tansform
origin
-
기준점 변경
-
원점의 기준을 웹페이지의 가로 50% 세로의 50%가 아닌 다른 곳으로 원점의 기준을 변경
-
원점의 기준을 bottom,left,top,right, px,%등으로 사용 가능
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles/main.css">
<title>CSS</title>
</head>
<body>
<img id="cat" src="cat.jpg">
<div>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Similique nulla deleniti, tempora reprehenderit nobis fugit! Sint architecto praesentium cumque repellat porro, corporis harum, omnis laboriosam fuga, qui dolor id aliquid?</div>
</body>
</html> #cat{
width:400px;
margin: 100px;
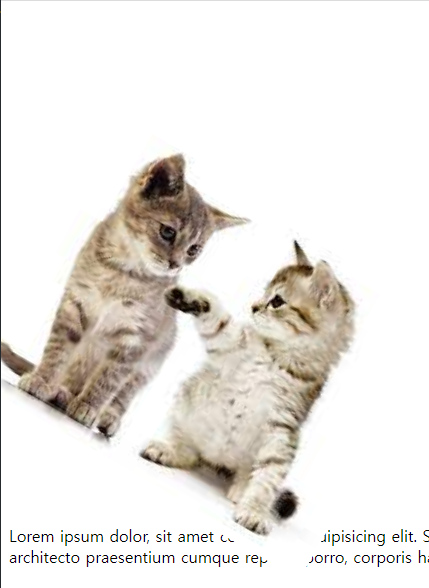
transform: rotate(10deg);
transform-origin: top left;
}

#cat{
width:400px;
margin: 100px;
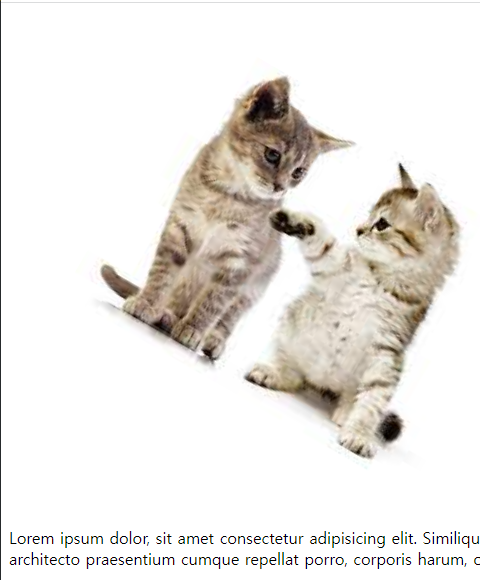
transform: rotate(10deg);
}
원점의 기준이 어디냐에 따라 완전히 다른 결과를 볼 수 있다.
top left뿐만 아니라 px,%등을 사용하여 설정 할 수 있다.
