가비지 컬렉션
-
자바스크립트는 눈에 보이지 않는 곳에서 메모리 관리를 수행
-
원시값, 객체, 함수 등 우리가 만드는 모든 것은 메모리를 차지합니다. 그렇다면 더는 쓸모 없어지게 된 것들은 어떻게 처리될까요? 지금부턴 자바스크립트 엔진이 어떻게 필요 없는 것을 찾아내 삭제하는지 알아보겠습니다.
가비지 컬렉션 기준
-
자바스크립트는 도달 가능성 이라는 개념을 사용해 메모리 관리를 수행
-
도달 가능한 값은 쉽게 말해 어떻게든 접근하거나 사용할 수 있는 값을 의미합니다. 도달 가능한 값은 메모리에서 삭제되지 않습니다.
- 아래 소개해 드릴 값들은 그 태생부터 도달 가능하기 떄문에 명백한 이유 없이는 삭제 되지 않음
- 현재 함수의 지역 변수와 매개 변수
- 중첩 함수의 체인에 있는 함수에서 사용되는 변수와 매개변수
- 전역 변수
- 기타 등등
- 이런 값은 루트 라고 부릅니다.
- 루트가 참조하는 값이나 체이닝으로 루트에서 참조할 수 있는 값은 도달 가능한 값이 됩니다.
- 전역 변수에 객체가 저장되어 있다고 가정해 봅시다. 이 객체의 프로퍼티가 또 다른 객체를 참조하고 있다면, 프로퍼티가 참조하는 객체는 도달 가능한 값이 됩니다. 이 객체가 참조하는 다른 모든 것들도 도달 가능하다고 여겨집니다.
- 자바스크립트 엔진 내에선 가비지 컬렉터가 끊임없이 동작합니다. 가비지 컬렉터는 모든 객체를 모니터링하고, 도달할 수 없는 객체는 삭제합니다.
간단한 예시
// user엔 객체 참조 값이 저장됩니다.
let user = {
name: "John"
};
-
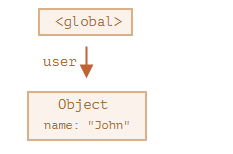
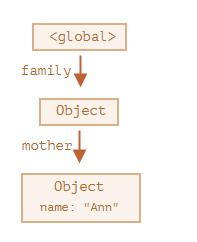
이 그림에서 화살표는 객체 참조를 나타냅니다. 전역 변수 "user"는 {name:"John"} (줄여서 join)이라는 객체를 참조 John의 프로퍼티 "name"은 원시값을 저장하고 있기 때문에 객체 안에 표현
-
user의 값을 다른 값으로 덮어쓰면 참조(화살표)가 사라집니다.
user = null;
-
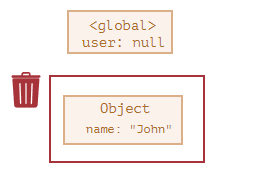
이제 John은 도달할 수 없는 상태가 되었다. John에 접근할 방법도, John을 참조하는 것도 모두 사라졌습니다.
-
가비지 컬렉터는 이제 John에 저장된 데이터를 삭제하고, John을 메모리에서 삭제
참조 두 개
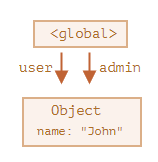
- 참조를 user에서 admin으로 복사했다고 가정
// user엔 객체 참조 값이 저장됩니다.
let user = {
name: "John"
};
let admin = user;
- 그리고 위에서 한것 처럼 user의 값을 다른 값으로 덮어써 봅시다.
user = null;- 전역 변수 admin을 통하면 여전히 객체 John에 접근할 수 있기 때문에 John은 메모리에서 삭제되지 않습니다. 이 상태에서 admin을 다른 값으로 덮어쓰면 John은 메모리에서 삭제될 수 있음.
연결된 객체
- 이제 가족관계를 나타내는 복잡한 예시
function marry(man, woman) {
woman.husband = man;
man.wife = woman;
return {
father: man,
mother: woman
}
}
let family = marry({
name: "John"
}, {
name: "Ann"
});
-
함수 marry는 매개변수로 받은 두 객체를 서로 참조하게 하면서 '결혼'시키고, 두 객체를 포함하는 새로운 객체를 반환
-
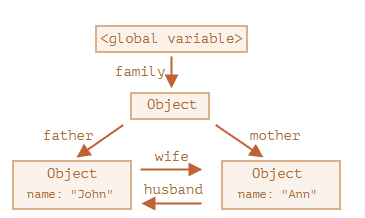
메모리 구조는 아래와 같이 나타남

