
Git이 어떻게 작동되는지 workflow를 알아본 뒤, Visual Studio Code를 활용하여 git과 github를 다루는 방법을 살펴보자 🙂
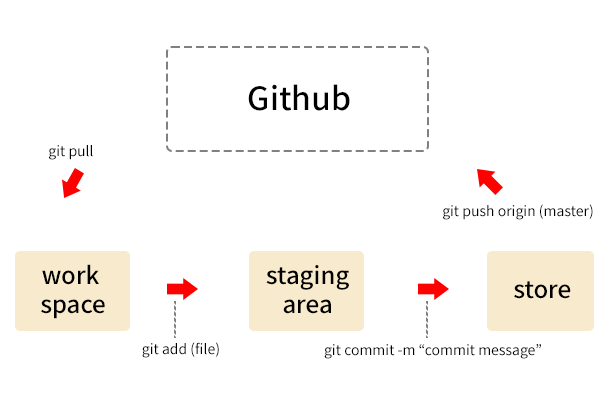
Git의 workflow
- Git은 local / Github는 remote
- work space : 현재 작업 위치
- staging area : 임시 저장소, 히스토리에 저장할 준비가 되어있는 파일을 옮겨놓는 곳
- store (git directory) : 히스토리를 가지고 있는 git repository
- git directory에 저장된 파일은 check out 명령어를 통해 언제든지 다시 가져올 수 있다.
- git directory의 히스토리는 내 컴퓨터에만 저장되기 때문에 push라는 명령어를 통해 서버(github)에 업로드 해놓는다.
- Github에 업로드 (push)
- 저장된 파일 가져오기 (pull)

vscode와 github 동기화 설정
vscode 작업물을 github에 저장하기 위한 초기 설정을 해보자.
상단메뉴 > 터미널 > 새터미널 > bash (단축키 command+j) 를 열고 아래 명령어를 순서대로 입력한다.
git init - initialize 초기화, 처음 프로젝트 만들 때
git add . - 모든 파일을 'staging area'로 옮기기 / 또는 git add index.html 같이 특정파일만 선택 가능
git status - 현재상태 확인 (필요시 사용)
git commit -m "commit message" - 작성한 메세지로 커밋. 'store'로 넘어감
git remote add origin (url주소) - 연결고리 만들기
git push origin master - github에 저장 - 초기설정 이후 수정 및 신규 파일 올릴 때
git add .
git status
git commit -m "commit message"
git push origin master - github에 저장된 파일 가져오기
git pullvscode를 활용하여 Git의 디렉토리를 Github 저장소로 옮기는 법
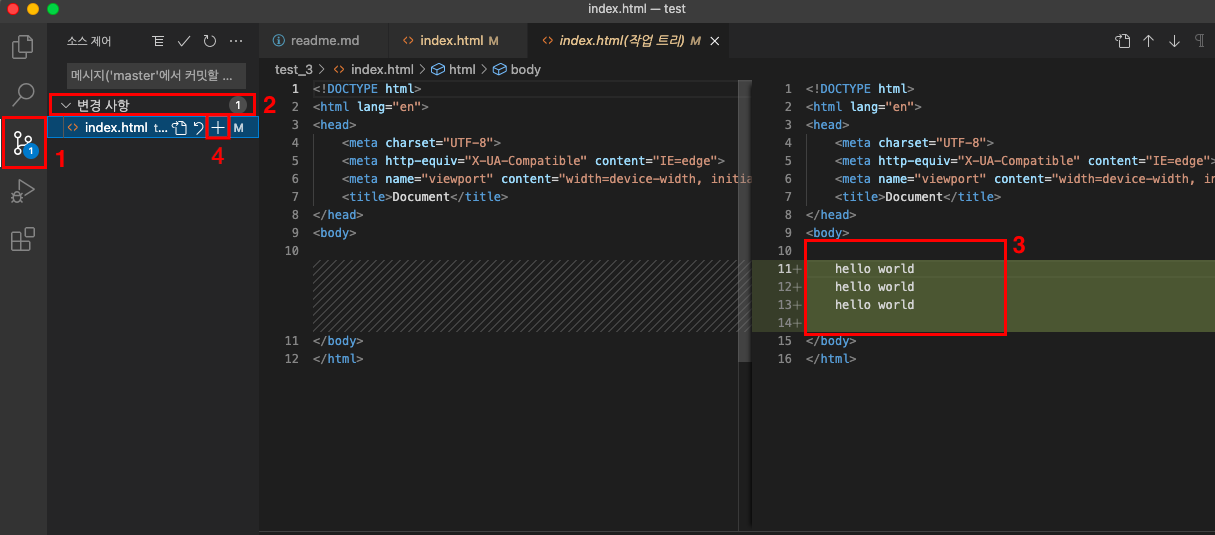
- 파일을 수정하고 저장하면 왼쪽 소스제어 아이콘에 파란색 알림이 뜬다.
- 소스제어에 들어가 변경사항을 클릭하면
- 화면과 같이 변경사항을 확인할 수 있다.
- +버튼을 누르면 '스테이징된 변경사항'이 생성되며 'staging area'로 옮겨진다.

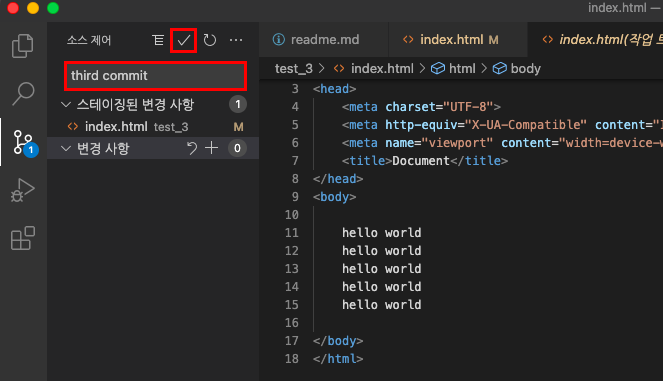
메세지 창에 커밋할 메세지를 입력 후 위의 체크버튼을 눌러주면 github에 초간단 업로드 끝!! 🙌

실제로 큰 프로젝트 협업 시에는 branch나 pull request를 이용하지만, 소규모 협업이나 혼자 작업할 때 유용하게 사용 가능하다.
