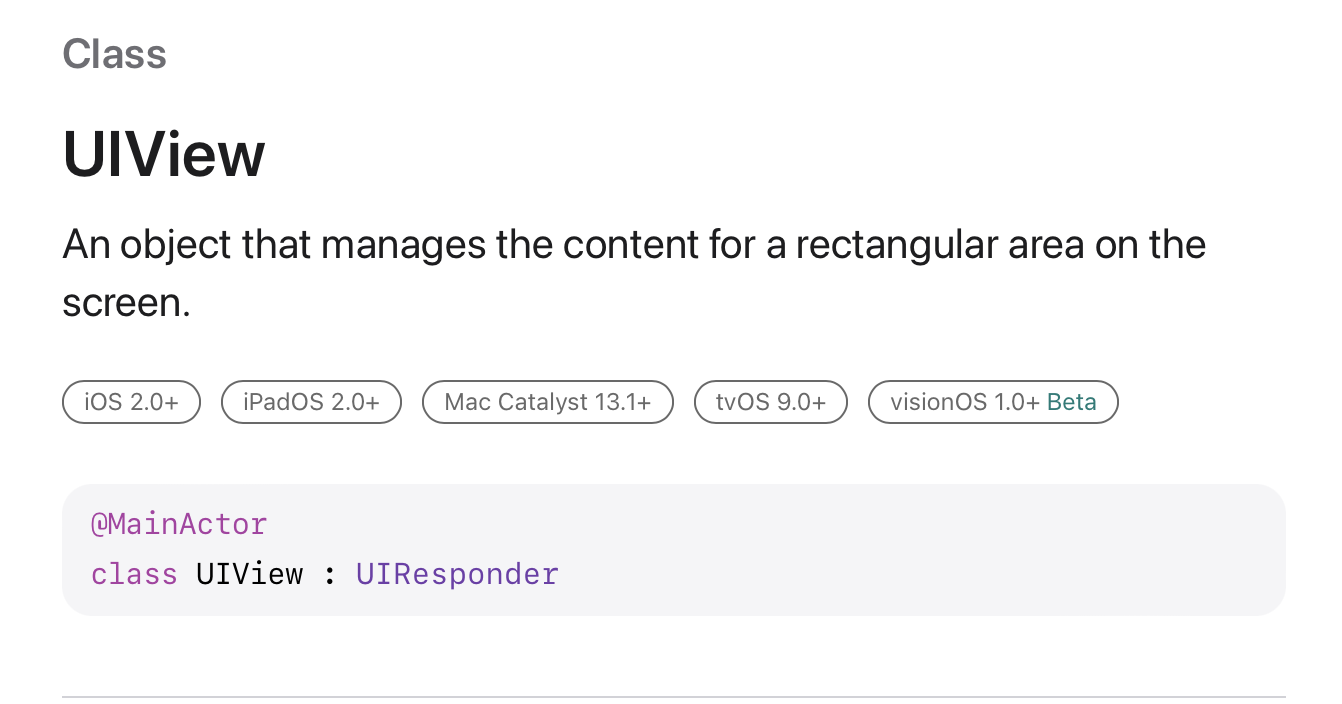
아래는 UIView의 정의이다.
"화면에 나타나는 직사각형에 대한 content를 관리하는 객체"

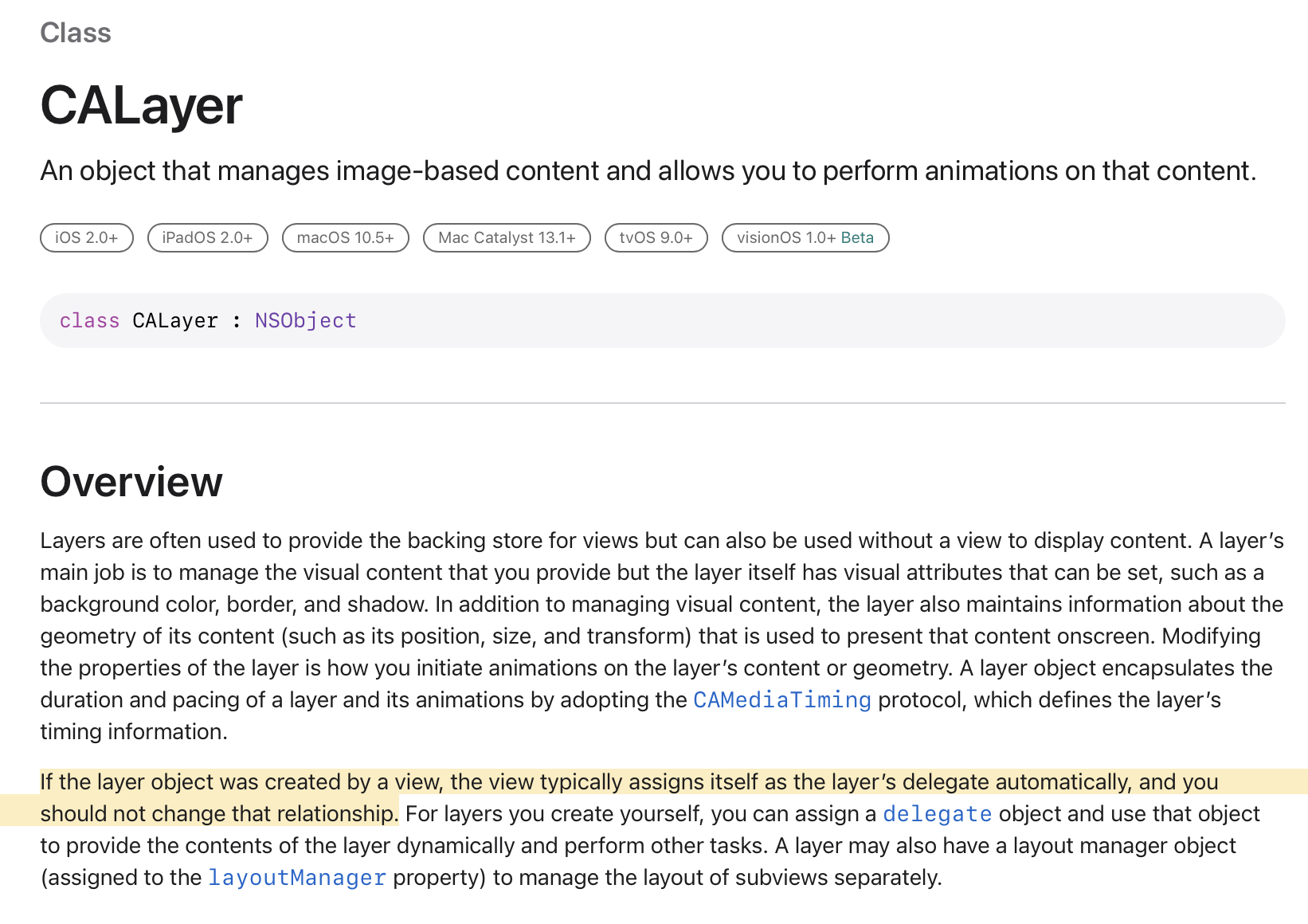
