[React]Emotion에 대해 알아보자(2)(fallbacks,Nested Seletors,Media Queries, Globalstyles, keyframes)
React
목록 보기
28/40

Emotion(css 라이브러리)에 대해 알아보자
Nested Selectors
/** @jsxImportSource @emotion/react */
import { css } from '@emotion/react';
import styled from '@emotion/styled'
const paragraph = css`
color: turquoise;
header & {
color: green;
}
`
export default function EmotionExample() {
return (
<div>
<header>
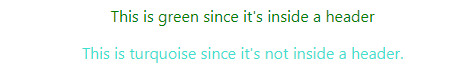
<p css={paragraph}>This is green since it's inside a header</p>
</header>
<p css={paragraph}>This is turquoise since it's not inside a header.</p>
</div>
)
}

&가 없다면 p태그가 haeader 태그 안에 들어 있기도 하고 들어 있지 않다. 하지만 header 태그 안에 있는 p 태그에게만 명시적으로 다른 색깔을 주고 싶을 때 어떻게 해야 하는가?
css 선택자 중에서는 부모를 선택할 수 있는 선택자는 존재하지 않는다.
header & 는 header 태그 밑에 있는 자기자신을 가리킨다.
Media Queries
<p
css={css`
font-size: 30px;
@media (min-width: 420px) {
font-size: 50px;
}
`}
>width: 420px보다 크면 글씨 크기를 50px로 작으면 글씨 크기를 30px로 설정
Global Styles
/** @jsxImportSource @emotion/react */
import { css,Global } from '@emotion/react';
import styled from '@emotion/styled'
export default function EmotionExample() {
return (
<div>
<Global
styles={css`
p {
color: hotpink !important;
}
`}
/>
</div>
<p>안녕하세요 ㅎ</p>
</>
)
}
p태그로 만들어진 모든 값들은 글씨 색깔이 hotpink인 것을 볼 수 있다.
Global은 모든 화면에 영향을 줄 수 있다.
Keyframes
/** @jsxImportSource @emotion/react */
import { css,Global,keyframes } from '@emotion/react';
import styled from '@emotion/styled'
const bounce = keyframes`
from, 20%, 53%, 80%, to {
transform: translate3d(0,0,0);
}
40%, 43% {
transform: translate3d(0, -30px, 0);
}
70% {
transform: translate3d(0, -15px, 0);
}
90% {
transform: translate3d(0,-4px,0);
}
`
export default function EmotionExample() {
return (
<div
css={css`
animation: ${bounce} 1s ease infinite;
`}
>
some bouncing text!
</div>
)
}1초 마다 some bouncing text가 움직이는 걸 알 수 있다.
