학습내용
미디어쿼리 : 반응형,적응형 웹사이트를 만들 때 사용되는 css 코드
- 적응형 웹사이트(adaptive layout) : 뚝뚝 끊기며 공간에 대한 크기가 바뀜
- 반응형 웹사이트(respoinsive layout) : 끊김 없이 자연스럽게 리사이징이 됨
- 적응형, 반응형 웹사이트는 하나의 html파일에서 css로 pc버전과 모바일 버전을 나누어서 제작
- m.naver.com같은 m이 붙은 웹사이트는 모바일용으로 html파일이 별도로 있는 것, pc버전과 모바일버전이 완전히 다른 경우
<미디어쿼리 적용할 때 항상 넣어줘야 하는 태그>
<meta name="viewport" content="width=device-width, inital-scale=1.0">--> viewport : 웹사이트 접속할 때 사용되는 기기의 화면
--> width=device-width : 웹사이트의 width값은 기기의 width값으로 적용 시키겠다.
--> inital-scale=1.0 : 비율은 항상 1.0을 유지하겠다.
✔ 항상 기본값으로 작성해준다.
✔ 미디어 쿼리 밖의 css는 미디어 쿼리 안의 css로 상속이 된다. 그러므로 미디어 쿼리를 적용시킬 때는 확인을 확실하게 해주어야 한다.
width값을 기준
320px ~ 768px 미만 : 스마트폰
768px ~ 1024px 미만 : 태블릿
1024px 이상 : PC
<h1 class="pc">PC Hello World</h1>
<h1 class="mobile">Mobile Hello World</h1>.pc {
color: red;
font-size: 50px;
background-color: lightpink;
}
.mobile {
display: none; ✔ PC사용자에게 모바일버전을 안 보이고 싶을 때
}
@media (min-width: 320px) and (max-width: 767px) {
.pc {
display: none;
}
.mobile {
display: block; ✔ 미디어쿼리를 이용하여 width값이 320~766일 때 (모바일)
display:block (inline도 가능, none만 아니면 됨)을 이용하여 보여지게 할 수 있다.
