리액트
1.🌏React Hooks (1).useState

2.🌏React Hooks (2).useEffect

컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정 useEffect( ( ) => { } , ) 첫번째 인자에는 콜백함수, 두번째 인자에는 의존성 배열 이 담긴다. ❓ 컴포넌트 라이프사이클 마운트 : 페이지에 컴포넌트가 나타남. 업데이트(<-리렌더
3.React에서 svg파일 사용하는 법 (create-react-app)

필자는 png, jpeg 등의 파일에 비해 svg파일을 다루기가 까다롭다고 느껴서 이미지 사용 시 svg파일의 사용을 꺼려하곤 했다.하지만 svg파일은 이미지가 깨지지 않고 용량이 작고 출력이 빠르며 수정과 애니메이션이 가능하다는 장점이 있다.얼마전 유튜브 클론 코딩
4.파일 선택(input type="file")과 버튼 연결 하기(feat.useRef)

UseRef 훅을 사용HTMLDOM 메서드 click( ) 사용
5.React 상태관리 (zustand 사용하기)

=> npm i zustand
6.Toggle Switch

7.useLocation과 query-string 라이브러리 사용 하여 url 조회하기

현재 페이지 : localhost:3000/products/order?type=exchange
8.React Router 동적 라우팅

보여지는 화면은 그대로 유지하면서 데이터만 달라질 경우 동적라우팅을 사용 useParams를 이용하여 콜론 뒤의 변수명에 들어간 값을 조회할 수 있다.
9.react-cookie 라이브러리

setCookie(Key, value, option)Create cookie setCookie(Key, value, option)Access cookie const userName = cookies.userName Remove cookie removeCookie("u
10.useRef 사용하는 이유

값 저장 : 현재 저장하고 싶은 값을 re-rendering없이 저장할 수 있다. (react life-cycle과 분리되어 있다고 생각하면 됨)DOM 참조 : DOM을 참조할 수 있다. 현재 DOM에서 element의 scroll위치, image의 size 등을 참조
11.FileReader 객체를 이용한 업로드 이미지 파일 미리보기

12.useEffect 첫 렌더링 시 함수 호출 막기(useDidMountEffect hook)

13.Redux 공부기록

Redux 공부
14.a태그와 react-router의 Link태크

리액트 환경에서 개발을 진행하면서페이지 이동을 할 때 Link 태그를 주로 사용하고 있는데, 문득 html a태그와 근본적으로 어떤 차이가 있는지 궁금해져 찾아보다가 기록을 남긴다.결론을 먼저 말하면, a태그는 페이지를 이동시키면서 새로고침을 해 페이지를 아예 새로 불
15.체크박스 상태관리 3

16.useCheckBox 커스텀 훅

17.[Ref forwarding] React.forward()

Ref forwarding은 재사용 컴포넌트(reusable component)를 사용하면서 ref를 props로 전달하고 싶을 때 사용한다.(=== HTML엘리먼트가 아닌 React컴포넌트에서 ref prop을 사용하려면 React에서 제공하는 forwardRef()
18.modal 화면 외부 스크롤 막기

모달창을 띄울 때 모달 뒤 외부 화면의 스크롤을 막는 코드타입스크립트 환경에서 개발해서 그런지 다음과 같은 에러가 나왔다.타입스크립트에는 element에 스타일 속성이 존재하지 않아서 그렇다고 한다.setAttribute를 이용해 아래처럼 수정해주니 해결
19.KCB 휴대폰 본인인증

KCB 휴대폰 본인인증 FE 개발 프로세스 백엔드에 KCB 팝업 URL로 POST할 때 필요한 데이터를 요청한다.mdl_tkn: 토큰 , cp_cd: 회원사코드 등 받아온 데이터를 useState로 저장한다. ⬇️ KCB 본인확인 샘플 코드 ⬇️위 코드를 참조해 for
20.이전 페이지 url history 남기기 (redux-toolkit)

react-router-dom version6 부터 useHistory가 제공되지 않는다.개발을 하면서 직전에 방문한 url에 대한 history를 알아야 하는 상황이 존재해서이 부분을 어떻게 처리해야하나 고민이 있었다.예를 들어 로그인 페이지의 경우, 사용자가 직접
21.react-router-dom(v.6)을 이용한 파라미터 전달하기(useLocation, useNavigate)

useNavigate를 이용해 parameter 전달하기 navigate() 함수의 첫번째 인자에 이동할 경로, 두번째 인자의 state 속성에 파라미터를 넣어준다.예시useLocation을 이용해 전달한 parameter 받아오기예시
22.When React re-renders

본 포스트는 https://www.joshwcomeau.com/react/why-react-re-renders/를 읽고 정리한 글입니다.리액트는 언제 그리고 왜 리렌더링 되는가?코드이 예시 코드에서 3개의 컴포넌트가 존재한다. 최상위 컴포넌트인 App에서 Co
23.CRA에서 .env 설정 (environment variables)

env 실행 우선순위 (왼쪽이 오른쪽보다 우선순위가 높다)Create react app에서는 변수명앞에 무조건 REACTAPP가 있어야 인식을 한다.NODE_ENV로 현재상태를 구분할 수 있다.https://create-react-app.dev/docs/add
24.검색어자동완성 debounce 설정

Debounce는 특정 시간 동안 연속적으로 호출되는 이벤트 중 마지막 이벤트만 호출할 때 사용하는 기법https://dmitripavlutin.com/react-throttle-debounce/
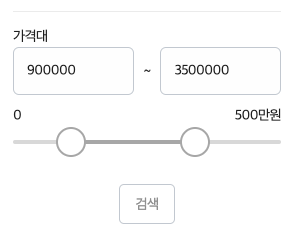
25.Price Range-Slider 구현

PriceRange.tsx PriceRange.scss
26.타이머 구현

휴대폰으로 인증번호 발송 후 인증코드 입력 창 구현 시 사용되는 타이머
27.뒤로가기 막기

28.모바일 웹 Social Media 공유하기 기능

https://ui.toast.com/weekly-pick/ko_20190618
29.html to pdf

https://dev.to/mohammadfaisal/download-html-as-a-pdf-in-react-4g7a?utm_source=oneoneone
30.Date picker

input type="date" 커스터마이징을 하게 된 배경\-모바일 환경에서는 input type="date"에서 기본 제공되는 placeholder와 달력 아이콘이 보이지 않음.즉 PC와 모바일에서 보여지는 화면이 달라 통일성 필요.\-input type="date
31.카카오, 구글 로그인 구현하기(vite+react)

카카오 로그인 구현 (REST API 방식)useKakaoLogin hook을 생성KakaoLoginButton 컴포넌트구글로그인도 동일한 방식입니다.useGoogleLogin hook 생성GoogleLoginButton 컴포넌트