React(CRA)+Typescript 에서 Module alias 적용과 Autofix 가능한 Lint 적용하기


저장하는 순간 Lint 되는 마법을 보신적이 있으실까요? 따라오세요!
VisualStudio Code IDE 를 사용한다는 가정하에 작성하였습니다.
TL;DR
첫번째로 Create React App(CRA) 를 통해 리액트 어플리케이션을 만듭니다.
npx create-react-app my-web --template typescript
# 혹은 yarn 을 사용하신다면
yarn create react-app my-web --template typescript그리고, Module Alias 를 적용하기 위해서는 Webpack 설정을 수정해야 하는데, CRA 기본 설정으로는 수정이 안되고, react eject, react rewired, craco 와 같은 방법으로 수정을 합니다.
여기서는 가장 간단한 craco 를 적용하도록 합니다.
루트 폴더(./my-web)로 이동해서 아래 명령어를 입력해 필요한 디펜던시를 설치합니다.
npm i -D craco craco-alias
# 혹은 yarn 을 사용하신다면
yarn add -D craco craco-alias루트 폴더에 craco.config.js 파일을 생성하고 아래 코드를 추가합니다.
const CracoAlias = require("craco-alias")
module.exports = {
plugins: [
{
plugin: CracoAlias,
options: {
source: "tsconfig",
baseUrl: "./src",
tsConfigPath: "./tsconfig.json",
},
},
],
}tsconfig.json 에서 Alias 를 추가해야 하는데, compilerOptions 하위에 baseUrl, paths 를 추가합니다.
{
"compilerOptions": {
"baseUrl": "./src",
"paths": {
"@components/*": ["./components/*"],
"@pages/*": ["./pages/*"],
"@services/*": ["./services/*"],
"@utils/*": ["./utils/*"]
}
}
}마지막으로 craco 를 적용하기 위해서 package.json 을 수정합니다. 기존에 react-scripts 를 사용하는 부분을 craco 로 변경하되, eject 는 더이상 불필요하므로 삭제합니다. (craco 에 eject 기능이 없기도 하고..)
{
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test"
}
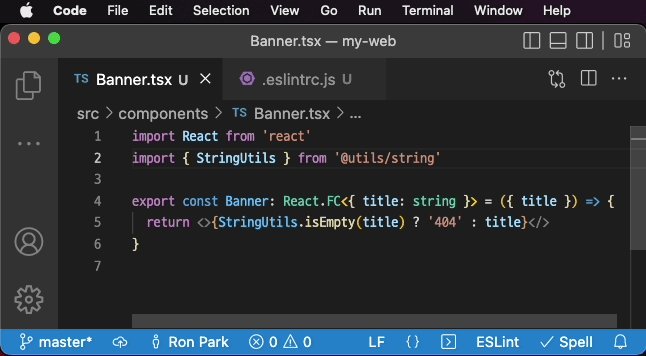
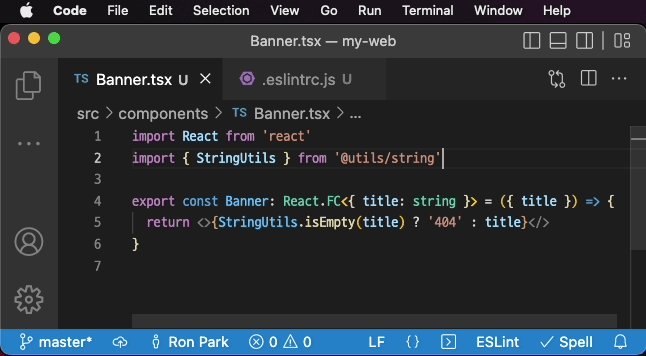
}import { StringUtils } from "@utils/string"여기까지하면 위와같이 Alias 를 사용할 수 있게 됩니다. 혹시 막힌다면, tsconfig.json, package.json 가 JSON 문법에 맞게 작성되었나 JSON Linter에서 확인해보세요! (저도 종종 실수하는 부분입니다)
작동되는 환경까지는 만들었다면, 개발 효율을 위해서 Lint 도 적용해보는게 좋습니다.
ESLint 설정
여기서는 eslint 를 적용합니다. eslint 는 간편하게 설치를 도와주는 cli 를 지원합니다. 아래 명령어를 입력합니다.
npm init @eslint/config문법 체크 & 수정까지 가능하도록 설정합니다.
? How would you like to use ESLint? …
❯ To check syntax, find problems, and enforce code styleReact 환경이기 때문에 JavaScript modules 를 선택합니다.
? What type of modules does your project use?
❯ JavaScript modules (import/export)React 환경이기 때문에, React.
? Which framework does your project use?
❯ ReactTypeScript 도 사용합니다. Yes.
? Does your project use TypeScript? › Yes브라우저에서만 사용되므로, Browser.
? Where does your code run?
✔ Browser많이 사용하는 스타일을 가져와 사용합니다.
? How would you like to define a style for your project?
❯ Use a popular style guide여러 선택지가 있을텐데, 일단 Standard 로 합니다.
? Which style guide do you want to follow?
❯ Standard설정파일로 어떤 확장자를 쓸지를 묻는데, 문법적 에러에 비교적 자유로운 JavaScript 를 추천합니다.
? What format do you want your config file to be in?
❯ JavaScriptESLint Extension 설치
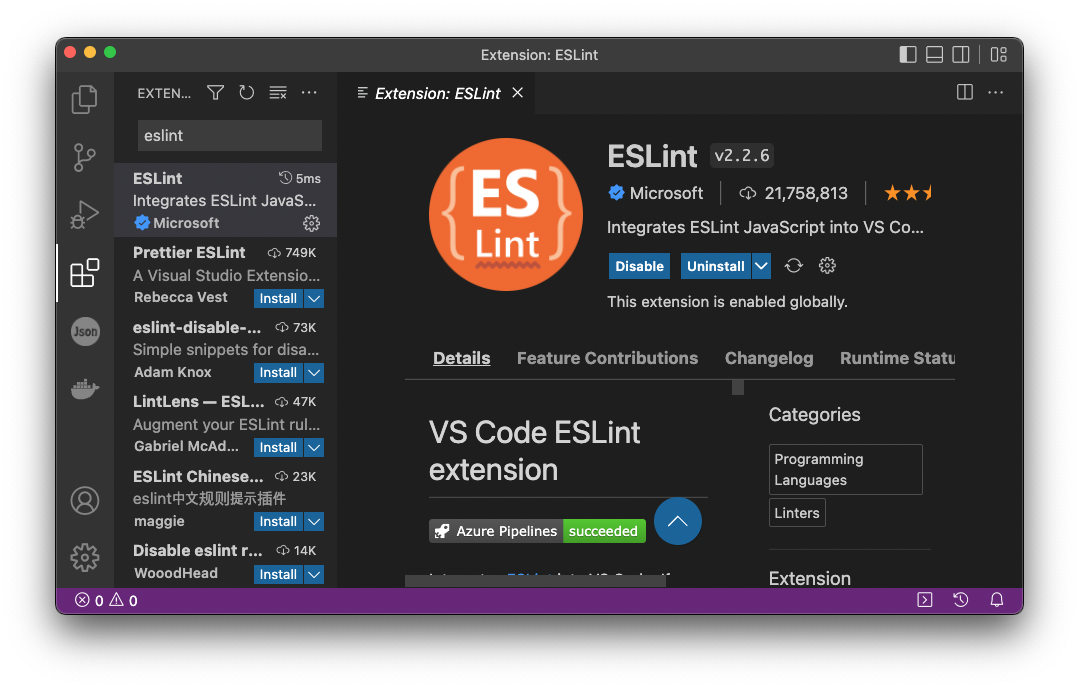
VSCode 에서 EsLint 의 에러를 바로 보기위해 ESLint Extension 설치가 필요합니다. 좌측 메뉴에서 Extension 선택 후 eslint 를 검색해서 설치합니다.

