
React 관련 강의 내용을 정리
Moment는 가변성
Moment.js의 순간 개체는 변경 가능함. 이것은 더하기, 빼기 또는 설정과 같은 작업이 원래 모멘트 객체를 변경함을 의미함.
var a = moment('2016-01-01');
var b = a.add(1,'week');
a.format();
"2016-01-08T00:00:00-06:00"보시시다시피 일주일을 추가하면 mutated a.의 값이 변하는 것을 확인할 수 있다. 이와 같은 상황을 피하려면 날짜 계산을 수행하기 전에 순간을 복제하라
var a = moment('2016-01-01');
var b = a.clone().add(1, 'week');
a.format();
"2016-01-01T00:00:00-06:00"Moment 설치하기
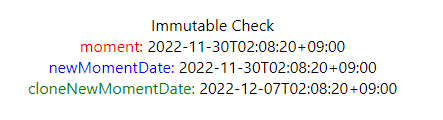
npm install momentnpm install moment-timezoneImmutable Check
import React from 'react'
import moment from'moment';
export default function MomentExample() {
const mometDate = moment();
const newMomentDate = mometDate.add(1,"week");
const cloneNewMomentDate = newMomentDate.clone().add(1,'week');
return (
<div>
<h1>Moment</h1>
<div>Immutable Check</div>
<div>
<span style={{color:'red'}}>moment: </span>{mometDate.format()}
<br/>
<span style={{color:'blue'}}>newMomentDate: </span>{newMomentDate.format()}
<br/>
<span style={{color:'green'}}>cloneNewMomentDate: </span>{cloneNewMomentDate.format()}
</div>
</div>
)
}

위 사진처럼 불변성이 아닌 가변성이므로 코드처럼 clone을 해주지 않으면 가변성으로 이루어진다.
뉴욕 시간 알아보기
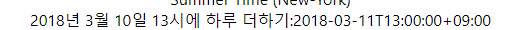
뉴욕시간으로 2018-03-11 13시에 하루 더하기

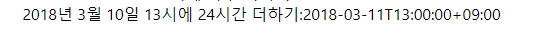
뉴욕시간으로 2018-03-11 13시에 24시간 더하기

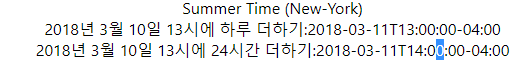
<div>Summer Time (New-York)</div>
<div>
2018년 3월 10일 13시에 하루 더하기:
{moment("2018-03-10 13:00:00").add(1,"day").format()}
</div>
<div>
2018년 3월 10일 13시에 24시간 더하기:
{moment("2018-03-10 13:00:00").add(24,"hour").format()}
</div>13시에 하루를 더하든 24시간을 더하든 똑같은 결과를 도출했다 하지만 +09:00은 한국시간이기 때문에 이것을 뉴욕시간으로 변환해주어야 함.
import React from 'react'
import moment from'moment-timezone';
export default function MomentExample() {
const mometDate = moment();
const newMomentDate = mometDate.add(1,"week");
const cloneNewMomentDate = newMomentDate.clone().add(1,'week');
return (
<div>
<h1>Moment</h1>
<div>Immutable Check</div>
<div>
<span style={{color:'red'}}>moment: </span>{mometDate.format()}
<br/>
<span style={{color:'blue'}}>newMomentDate: </span>{newMomentDate.format()}
<br/>
<span style={{color:'green'}}>cloneNewMomentDate: </span>{cloneNewMomentDate.format()}
</div>
<div>Summer Time (New-York)</div>
<div>
2018년 3월 10일 13시에 하루 더하기:
{moment.tz("2018-03-10 13:00:00","America/New_York").add(1,"day").format()}
</div>
<div>
2018년 3월 10일 13시에 24시간 더하기:
{moment.tz("2018-03-10 13:00:00","America/New_York").add(24,"hour").format()}
</div>
</div>
)
}

