
👋 리액트 = "사용자 정의 태그"를 만드는 기술
INSTALL
📌 node 설치
- Nodejs.org에서 다운로드
- 터미널에서 버전확인
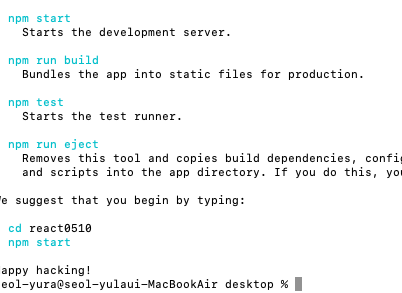
- 'npx create-react-app' 작성하여 설치
- 'npm start'로 페이지 연동

📌 node-sass 설치
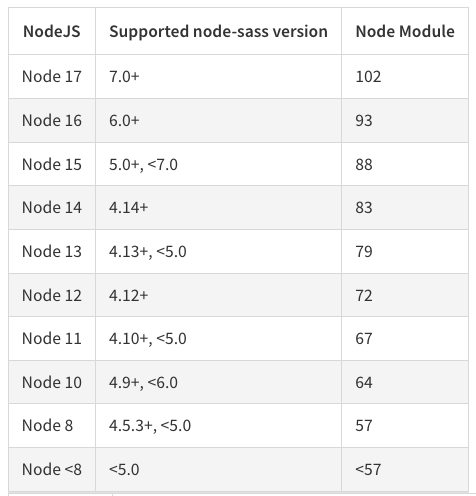
- npmjs.com 에서 node버전에 따라 서포트해주는 sass버전을 확인한다.

npm i node-sass@4.14입력하여 설치!- package.json에서 설치 확인
📌 axios / router 설치
npm install axios: 리액트는 페이지가 없기 때문에 가상의 주소를 만들어 주는 것npm install react-router-dom: 그 주소에 대한 dom구조로 갈 수 있게 하는 것- router 에러시
npm uninstall react-router-dom으로 삭제한 다음npm install react-router-dom@5.3.0버전으로 다시 설치할 것!!
- router 에러시
📌 VS Code extention (Prettier / ESLint)
- Material Icon Theme : 확장자 아이콘
- ES7+ React/Redux/React-Native : 자동완성문법
- Prettier : Auto formating
- Prettier를 설치하고 오른쪽 하단에 나오는 글자를 클릭해준다.

.prettierrc.js파일을 만든다.

- tabWidth: '2' 로 변경하기 (하단 Spaces 클릭 후 Indent Using Spaces 눌러서 변경가능)

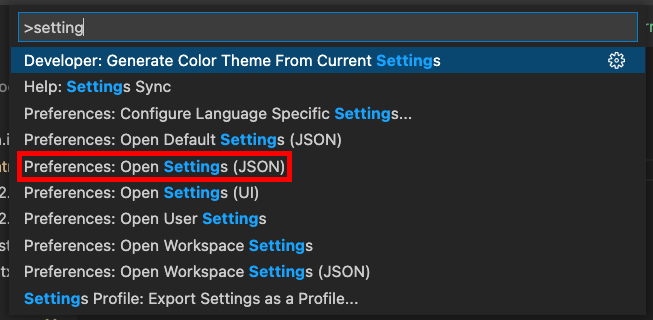
- F1 눌러서 settings.json으로 간다.

- 아래 내용을 추가하여 VScode 사용자 설정을 해준다.
{ "editor.defaultFormatter": "esbenp.prettier-vscode", "[typescriptreact]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[typescript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "editor.formatOnSave": true // --emmet기능 추가 : 태그 자동완성 -- "emmet.includeLanguages": { "javascript": "javascriptreact" } } - Prettier를 설치하고 오른쪽 하단에 나오는 글자를 클릭해준다.
- ESLint
+ 크롬 확장프로그램 설치
- React Developer Tools
- Vue.js devtools (미리 설치!)
+ 배포 : 실제서비스될 파일
- npm run build : 'build'폴더 생성하기
- npx serve -s build : 접속 가능한 주소생성 (클릭하여 들어가기)
STRUCTURE
📌 리액트 구조 잡기
-
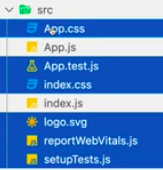
src에서
App.js,index.js빼고 나머지 삭제하기

-
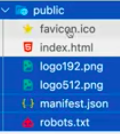
public에서
index.html빼고 나머지 삭제하기

📌 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>React App</title>
</head>
<body>
<!-- 스크립트 없으면! -->
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>📌 index.js
여러가지 전역적인 설정이 들어가는 '입구' 라고 볼 수 있다. 기본적으로 App.js를 가져와서 출력하며, 내용은 App.js에서 편집한다.
기본구조
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from "./App";
// 예전 문법
ReactDom.render(<h1>Hello</h1>, document.getElementById("root"));
// 최신 문법
const rootNode = document.getElementById('root');
React.createRoot(rootNode).render(<App />);변수 렌더링
// 변수
const name = "yura";
const hello = <h1>hello {name}</h1>;
// 렌더링 - hello yura 출력
ReactDom.render(hello, document.getElementById("root"));함수 렌더링
// 함수
function helloName(name){
return name.nick;
}
// 변수
const name = {
nick : "yura"
}
const hello = <h1>hello {helloName(name)}</h1>;
// 렌더링 - hello yura 똑같이 출력
ReactDom.render(hello, document.getElementById("root"));📌 App.js
rfce치면 리액트 함수 컴포넌트를 자동으로 만들어 준다.Router로 페이지 가져오기~!
import React from 'react'
import { BrowserRouter as Router, Route } from "react-router-dom"; //선언하기
import Main from "./components/pages/Main"; //페이지 가져오기
import aaa from "./components/pages/aaa";
import bbb from "./components/pages/bbb";
import ccc from "./components/pages/ccc";
function App() {
return (
// <div>App</div>
// 리액트 페이지 만들기
<Router>
<Route path='/' component={Main}></Route>
<Route path='/aaa' component={aaa}></Route>
<Route path='/bbb' component={bbb}></Route>
<Route path='/ccc' component={ccc}></Route>
</Router>
)
}
export default App;📌 package.json
- 이곳에서 설치된 것들의 버전 관리가 가능하다.
