
모던 자바스크립트 딥다이브 책의 내용을 기반으로 작성하였습니다.🌿
자바스크립트란?
자바스크립트의 탄생
- 1995년, 넷스케이프 커뮤니케이션즈가 브라우저에서 동작하는 경량 프로그래밍 언어를 도입하기 위해 브렌던 아이크가 개발
자바스크립트의 표준화
- 1996년, 마이크로소프트는 자바스크립트의 파생 버전인 JScript를 인터넷 익스플로러 3.0에 탑재한다. 하지만 JScript와 자바스크립트는 적당히 호환되었고, 크로스 브라우징 이슈가 발생하기 시작한다.
- 이에 넷스케이프 커뮤니케이션즈는 자바스크립트의 파편화를 방지하기 위해 비영리 표준화 기구인 ECMA 인터내셔널에 자바스크립트의 표준화를 요청한다.
- 1997년, 표준화된 자바스크립트 초판(ECMAScript 1)이 완성되었고, 상표권 문제로 ECMAScript로 명명된다.
- 1999년, ECMAScript 3(ES3)이 공개되고, 이후 10년 만인 2009년 ECMAScript(ES5)가 HTML5와 함께 출현한다.
- 2015년, ECMAScript 6(ES6)는 let/const 키워드, 화살표 함수, 클래스, 모듈 등과 같은 기능을 대거 도입하게 된다.
자바스크립트의 성장의 역사
- AJAX (Asynchronous JavaScript and XML)
- 1999년, 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신 기능인 Ajax가 XMLHttpRequest라는 이름으로 등장
- Ajax = XMLHttpRequest를 이용해 일부 데이터를 별도로 요청하는 기법
- 자바스크립트가 XMLHttpRequest 객체를 사용하여 서버로 요청을 보내면, 서버는 페이지를 전부 보내는 것이 아니라 필요한 데이터만을 전달 (= Ajax 요청 처리) 👉🏻 참고
- V8 자바스크립트 엔진
- Ajax를 기반으로 동작하는 구글 맵스가 데스크톱 앱과 비교해도 손색없는 부드러운 화면 전환 효과를 보여주면서, 자바스크립트로 웹 앱을 구축하려는 시도가 늘었고 더욱 빠른 자바스크립트 엔진의 필요성이 대두되었다.
- 2008년, 구글의 V8 자바스크립트 엔진의 등장으로 자바스크립트는 웹 앱 프로그래밍 언어로 정착하게 된다.
- Node.js
- 2009년, 라이언 달이 구글 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경인 Node.js를 발표
- Node.js는 브라우저에서만 동작하는 자바스크립트를 브라우저 이외의 환경에서도 동작할 수 있도록 독립시킨 자바스크립트 실행 환경
- 서버 사이드 애플리케이션 개발에서 주로 사용
- 브라우저를 벗어나 백엔드 영역에서도 사용 가능한 범용 프로그래밍 언어가 된 자바스크립트는 이제 크로스 플랫폼을 위한 가장 중요한 언어로 주목받고 있다!
- SPA 프레임워크
- 자바스크립트로 개발되는 모던 웹 애플리케이션은, 우수한 성능과 사용자 경험을 제공하는 것이 필수가 되면서 개발 규모와 복잡도도 상승했다.
- 이러한 필요에 따라, CBD(Component based development) 방법론을 기반으로 SPA가 대중화되면서 Angular, React, Vue, Svelte 등 다양한 프레임워크/라이브러리 등장한다.
자바스크립트의 특징
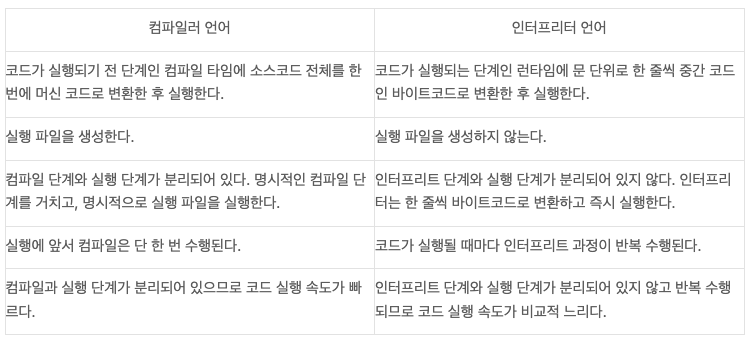
- 자바스크립트는 개발자가 별도의 컴파일 작업을 수행하지 않는 인터프리터 언어(interpreter language) 이다.
- 대부분 브라우저에서 사용되는 인터프리터는 실행 속도가 느리다는 단점을 극복하기 위해 일부 복잡한 과정을 거치며 소스코드를 컴파일하고 실행한다. 따라서 현재는 컴파일러와 인터프리터의 기술적 구분이 모호해지는 추세이다.

- 대부분 브라우저에서 사용되는 인터프리터는 실행 속도가 느리다는 단점을 극복하기 위해 일부 복잡한 과정을 거치며 소스코드를 컴파일하고 실행한다. 따라서 현재는 컴파일러와 인터프리터의 기술적 구분이 모호해지는 추세이다.
- 자바스크립트는 명령형(절차적), 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어이다.
- 자바스크립트는 클래스 기반 객체지향 언어보다 효율적이면서 강력한 프로토타입 기반의 객체지향 언어이다!
👉🏻자바스크립트는 어떤 언어인가?
- 자바스크립트는 클래스 기반 객체지향 언어보다 효율적이면서 강력한 프로토타입 기반의 객체지향 언어이다!
