Today's code - position : fixed
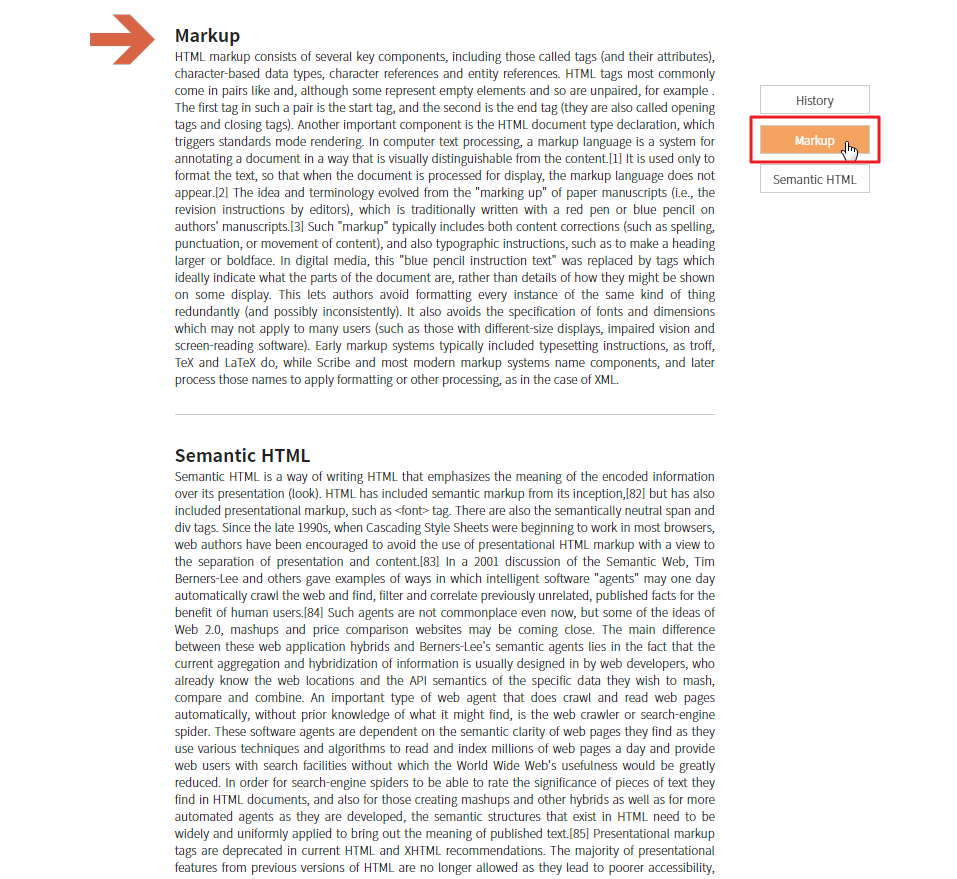
- position:fixed는 메뉴바를 고정하여 페이지를 스크롤해도 화면에 보이도록 한다.
이 기능을 이용하여 한 페이지 내에서 원하는 지점으로 이동 가능한
북마크(책갈피)를 만들어 보자!


HTML
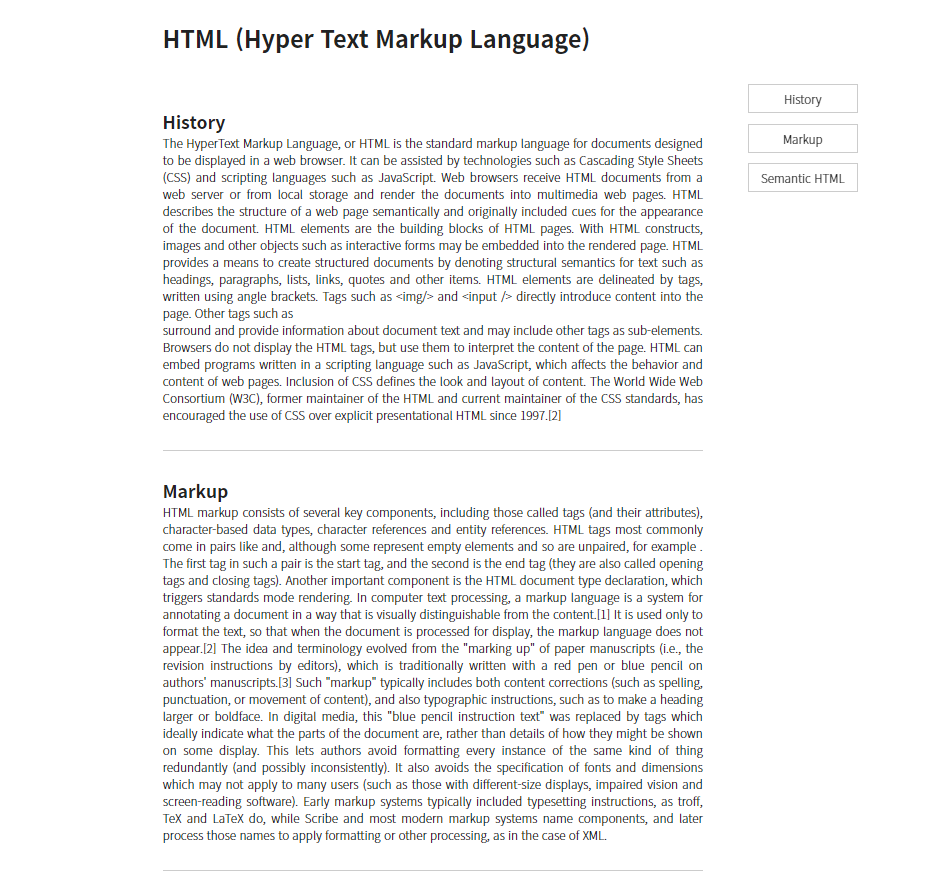
<body>
<div id="wrap">
<h1>HTML (Hyper Text Markup Language) </h1>
<nav>
<ul class="gnb">
<li><a href="#history">History</a></li>
<li><a href="#markup">Markup</a></li>
<li><a href="#semantic">Semantic HTML</a></li>
</ul>
</nav>
<section id="history">
<h2>History</h2>
<p>...</p>
</section>
<section id="markup">
<h2>Markup</h2>
<p>...</p>
</section>
<section id="semantic">
<h2>Semantic HTML</h2>
<p>...</p>
</section>