윤년 구하기
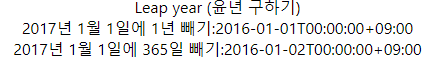
<div>Leap year (윤년 구하기)</div>
<div>
2017년 1월 1일에 1년 빼기:
{moment.tz("2017-01-01","Asia/Seoul").subtract(1,"year").format()}
</div>
<div>
2017년 1월 1일에 365일 빼기:
{moment.tz("2017-01-01","Asia/Seoul").subtract(365,"day").format()}
</div>
한국어로 표기해보기
<div>한국어로 표기 (11-23-2022을 2022년 11월 23일로 표기)</div>
<div>{moment("11-23-2022").format("YYYY년 MM월 DD일")}</div>
자기 생일 입력시 무슨 요일이였는지 맞혀보자
import React, { useRef, useState } from 'react'
import moment from'moment-timezone';
export default function MomentExample() {
const [day,setDay] = useState("");
const birthDayRef = useRef(null);
const handleBirthDayChange = (e) =>{
setDay(moment(e.target.value, "YYYY-MM-DD").format("dddd"));
}
const mometDate = moment();
const newMomentDate = mometDate.add(1,"week");
const cloneNewMomentDate = newMomentDate.clone().add(1,'week');
return (
<div>
<h1>Moment</h1>
<div>Immutable Check</div>
<div>
<span style={{color:'red'}}>moment: </span>{mometDate.format()}
<br/>
<span style={{color:'blue'}}>newMomentDate: </span>{newMomentDate.format()}
<br/>
<span style={{color:'green'}}>cloneNewMomentDate: </span>{cloneNewMomentDate.format()}
</div>
<div>Summer Time (New-York)</div>
<div>
2018년 3월 10일 13시에 하루 더하기:
{moment.tz("2018-03-10 13:00:00","America/New_York").add(1,"day").format()}
</div>
<div>
2018년 3월 10일 13시에 24시간 더하기:
{moment.tz("2018-03-10 13:00:00","America/New_York").add(24,"hour").format()}
</div>
<br/>
<div>Leap year (윤년 구하기)</div>
<div>
2017년 1월 1일에 1년 빼기:
{moment.tz("2017-01-01","Asia/Seoul").subtract(1,"year").format()}
</div>
<div>
2017년 1월 1일에 365일 빼기:
{moment.tz("2017-01-01","Asia/Seoul").subtract(365,"day").format()}
</div>
<br/>
<div>한국어로 표기 (11-23-2022을 2022년 11월 23일로 표기)</div>
<div>{moment("07-23-2022").format("YYYY년 MM월 DD일")}</div>
<br/>
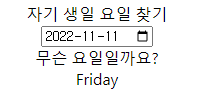
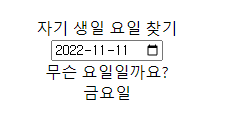
<div>자기 생일 요일 찾기</div>
<div>
<input type="date" ref={birthDayRef} onChange={handleBirthDayChange}/>
<div>무슨 요일일까요?</div>
<div>{day}</div>
</div>
</div>
)
}

위에 사진처럼 요일이 나오는 것을 확인할 수 있다. 하지만 영어로 나오는 요일을 한국어로 표기할려면 어떻게 하면 되는 것인가?
import "moment/locale/ko";
두 날짜 비교하기
<div>두 날짜 비교</div>
<div>2021-07-17 03:00 와 2021-07-18 02:00는 몇시간 차이인가?</div>
<div>{moment("2021-07-17 03:00").diff(moment("2021-07-18 02:00"), "hour")}시간</div>
2011년부터 Date라이브러리 선두였으나, 새로운 자바스크립트의 흐름에 맞지 않아 더이상 업데이트를 하지 않기로 선언
- 사이즈가 너무 크다
- tree shanking 알고리즘이 제대로 워킹되지 않음
- mutable한 구조(가변성 구조)
