
Hello TS World!
- 초기화 및 설치
npm initnpm i @types/node: node.js 내장 기능들의 타입 정보 패키지(ex_console)npm i -g typescript: 타입스크립트 컴파일러(tsc) 설치
- ts -> js 컴파일
- src/index.ts 파일 생성
tsc src/index.ts: 컴파일된 index.js파일 생성node src/index.js: index.js 파일 실행
- 컴파일과 실행을 동시에
npm i -g tsxtsx src/index.ts: 바로 node로 실행
컴파일러 옵션 설정하기
-
컴파일러 옵션 파일 생성
tsc --init
-
컴파일 옵션 설정
{ "compilerOptions": { "target": "ESNext", // js 버전 설정 "module": "ESNext", // js 모듈 시스템 설정 "outDir": "dist", // 컴파일된 js파일 위치 설정 "strict": true, // 타입검사 엄격 여부 "moduleDetection": "force", // ts의 파일 모듈 인식 여부 - 개별/전역 "skipLibCheck": true // 타입 정의 파일(.d.ts)의 타입 검사 생략 }, "include": [ "src" // 컴파일할 파일의 범위와 위치 설정 ] }- ts파일은 전역모듈로 인식되기 때문에, 각각 다른 ts파일이라도 같은 변수명을 사용하면 에러가 난다. (하나의 모듈로 인식) 때문에, export{} 같은 모듈시스템을 사용하는 키워드를 사용 해주어야 개별 파일로 인식할 수 있다.
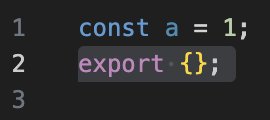
- 'moduleDetection' 옵션을 설정한 뒤 같은 변수명이 있는 ts파일을 컴파일하면 js 파일 내부에 'export {};' 코드가 생성된 것을 확인할 수 있다.

- 출처 : 한 입 크기로 잘라먹는 타입스크립트 / docs
