Numeric operators (숫자연산자)
<script>
console.log(1 + 1); //add
console.log(1 - 1); //subtract
console.log(1 / 1); //divide
console.log(1 * 1); //multiply
console.log(1 % 1); //remainder
console.log(1 ** 1); //exponentiation (거듭제곱)
</script>Increment and decrement operators (++,--)
<script>
let counter = 2;
const preIncrement = ++counter;
console.log(`preIncrement: ${preIncrement}, counter:${counter}`);
//preIncrement: 3, counter: 3 (처음부터 연산되어 나옴)
const postIncrement = counter++;
console.log(`postIncrement: ${postIncrement}, counter:${counter}`);
//postIncrement: 3, counter: 4 (연산되지 않은 변수의 값을 먼저 할당하기 때문에 처음 값은 3이 된다.)
const preDecrement = --counter;
console.log(`preDecrement: ${preDecrement}, counter: ${counter}`);
//preIncrement: 3, counter: 3
const postDecrement = counter--;
console.log(`postdecrement: ${postDecrement}, counter: ${counter}`);
//postIncrement: 3, counter: 2
</script>Assignment operators
<script>
x += y; //x = x + y
x -= y; //x = x - y
x *= y; //x = x * y
X /= y; //x = x / y
</script>Comparison operators
<script>
console.log(10 < 6);
console.log(10 <= 6);
console.log(10 > 6);
console.log(10 >= 6);
</script>Logical operators
||(or) : true가 하나라도 있으면 리턴
&&(and) : 모두 true여야 리턴
!(not) : 반대 값으로 변경
<script>
const value1 = false;
const value2 = 4 < 2;
//check는 true만 반영하는 함수
function check(){
for(let i = 0; i < 10; i++){
//wasting time
console.log('?');
}
return true;
}
console.log(`or: ${value1 || value2 || check()}`); //or: true
// 위 식처럼, 간단한 연산을 앞에두고 check()을 뒤에 둬야 효율성 좋은 코드!!
console.log(`and: ${value1 && value2 && check()}`); //and: false
// 첫 value1부터 false이기 때문에 뒤는 보지도 않고 무조건 false
console.log(!value1); //false -> true
</script>Equality operators (==,===)
==(loose equality) : 서로 타입이 달라도 같게 변경하여 안의 내용이 맞는지 비교
===(strict equality) : 타입까지 같은지 비교
<script>
const stringFive = '5';
const numberFive = 5;
console.log(stringFive == numberFive); //true
console.log(stringFive != numberFive); //false (둘은 서로 내용이 다르다.X)
console.log(stringFive === numberFive);//false
console.log(stringFive !== numberFive);//true (둘은 서로 타입까지 같지 않다.O)
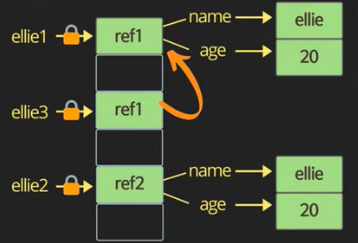
</script>object equality by reference
object는 reference 형태로 메모리에 저장된다.
- reference란
레퍼런스는 변수에 할당된 값을 지니고 있는 또 다른 변수와 같은 것. 가리키는 변수와 주소값이 같다.
<script>
const ellie1 = {name: 'ellie'};
const ellie2 = {name: 'ellie'};
const ellie3 = ellie1;
console.log(ellie1 == ellie2); //false
console.log(ellie1 === ellie2); //false
console.log(ellie1 == ellie3); //true
</script>ellie1과 ellie2는 같은 값을 가지고 있지만, 실제로는 다른 레퍼런스로써 각각 다른 오브젝트를 가지고 있는 것. 반면, ellie3은 ellie1의 레퍼런스를 똑같이 갖게 된다.
equality - puzzler
<script>
console.log(0 == false); // 0은 false로 간주될 수 있어서, true
console.log(0 === false); // 0은 boolean(false)타입이 아니기 때문에, false
console.log('' == false); // true
console.log('' === false); // empty문자열은 boolean 아니라, false
console.log(null == undefined); // 둘은 같은 타입으로 간주됨. true
console.log(null === undefined); // false
</script>Elli's DreamCoding 영상을 정리한 내용입니다. 🌱 드림코딩 by엘리