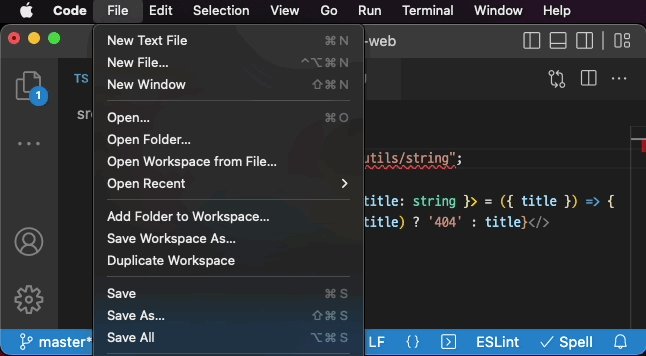
저장할 때 AutoFix 설정
프로젝트 폴더에 .vscode/settings.json 을 생성하고, 아래 설정을 추가합니다. 이미 있다면 추가하셔도 됩니다.
{
"editor.codeActionsOnSave": {
"source.fixAll": true
}
}여기까지 구성하면, 저장하면 코딩 컨벤션이 자동으로 수정되는 것을 볼 수 있습니다.
Module alias 를 위한 Lint Rule 추가
../ 와 같은 상대경로를 빈번하게 사용되게 되어, 이를 수정하기 위해 직접 Lint Rule 를 구현하였습니다. (가끔 IDE 에서 상대경로를 자동 import 하는 경우가 있습니다)
npm i -D eslint-plugin-preferred-import
# 혹은 yarn 을 사용하신다면
yarn add -D eslint-plugin-preferred-import.eslintrc.js 에 rule 을 추가합니다.
{
plugins: [
'react',
'preferred-import' // plugin 추가
],
overrides: [
{
files: ['src/**/*.{ts,tsx}'],
parser: '@typescript-eslint/parser',
parserOptions: {
project: ['./tsconfig.json']
},
rules: {
'preferred-import/ts-imports': 'error'
}
}
],
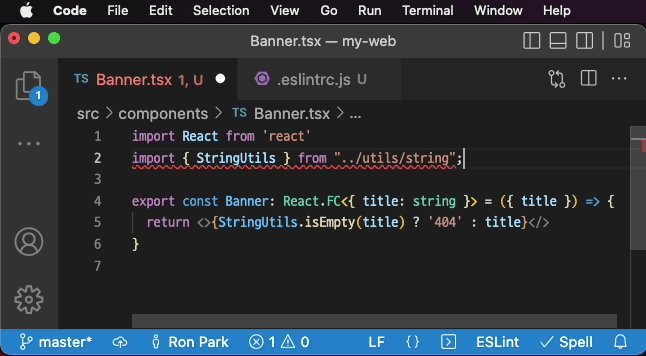
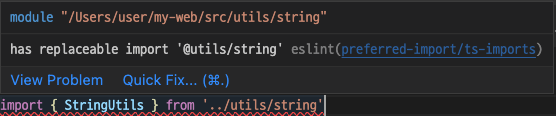
}위의 설정이 완료되면 아래와 같은 에러를 보실 수 있습니다.

여기까지 설정하면 React + TypeScript + CRA + Module Alias + ESLint + Rule for Module Alias 가 적용된 프로젝트를 준비하실 수 있습니다. 고생하셨습니다.
이 글을 짧지만(?) 위의 구성요소 하나하나를 이해하는데는 시간이 다소 걸릴 수 있습니다. 각 문서를 찾아보시는 것을 추천드립니다.