-
지금은 모든 객체가 도달 가능한 상태입니다.
-
이제 참조 두 개를 지워보겠습니다.
delete fmaily.father;
delete fmaily.mother.husband;
- 삭제한 두 개의 참조 중 하나만 지웠다면, 모든 객체가 여전히 도달 가능한 상태였을 겁니다.
- 하지만 참조 두 개를 지우면 John으로 들어오는 참조(화살표)는 모두 사라져 John은 도달 가능한 상태에서 벗어납니다.

-
외부로 나가는 참조는 도달 가능한 상태에 영향을 주지 않는다. 외부에서 들어오는 참조만이 도달 가능한 상태에 영향을 줍니다. John은 이제 도달 가능한 상태가 아니기 때문에 메모리에서 제거 됩니다. John에 저장된 데이터 역시 메모리에서 사라집니다.
-
가비지 컬렉션 후 메모리 구조는 아래와 같습니다.

도달할 수 없는 섬
-
객체들이 연결되어 섬 같은 구조를 만드는데, 이 섬에 도달할 방법이 없는 경우, 섬을 구성하는 객체 전부가 메모리에서 삭제됩니다.
-
근원 객체 family가 아무것도 참조하지 않도록 해 봅시다.
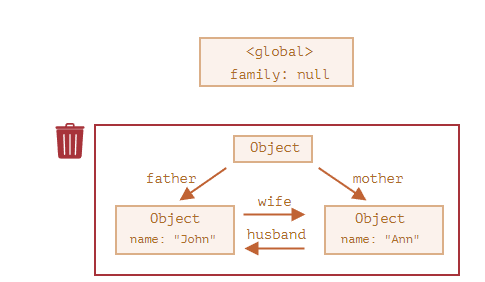
family = null;- 이제 메모리 내부 상태는 다음과 같아집니다.

-
도달할 수 없는 섬 예제는 도달 가능성이라는 개념이 얼마나 중요한지 보여줍니다.
-
John과 Ann은 여전히 서로를 참조하고 있고, 두 객체 모두 외부에서 들어오는 참조를 갖고 있지만, 이것만으로는 충분하지 않다는걸 보여주죠.
-
famliy 객체와 루트의 연결이 사라지면 루트 객체를 참조하는 것이 아무것도 없게 됨. 섬 전체가 도달할 수 없는 상태가 되고, 섬을 구성하는 객체 전부가 메모리에서 제거되죠.
내부 알고리즘
- 'mark-and-sweep'이라 불리는 가비지 컬렉션 기본 알고리즘
- 가비지 컬렉션은 대게 다음 단계를 거쳐 수행
- 가비지 컬렉터는 루트 정보를 수집하고 이를 mark(기억)합니다.
- 루트가 참조하고 있는 모든 객체를 방문하고 이것들을 mark 합니다
- mark 된 모든 객체에 방문하고 그 객체들이 참조하는 객체도 mark 합니다. 한번 방문한 객체는 전부 mark 하기 때문에 같은 객체를 다시 방문하는 일은 없습니다.
- 루트에서 도달 가능한 모든 객체를 방문할 때까지 위과정을 반복
- makr 되지 않은 모든 객체를 메모리에서 삭제
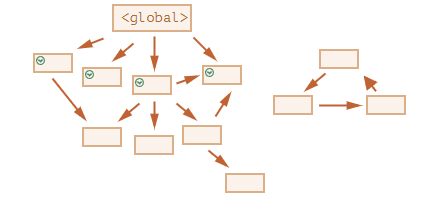
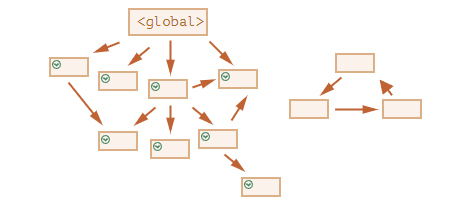
- 다음과 같은 객체 구조가 있다고 해봅시다.