}
}
미디어쿼리 css 코드 : @media (min-width:) and (max-width:) {}

(min-width: 320px)
(max-width: 767px)
--> 320px이상~767px미만부터는 아래쪽 코드로 적용 시켜라는 뜻
사용자에게 내가 원하는 정보를 원하는 기기에 맞춰 보여주고 싶을 때는 display 를 활용한다.
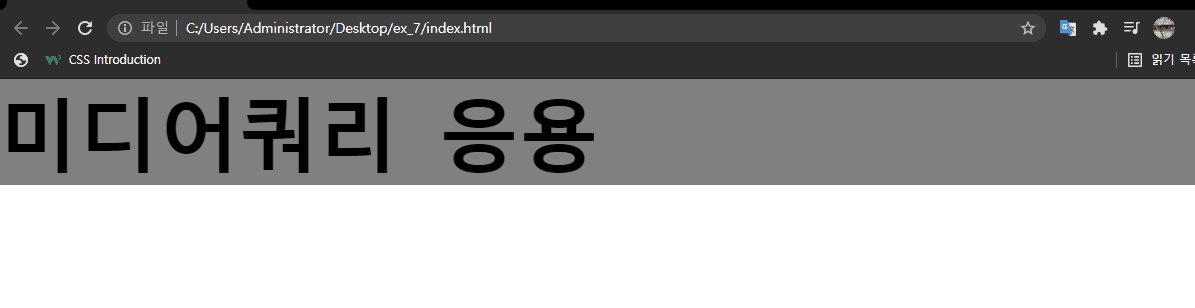
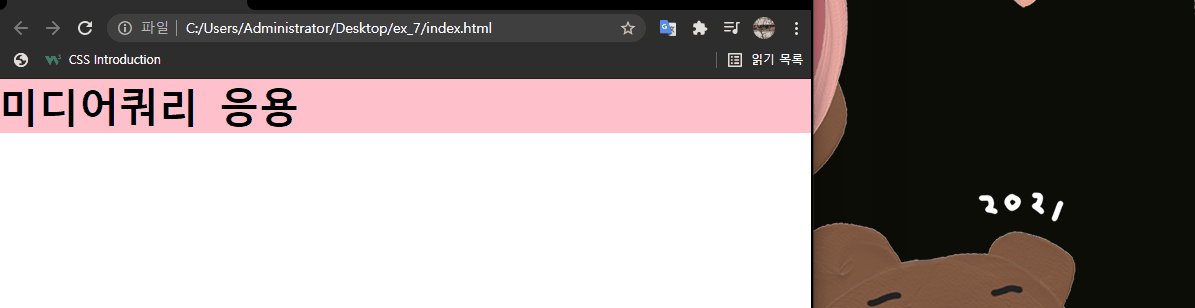
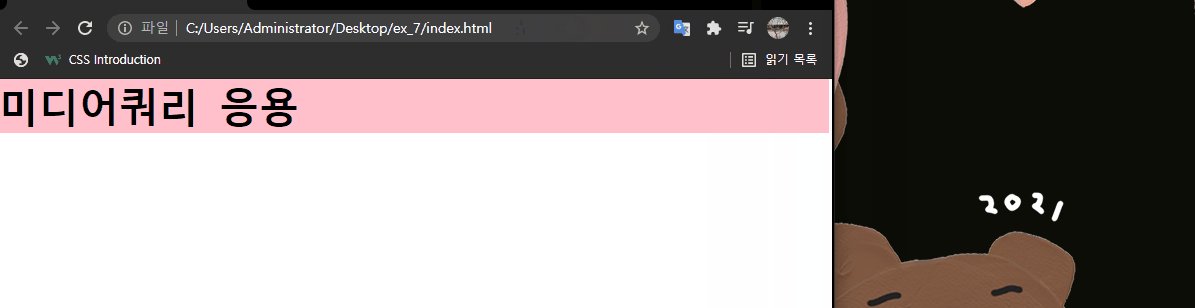
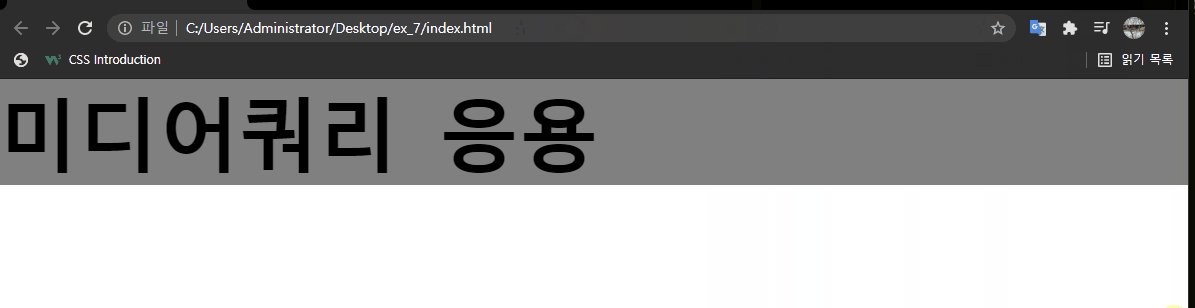
- 미디어쿼리 응용
<h1>미디어쿼리 응용</h1>h1 {
font-size: 20px;
background: yellow;
}
@media (min-width: 768px) {
h1 {
font-size: 40px;
background-color: pink;
}
}
@media (min-width: 1024px) {
h1 {
font-size: 80px;
background-color: gray;
}
}
미디어쿼리를 더 만들어서 응용할 수도 있다.
768px부터는 사이즈 40, 배경 핑크 -> max-width: 1024px미만이 된다.
1024px부터는 사이즈 80, 배경 그레이
이렇게 지정할 수도 있다.
이렇게 되면 width값을 늘렸다 줄였다 할 때면 지정한 미디어쿼리에 따라 적용된다.
어려웠던 부분
정말 기본적인 문제인데 min, max가 헷갈린다. 이상, 미만의 뜻을 모르는 것도 아닌데 🤦🏻♀️
해결방법
예를 들어,
min-width: 320px
max-width: 767px
이라면 320px~766px는 미디어쿼리로 적용한 코드로 실행시켜라
라는 뜻으로 이해를 하기로 했다.
학습소감
오늘은 비교적 덜 복잡한 css코드였다.
어제부터 신기한 코드를 배워서 그런지 시간도 잘 가고 (?)
왜인지 모를 여유가 생긴다. 근본없는 여유 🤦🏻♀️
이번 주말엔 w3school에서 css 공부를 하기로 마음 먹었다.
꼭 해라 너!!
