[ table 만들기 ]
html에서 표를 구현할 때는 기본적으로 table 태그 안에 tr, td, th를 넣어 열과 행 및 제목을 구분하여 표를 만든다. 우선 기본적인 태그와 속성을 살펴보자.
태그
- tr (table row) : 행
- td (table data) : 행의 내용
- th (table heading) : 행, 열의 제목
- caption : 표 제목
- col / colgroup : 스타일 지정을 위한 열(그룹)
- thead : 머리글
- tfoot : 꼬리말
- tbody : 본문
속성
- scope="col" / scope="row" 열 또는 행의 제목
- colspan="2" : 2칸 열병합
- rowspan="3" : 3칸 행병합
- span="3" : colgroup의 열의 갯수
[ 기본구성 ]

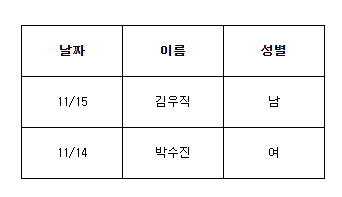
table 태그 안에 tr을 넣어 행을 표시해준 다음, th 또는 td로 각 행의 data를 넣어주면 데이터가 오른쪽으로 칸을 형성하며 들어간다.
이 테이블에서 th는 열(아래방향)의 헤드이기 때문에 scope="col" 속성을 넣어준다. 자동으로 가로정렬과 폰트 굵기가 들어감.
<table>
<tr>
<th scope="col">날짜</td>
<th scope="col">이름</td>
<th scope="col">성별</td>
</tr>
<tr>
<td>11/15</td>
<td>김우직</td>
<td>남</td>
</tr>
<tr>
<td>11/14</td>
<td>박수진</td>
<td>여</td>
</tr>
</table>테이블을 구성해 준 다음 css로 th, td태그의 크기와 정렬 및 보더 등 style을 지정해 준다. 여기서 vertical-align을 통해 세로정렬을 따로 지정할 수 있다.
각 td의 border로 인해 겹치는 이중선은 border-collapse:collapse; 속성을 적용해 제거해준다.
<style>
table{ border-collapse : collapse; } /*이중선 제거*/
th,td{
width: 100px;
height: 50px;
text-align: center;
border: 1px solid #000;
vertical-align: top; /* 위 */
vertical-align: bottom; /* 아래 */
vertical-align: middle; /* 가운데 */
}
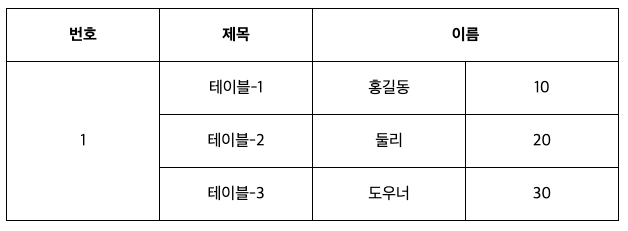
</style>[ 셀병합 ]

사실 셀병합이라고 설명하지만 셀확장의 개념이 더 맞다고 할 수 있다. 왜냐하면 하나의 셀을 원하는 셀의 수만큼 span을 적용하면 나머지 셀들은 병합되지 않고 옆으로 밀려나기 때문이다. 따라서 셀확장을 한 후 확장된 자리에 있던 셀은 제거해줘야 한다.
<table>
<tr>
<th scope="col">번호</th>
<th scope="col">제목</th>
<th scope="col" colspan="2">이름</th>
<!-- <th scope="col">조회수</th> : 밀려난 셀 제거-->
</tr>
<tr>
<td rowspan="3">1</td>
<td>테이블-1</td>
<td>홍길동</td>
<td>10</td>
</tr>
<tr>
<!-- <td>2</td> -->
<td>테이블-2</td>
<td>둘리</td>
<td>20</td>
</tr>
<tr>
<!-- <td>3</td> -->
<td>테이블-3</td>
<td>도우너</td>
<td>30</td>
</tr>
</table>처음에는 colspan과 rowspan이 많이 헷갈리니 주의!!
colspan은 열끼리 병합되지 않고 행끼리 병합된다. 왜냐하면 병합된 내용의 정보를 세로로 읽는 것이기 때문. 반대로 rowspan은 아래방향인 열끼리 병합되는데 이 병합된 내용의 정보들을 가로로 읽을 것이기 때문이다. 더 자세한 내용은 아래 주소에서 확인할 수 있다.
테이블 구성과 colgroup
테이블은 thead / tbody / tfoot으로 구성되는데, 보이는 레이아웃에는 영향을 끼치지 않고 그저 테이블의 데이터를 구분하기 위함이다. 이 때 시각장애인을 위해 결과를 먼저 알 수 있도록 tfoot을 tbody 보다 먼저 작성해주도록 한다.
- 태그작성 순서 : table > caption > colgroup > thead > tfoot > tbody
colgroup은 col태그를 이용하여 테이블의 열을 순서대로 정의한 그룹이며, 각 열에 일관된 스타일을 지정할 때 쓰인다. span 속성을 이용하여 열의 갯수를 지정하고 스타일을 줄 수도 있다. 예를들어, 열이 5개인 테이블의 열 속성을 지정해보자.
<colgroup>
<col style="background:white;"> //첫번째 열
<col span="3" style="background-color:yellow;"> //2~4번째 열
<col style="background:gray;"> //5번째 열
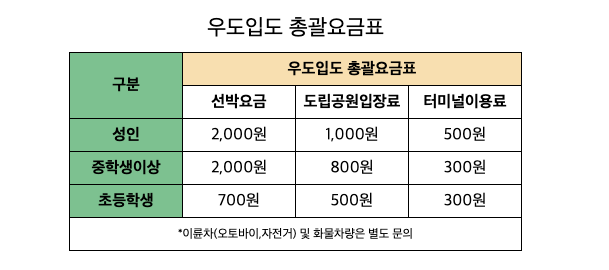
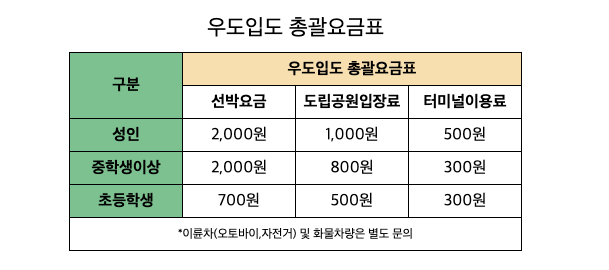
</colgroup>우도입도 총괄요금표 만들기

<table>
<caption>우도입도 총괄요금표</caption>
<colgroup>
<col style="background-color:darkseagreen;">
</colgroup>
<thead>
<tr>
<th rowspan="2">구분</th>
<th colspan="3" style="background-color:wheat;">우도입도 총괄요금표</th>
<!-- <th></th> -->
<!-- <th></th> -->
</tr>
<tr>
<!-- <th></th> -->
<th>선박요금</th>
<th>도립공원입장료</th>
<th>터미널이용료</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="4" style="background-color: white;">*이륜차(오토바이,자전거) 및 화물차량은 별도 문의</td>
<!-- <td></td> -->
<!-- <td></td> -->
<!-- <td></td> -->
</tr>
</tfoot>
<tbody>
<tr>
<th>성인</th>
<td>2,000원</td>
<td>1,000원</td>
<td>500원</td>
</tr>
<tr>
<th>중학생이상</th>
<td>2,000원</td>
<td>800원</td>
<td>300원</td>
</tr>
<tr>
<th>초등학생</th>
<td>700원</td>
<td>500원</td>
<td>300원</td>
</tr>
</tbody>
</table>