-
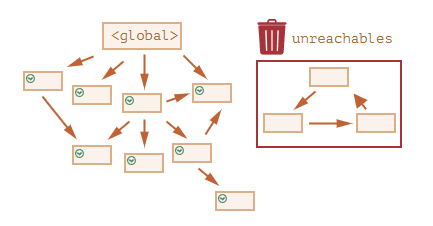
오른편에 도달할 수 없는 섬이 보이네요. 이제 가비지 컬렉터의 mark-and-sweep 알고리즘이 이것을 어떻게 처리하는지 봅시다.
-
첫 번째 단계에선 루트를 mark합니다.

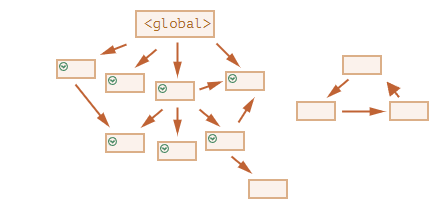
- 이후 루트가 참조하고 있는 것들을 mark 합니다.

- 도달 가능한 모든 객체를 방문할 때까지, mark한 객체가 참조하는 객체를 계속해서 mark 합니다.

- 방문할 수 없었던 객체를 메모리에서 삭제

-
루트에서 페인트를 들이붓는다고 상상하면 이 과정을 이해하기 쉽습니다. 루트를 시작으로 참조를 따라가면서 도달가능한 객체 모두에 페인트가 칠해진다고 생각하면 됨. 이때 페인트가 묻지 않는 객체는 메모리에서 삭제
-
지금까지 가비지 컬렉션이 어떻게 동작하는지에 대한 개념을 알아보았습니다. 자바스크립트 엔진은 실행에 영향을 미치지 않으면서 가비지 컬렉션을 더 빠르게 하는 다양한 최적화 기법을 적용
-
최적화 기법
- generation collection(세대별 수집) - 객체를 '새로운 객체'와 '오래된 객체'로 나눕니다. 객체 상당수는 생성이후 제 역할을 빠르게 수행해 금방 쓸모가 없어지는데, 이런 객체를 '새로운 객체'로 구분, 가비지 컬렉터는 이런 객체를 공격적으로 메모리에서 제거. 일정 시간 이상 동안 살아남는 객체는 '오래된 객체'로 분류하고, 가비지 컬렉터가 덜 감시합니다.
- incremental collection(점진적 수법) - 방문해야 할 객체가 많다면 모든 객체를 한번에 방문하고 mark하는데 상당한 시간이 소모. 가비지 컬렉션에 많은 리소스가 사용되어 실행 속도도 눈에 띄게 느려지겠죠. 자바스크립트 엔진은 이런 현상을 개선하기 위해 가비지 컬렉션을 여러 부분으로 분리한 다음, 각 부분을 별도로 수행합니다. 작업을 분리하고, 변경 사항을 추적하는 데 추가 작업이 필요하긴 하지만, 긴 지연을 짧은 지연 여러개로 분산시킬 수 있다는 장점
- idle-time collection(유휴 시간 수집) - 가비지 컬렉션은 실행에 주는 영향을 최소화하기 위해 cpu가 유휴 상태일 때에만 가비지 컬렉션을 실행
위 내용은 javascipt.info 사이트에서 공부한 내용 정리
자세한 내용은 아래 링크를 참고 하세요
https://ko.javascript.info/garbage-collection
