학습내용
오늘은 list_item 작업을 했다.
🔵첫번째 .list_item에는 상 하로 나누어서 작업을 했다.
상
<div class="list_half list_half_top shop_border">
<div class="list_half_header list_half_bg">
<div class="half_overlay"></div>
<h3 class="shop_title_border">백화점 상품 그대로</h3>
</div>
<ul class="content_lists content_lists_3">
<li>
<img src="img/apple.jpg">
<h3>생활공작소 과탄산소다</h3>
<span>1.5kg x 4입 </span>
</li>
<li>
<img src="img/apple.jpg">
<h3>생활공작소 과탄산소다</h3>
<span>1.5kg x 4입 </span>
</li>
<li>
<img src="img/apple.jpg">
<h3>생활공작소 과탄산소다</h3>
<span>1.5kg x 4입 </span>
</li>
<li>
<img src="img/apple.jpg">
<h3>생활공작소 과탄산소다</h3>
<span>1.5kg x 4입 </span>
</li>
</ul>
</div>
하
<div class="list_half list_half_bottom shop_border">
<div class="list_half_header">
<span class="headline">hot deal</span>
<h3>백화점 상품 그대로</h3>
</div>
<ul class="content_lists content_lists_2">
<li>
div class="content_image_wrap shop_border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em>원
</span>
</li>
<li>
div class="content_image_wrap shop_border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em>원
</span>
</li>
</ul>
</div>
</div>#shop_main .list_item .list_half .content_lists {
✔overflow: hidden;
}
#shop_main .list_item .list_half .content_lists.content_lists_3 li {
✔float: left;
width: 33.33%;
height: 177px;
border-right: solid 1px #f0f0f0;
text-align: center;
}
#shop_main .list_item .list_half .content_lists.content_lists_2 {
✔display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: stretch;
padding-top: 11px;
}
top부분은 float으로 정렬을 해주었고
bottom부분은 flex로 정렬을 해주었다.
#shop_main .list_item .list_half .list_half_header .half_overlay {
✔position: absolute;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.5);
}
#shop_main .list_item .list_half .list_half_header.list_half_bg .shop_title_border {
✔position: relative;
display: inline-block;
border: solid 1px #ffffff;
color: #ffffff;
/*font-size: 14px;*/
padding:2px 4px;
top: 50%;
transform: translateY(-50%);
}.half_overlay가 3차원이고 .shop_title_border도 3차원이기 때문에
레이어가 겹치게 되는데 이 때는 뒤에 나온 3차원이 z축이 더 크기 때문에 위로 배치가 된다.
#shop_main .list_item .list_half .content_lists.content_lists_2 li .content_image_wrap .discount {
position: absolute;
display: block;
width: 42px;
height: 42px;
background-color: orange;
border-radius: 50%;
font-size: 13px;
color: #ffffff;
line-height: 42px;
text-align: center;
top: 6px;
right: 5px;
}이미지 보다 더 위로 올려주기 위해서 position을 3차원으로 설정
#shop_main .list_item .list_half .content_lists.content_lists_2 li .price em {
font-size: 14px;
font-weight: 700;
✔font-style: normal;
}
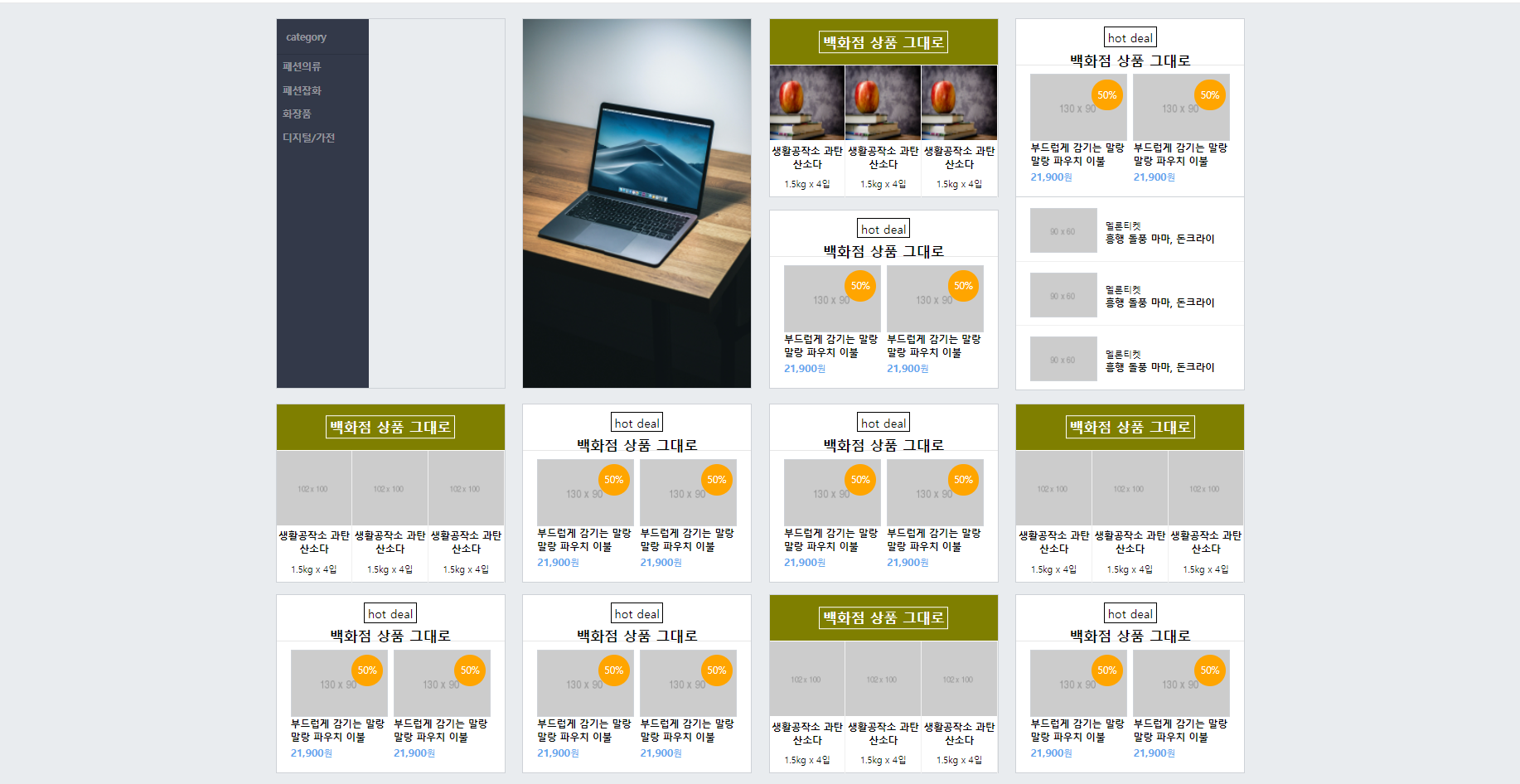
#shop_main .list_item .list_row_3 {
background-color: #ffffff;
border-top: none;
}font-weight에 bold사용 가능, 100~900까지 사용 가능
em은 태생적으로 폰트의 스타일이 이탤릭체(기울임)
이탤릭체가 싫으면 font-style:normal;