</div>
</body>
- 각 섹션에 id명을 붙인 후 , 내용을 넣는다.
- 네비게이션바의 a태그 링크에 각각 이동하고자 하는 섹션의 "#id명"을 넣는다.
! 중요한 건 class가 아닌 id명이 필요하다는 것이고, 링크안에는 꼭 '#'을 붙인다.
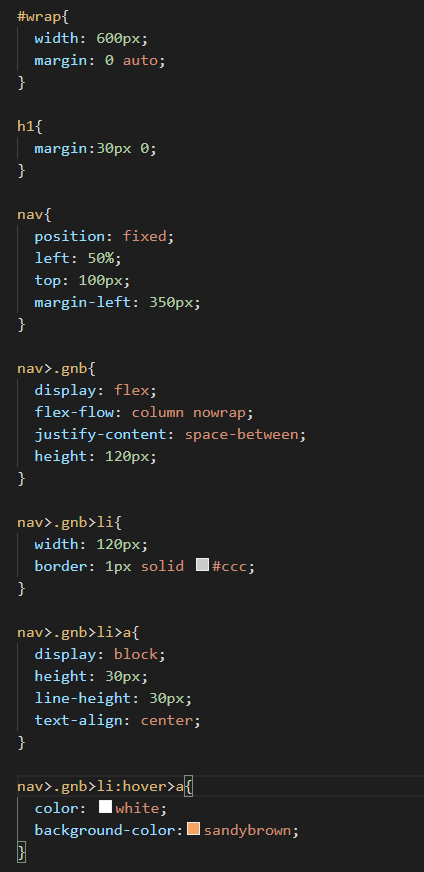
CSS

[nav]
- 여기서는 position:relative 태그를 이용한 기준점을 주지 않았다.
이런 경우 left, top의 값을 이용하여 기준을 잡는다.- position:fixed; - 기준점이 무조건 body이며, 설정된 위치에 고정된다.
- left:50%; - 브라우저의 50% 지점을 기준선으로 삼아 그 오른쪽에 메뉴바가 붙는다.
- margin-left:150px; - 메뉴바의 왼쪽에 간격을 주어 원하는 위치에 떨어뜨린다.
- top:100px; - body 상단을 기준으로 100px 떨어뜨림
[nav>.gnb]
- { display:flex; flex-flow:column nowrap; justify-content:space-between; height: 172px; }
- flex를 이용하여 세로로 나열하기
- 세로로 나열한 메뉴의 간격을 일정하게
- 간격을 확인하며 높이를 조정한다.
