
Github으로 사이트를 무료 호스팅 하는 방법이 있다. 바로 Pages라는 것인데, 계속 안되던 부분과 원인, 해결방법을 잊지 않도록 기록해보려 한다 :)
GitHub Pages로 개인사이트 호스팅하는 법
- (미리 만들어져 있는 레파지토리가 없다면) 새 레파지토리를 만들어 올리고자 하는 포트폴리오 구조 폴더를 master에 push하여 commit 해준다. 이 때 레파지토리는 당연히 Public 상태여야 한다.
- Settings 에 들어가 Pages를 클릭한다.
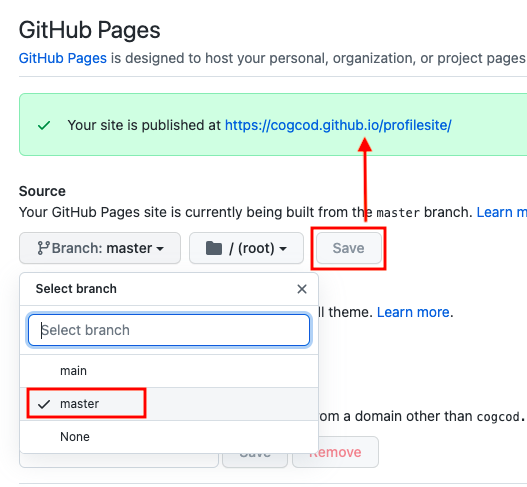
- Source의 Branch를 master로 변경해준 다음 Save를 클릭해준다. 그럼 다음과 같이 개인 사이트 주소가 생성된 것을 볼 수있다.

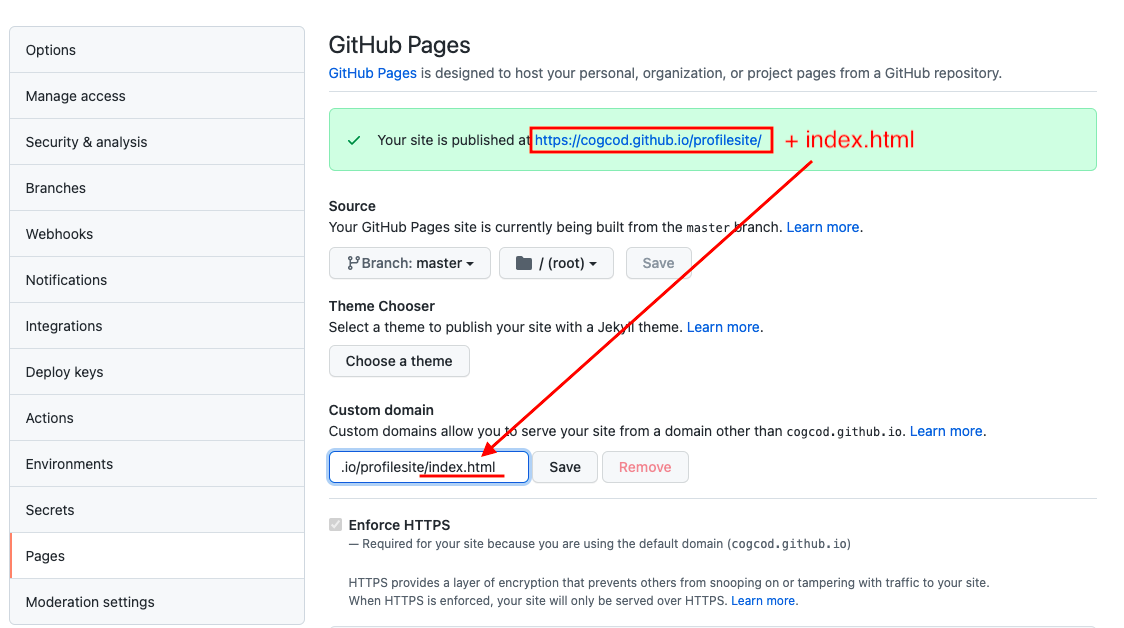
👉 하지만 나는 저 주소를 클릭해도 계속 README 파일 내용만 보였다. 알고보니 깃헙 페이지에서는 index.html 또는 README 파일을 가져오게 되는데, 링크가 index.html 까지 지정이 안되어있던 것이다. 그래서 아래와 같이 직접 작성하여 지정을 해주었더니 사이트 연결이 잘 되었다 !

추가 ) 404 에러가 나오는 이유
- index.html이 있으면, index.html 페이지가 먼저 나온다.
- index.html이 없고(링크에 지정되어 있지 않고) readme.md가 있으면 readme.md 페이지가 나온다.
- index.html과 readme.md가 모두 없으면 404 에러페이지가 나온다.