- 레이아웃을 잘 만들어놓으니 배치하기가 수월했다. 동일한 레이아웃은 copy&paste만 하면 끝!

🔵 brand_wrap
<div class="brand_wrap shop_border">
<ul class="brand_lists">
<li><img src="img/NAVER Logo/01 NAVER Logo_Green.png"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
</ul>
</div>
🔵footer
<footer id="shop_footer">
<div class="shop_container">
<div class="policy_wrap">
<span>네이버 이용약관</span>
<span>네이버페이 이용약관</span>
<span>개인정보처리방침</span>
<span>법적고지 및 주의사항</span>
<span>입점안내</span>
<span>쇼핑윈도 노출안내</span>
<span>쇼핑파트너센터</span>
<span>스마트스토어센터</span>
</div>
<p>네이버는 통신판매 당사자가 아닙니다. 거래에 관한 의무와 책임은 판매자에게 있습니다.</p>
</div>
</footer>#shop_footer .policy_wrap span:before {
content: "";
display: inline-block;
width: 1px;
height: 11px;
margin: 0 8px;
background-color: #d7d7d7;
vertical-align: -1;
}
#shop_footer .policy_wrap span:first-child:before {
content: initial;
}어제와 마찬가지로 가상선택자:가상선택자 방법을 사용했다.

어려웠던 점
요새들어서 계속 오타가 나서 큰일이다ㅠㅠ
실행이 안되서 살펴보면 알파벳이 하나 빠져있거나 코딩 복사 붙여넣기 하느라
삭제 못한 것(?)들이 자꾸 나와서 시간이 많이 지체됐다
해결방법
해결방법은 따로 없지 않을까
그냥 빠르고 정확하게 타이핑할 수 밖에
학습소감
어제부터 집중력이 많이 흐트러졌다.
그러다보니 자연스럽게 진도가 느려졌다. 2시간짜리를 몇 시간째 보는지 ㅠㅠ
그래도 막히면 풀리기 전까지 못 나가는 성격덕분에 확실한 공부를 하고 있기는 하다.