정의대로 UIView를 만들면 직사각형이 화면에 나타난다. 하지만 이렇게 만들어지는 직사각형은 사실 UIView가 만드는게 아니라 CALayer라는 클래스에 의해서 만들어진다.

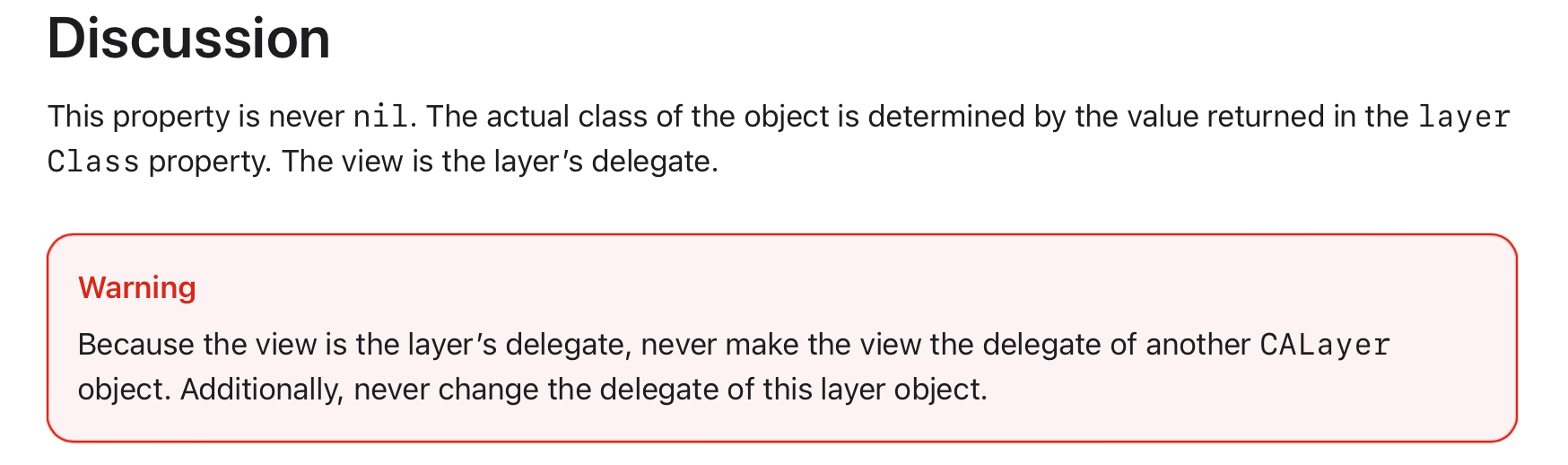
UIView를 만들면 CALayer의 delegate로 자동 할당된다.
