
sass if문 사용하기
@mixin avatar($size, $circle: false) {
width: $size;
height: $size;
background-color: aqua;
@if $circle {
border-radius: $size / 2;
}
}
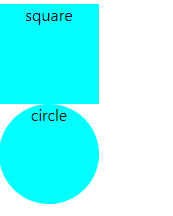
.square-av {
@include avatar(100px, $circle: false);
}
.circle-av {
@include avatar(100px, $circle: true);
} <div className="square-av">square</div>
<div className='circle-av'>circle</div>circle-av이 true이면 size에서 /2 해주어서 원으로 나타나는 것을 볼 수 있다.

function
SassExample.jsx
<div className='sidebar'>sidebar</div>Example.scss
@function pow($base, $exponent) {
$result: 1;
@for $_ from 1 through $exponent {
$result: $result * $base;
}
@return $result;
}
.sidebar {
float: left;
margin-left: pow(4, 3) * 1px;
}4의 3승으로 marign:64px이다.
@for로 통해 1부터 반복 했다.
1 4 = 4;
4 4 = 16;
16 * 4 = 64;
64를 return하였다.
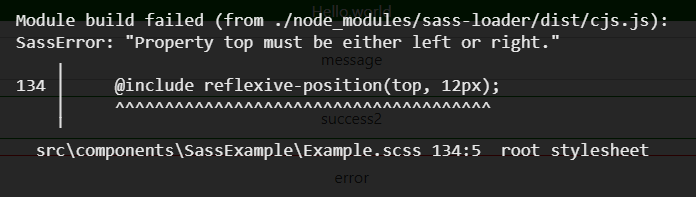
error
@mixin reflexive-position($property, $value) {
@if $property != left and $property != right {
@error "Property #{$property} must be either left or right.";
}
$left-value: if($property == right, initial, $value);
$right-value: if($property == right, $value, initial);
left: $left-value;
right: $right-value;
[dir=rtl] & {
left: $right-value;
right: $left-value;
}
}
.sidebar {
@include reflexive-position(top, 12px);
// ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
// Error: Property top must be either left or right.
}css에서 문제가 생겼을 때 error를 줄 수 있다.
right or left로 바꾸면 error가 없어진다.

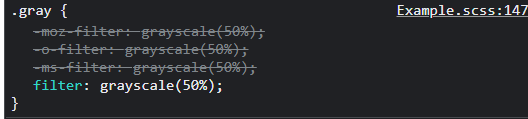
Interpolation
@mixin prefix($property, $value, $prefixes) {
@each $prefix in $prefixes {
-#{$prefix}-#{$property}: $value;
}
#{$property}: $value;
}
.gray {
@include prefix(filter, grayscale(50%), moz webkit o ms);
}밴더 프리픽스
ms
인터넷 익스플로어
webkit
크롬
moz
파이어폭스
webkit
사파리
o
오페라
밴더 프리픽스에 맞는 filter가 정의 된다.
mixin을 통해 함수 처럼 반복하여 만들 수 있다.

<div className='button'>button</div>
.button{
@include prefix(background, linear-gradient(red,yellow), moz ms webkit o)
}
js는
${}을 통해 변수나 함수를 가져와서 쓸 수 있고 scss는#{}을 통해 변수나 함수를 가져와서 사용할 수 있다.
