위젯(child widget)을 위치시키고 그 위젯 내에 또다른 위젯이 존재할 수 있습니다.
이렇게 위젯끼리 부모, 자식 관계를 가지며 UI를 만들어 갑니다.
Flutter가 앱을 구성하기 위해서는 몇가지 필 수 위젯이 존재합니다. 이는 WIdget Tree 내에서 최상단에 존재하며 이 위에서 Widget을 구성하고 만들어갑니다.

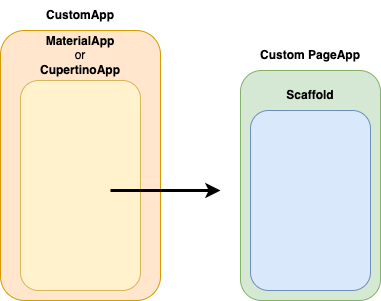
[0Level] CustomApp
보통 처음시작할때 MyApp이라고 부릅니다. 전체 앱을 감싸는 껍데기 이며 이 클래스에서 MaterialApp(안드로이드 디자인)이나 CupertinoApp(iOS 디자인)를 리턴해줍니다.
[1Level] MaterialApp, CupertinoApp
Flutter에서 지원해주는 두 개의 디자인(안드로이드, iOS) 중 어느 디자인 뼈대를 사용할지 지정합니다.
이 두가지 위젯은 Flutter SDK에서 지원해며 이름을 커스텀할 수 없습니다. 위의 CustomApp이 이름이 있는 껍데기라면 이 레벨의 두 위젯은 Flutter 앱에서 UI를 그릴 수 있도록 지원합니다. 이 두가지 위젯안에서 Flutter SDK에서 제공하는 위젯들을 전부 사용가능합니다.
[2Level] Custom PageApp
어플 내에서도 웹처럼 화면에 보이는 하나하나의 페이지가 존재합니다.
0Level과 1Level에서 이름 및 환경을 제공해 줬으니 이제부턴 그런 환경을 이용해 UI를 그려야겠죠?
각 페이지의 이름을 정의해 주며 이 class에서 Scaffold를 리턴해줍니다.
한 페이지 내에서의 환경과 이름을 정하는 역할을 한다고 할 수 있겠습니다.(모듈화)
[3Level] - Scaffold
한 페이지 내에서 필요한 많은 UI를 내포하고 있습니다.
가령 (iOS 기준으로) 최상단에 위치하는 네비게이션 바, 본문, 하단의 탭바 등 이 Scaffold 위젯에서 쉽게 구현할 수 있도록 제공해줍니다. 즉, 페이지의 기본적인 디자인 뼈대를 제공해주는 위젯입니다.
기본적으로 우리가 페이지를 만들때 많이 사용하는 뷰들을 Flutter는 Scaffold라는 위젯으로 뼈대를 만들어서 제공해주고 있습니다.
[4Level] ~
Scaffold 내에서 위젯들을 부모 자식 관계로 엮어가며 UI를 만들어 갈 수 있습니다. 뷰, 버튼, 슬라이드 등 유저에게 보여지는 UI를 그려 넣습니다.

위는 앱 구조를 트리구조로 표현한 것입니다.
기본적으로 Flutter App 구성에 필요한 Widget들을 정리해 보았습니다. 읽어주셔셔 감사합니다😄

플러터 시작해보려고 이것저것 보고있는데 플러터에 대한 큰 그림을 알려주셔서 좋았습니다! 좋은 글 감사합니다~!