그래서 설정된 frame이나 bound대로 CALayer가 같이 만들어지고 화면에 그려지는 것이다.

그래서 corner radius나 border는 이 layer에 직접 접근해서 설정해줘야하는 이유이다.
ex.
self.layer.borderWidth = 1
self.layer.cornerRadius = 10
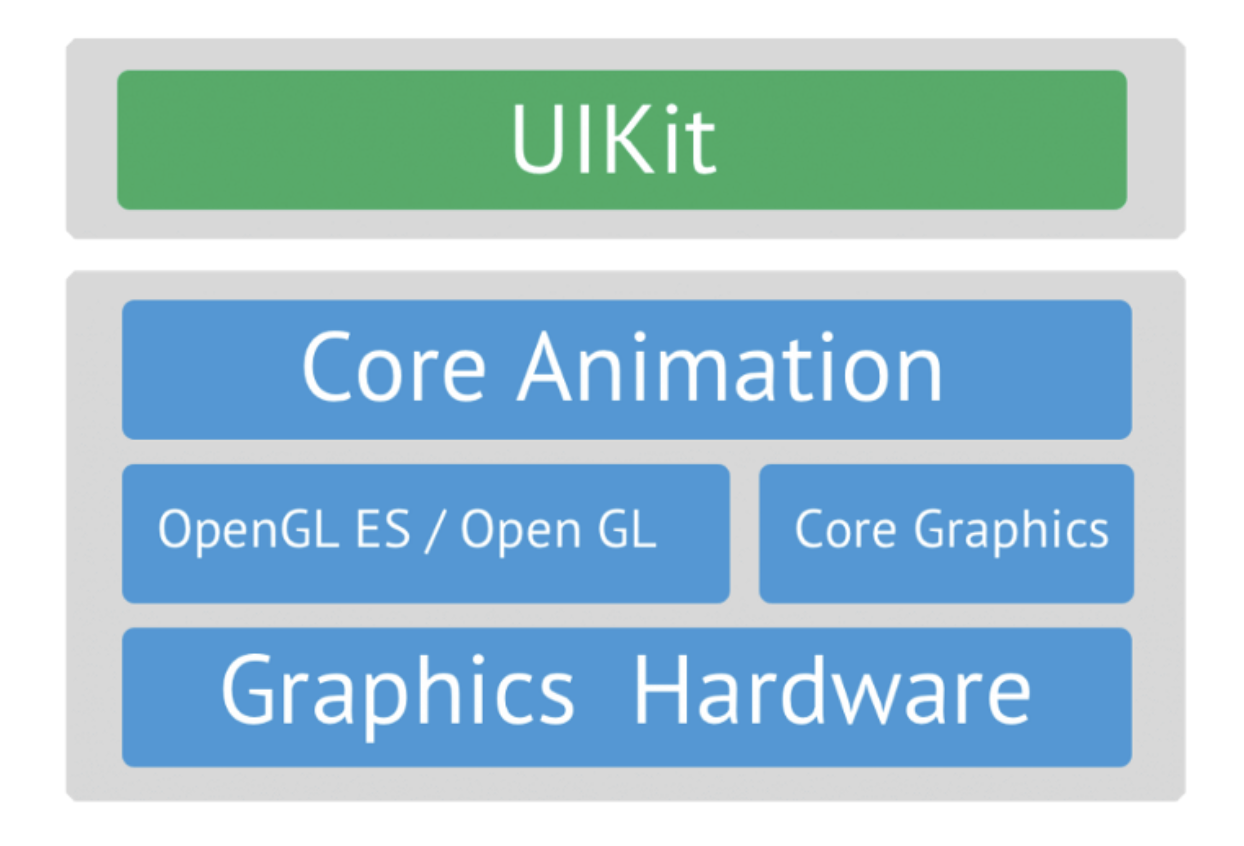
self.layer.borderColor = UIColor.white.cgColor여기서 borderColor 설정에는 UIColor가 아니라 cgColor가 설정되는것을 볼 수 있다. 이유는 색상과 같은 그래픽 요소를 다루는 프레임워크가 점차적으로 발달해왔는데 CALayer같은 경우 Core Animation 프레임워크를 기반으로 설계되었기 때문이다. CALayer에서는 UIKit보다 더 low-level의 그래픽 관련 사항들을 지원하는 것으로 보인다.