
📌 scaffolding 빠른생성
- 터미널 작성순서 -
-
ls (위치확인)
-
cd desktop (이동)
-
npx create-react-app 폴더명 (scaffolding 생성)
-
cd 폴더명 (생성한 폴더로 이동)
-
code . (vscode열기 : 설정필요)
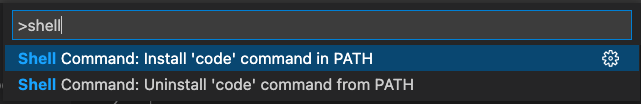
- vscode에서 code 명령어로 열 수 있도록 환경설정하기 : f1누르고 shell 검색 후 클릭

- vscode에서 code 명령어로 열 수 있도록 환경설정하기 : f1누르고 shell 검색 후 클릭
-
npm install node-sass (사스 다운)
-
npm install react-router-dom axios prop-types gsap (리액트 실행 시 필요한 요소 한번에 다운로드 : 스펠링 주의)
-
package.json에서 확인 !
📌 fonts 파일 넣기
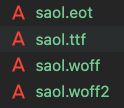
폰트파일 넣을때는 아래 4가지 확장자를 각각 넣어줘야 한다.
- EOT(Embedded Open Type) : Microsoft에서 제안한 웹 글꼴, IE 호환성을 위해서 지원
- TTF(True Type Font) : Mac 및 Windows 운영체제에서 가장 일반적인 글꼴
- WOFF(Web Open Font Format) : 주요 웹 브라우저에서 지원하는 메타 데이터 압축 기능 글꼴
- WOFF2 : WOFF의 개선 버전. WOFF보다 30% 더 압축한 글꼴, 널리 사용되지는 않고 있음

📌 자동 줄바꿈 설정하기

"emmet.includeLanguages": {
"javascript": "javascriptreact"
},
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.formatOnSave": true,📌 함수형 컴포넌트의 사용 (Props)
- props 매개변수로 가져오기
function Info(props){
return (
<div>{props.text1}</div>
<div>{props.text2}</div>
<div>{props.text3}</div>
<div>{props.text4}</div>
)
}
function Main(){
<>
<main>
<section className="main__cont">
<Info
text1="we provide"
text2="visual coding"
text3="solution"
text4="for you webs"
/>
</section>
</main>
</>
}
- 객체로 가져오기 (수정필요...)
function Info(???){
return (
<div>{props.text1}</div> ????
<div>{props.text2}</div>
<div>{props.text3}</div>
<div>{props.text4}</div>
)
}
const textInfo = {
text1: "we provide",
text2: "visual coding",
text3: "solution",
text4: "for you webs",
};
function Main(){
<>
<main>
<section className="main__cont">
<Info
text1={textInfo.text1}
text2={textInfo.text2}
text3={textInfo.text3}
text4={textInfo.text4}
/>
</section>
</main>
</>
}
- text로 이름 통일
function Info({ text }) {
return <div>{text}</div>;
}
const textInfo = {
{ text: "we provide" },
{ text: "visual coding" },
{ text: "solution" },
{ text: "for you webs" }
};
function Main(){
<>
<main>
<section className="main__cont">
<div className="main__inner">
{textInfo.map((txt) => (
<Info text={txt.text} />
))}
</div>
</section>
</main>
</>
}
📌 함수형 vs 클래스형 컴포넌트의 차이점
리액트 컴포넌트를 선언하는 두 가지 방식에는 함수형과 클래스형이 있다. 클래스형 이후에 함수형이 나왔지만, 클래스형을 쓰던 기업의 프로젝트 유지보수를 위해 개념을 알고 있어야 한다. 최근에는 함수형 + 클래스형의 장점을 넣은 리액트 훅을 사용하는 추세이다.
클래스형 컴포넌트는 로직을 컴포넌트 내에서 구현하기 때문에 더 복잡한 UI를 갖게 된다. 반면에, 함수형 컴포넌트는 props로 데이터를 받아서 UI에 뿌려주기 때문에 상대적으로 단순한 형태를 갖게 되며 재사용성이 높다는 장점이 있다.
클래스형 컴포넌트
- class 키워드 필요
- Component로 상속 받음
- render() 메소드 필요
- state, lifeCycle 사용 가능
- this.state 초기값 설정, 변경 가능
- this.props로 데이터 불러옴
- 메모리 자원의 많은 사용
- 임의 메소드 정의 가능
함수형 컴포넌트
- state, lifeCycle 사용 불가 (Hook으로 해결)
- useState 함수로 state 사용
- props 불러올 필요 없이 바로 호출
- 메모리 자원 덜 사용
- 컴포넌트 선언이 편리함
리액트 훅(Hook)
=> 2019년부터 함수형 컴포넌트에 사용할 수 있는 리액트 훅을 지원하고 있다.
