
데이터를 반환하고 함수를 강제 종료하는 return문 🙌
return문의 역할
return문은 함수 내부에서 실행되며,
함수를 호출한 곳에 데이터를 반환하는 즉시 함수를 강제 종료한다.
- 기본형
A : 함수를 호출
B : 함수 코드 실행
C : 데이터 반환 및 종료 !!
(반환된 값은 result 변수에 저장되어 콘솔창에 출력된다)
D : 실행 안됨
function sum(a,b){
return a+b; --- B,C
코드 2; --- D
}
let result = sum(10,30);
console.log(result); --- A
// 출력값 = 40문제1) 두개의 값을 전달받아 곱을 리턴하는 함수를 선언하시오.
function mulFn(a,b){
return a*b;
}
let result = mulFn(1,500);
console.log(result);
//500 출력 문제2) 두개의 수를 one,two에 전달받아 그 합을 return하는 add 함수를 선언하시오. 리턴받은 값을 변수 sum에 저장 후 콘솔창에 출력할 것.
function add(one,two){
return one+two;
}
let sum = add(200,300);
console.log("sum = "+sum);
// sum = 500출력 전역변수와 지역변수 / 전역함수와 지역함수의 차이 🙌
전역변수와 지역변수
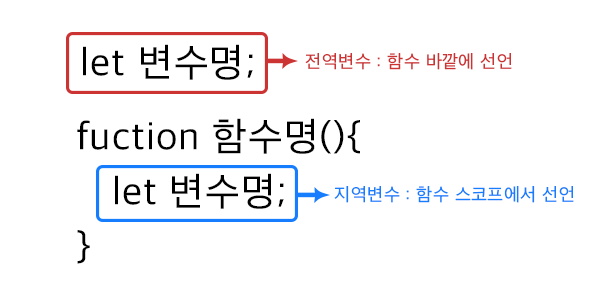
- 전역변수 : 자바스크립트 어디서든 사용 가능한 변수
- 지역변수 : 함수 스코프 내에서 선언한 변수, 스코프 안에서만 사용 가능
- 함수 스코프(scope) : 함수의 유효범위
function 함수명{ }의 중괄호 부분 = 코드블럭
- 함수 스코프(scope) : 함수의 유효범위

함수 내에서 변수를 찾을 때 일단 함수스코프 안에서 먼저 찾고, 없으면 전역변수에서 찾는다. 함수 스코프에서 선언한 지역변수, 매개변수는 함수 밖에서 사용할 수 없다.
전역함수와 지역함수
- 전역함수 : 자바스크립트 어디서든 사용 가능한 함수
- 지역함수 : 함수 스코프 내에서 선언한 함수, 스코프 안에서만 사용 가능

🙋♀️ 전역과 지역으로 나누는 이유는,
여러명의 개발자가 투입되는 큰 프로젝트에서 서로 충돌을 피하기 위함이다.
예를들어 서로 다른 개발자가 전역함수의 이름을 같은 것을 사용하면
서로 충돌되어 먼저 함수를 작성한 개발자의 함수는 제대로 출력되지 않는다.
때문에 상황에 따라 지역함수를 사용해야 서로 충돌하는 불상사를 피할 수 있다.
