벤더프리픽스(vendpor-prefix)
벤더(브라우저 제조사)와 프리픽스(접두어)의 합성어
아직 비표준이거나 실험적인 css 속성을 특정 브라우저에서 실행할 수 있도록 css 속성 앞에 브라우저 제조사만의 접두어를 붙이는 문법
-webkit-transition: all 4s ease;
-moz-transition: all 4s ease;
-ms-transition: all 4s ease;
-o-transition: all 4s ease;
transition: all 4s ease;Css selector
전체선택자 (universal selector)
- {}
자손
Div p{}
형제
Div + p{}
직계자식
Div > p{}
선택자와 선택자 사이에 공백 -> 콤비네이터 라고 부름
css선택자 우선순위
1. 후자 우선의 원칙
2. Specificity 구체성,명시도의 원칙
-구체성의 원칙은 가중치 라는것을 기준으로 작동함
어떤 선택자가 더 구체적인가?를 판단할때 가중치를 기준으로 판단한다.
선택자들은 각각 해당하는 가중치 점수가 있다.
가중치 점수표
- inline-style : 요소의 안에 속성으로 선언되는 스타일입니다. 1000 점의 가중치를 가집니다.
- id 선택자 : 100점의 가중치를 가집니다.
- class, 가상클래스, 속성 선택자 : 10점의 가중치를 가집니다.
- 타입, 가상요소 선택자 : 1점의 가중치를 가집니다.
- 전체선택자(Universal Selector) 는 무시됩니다.
3. 중요성의 원칙
다른 속성보다 더 우선적으로 적용되어야 할 중요한 스타일속성
h1{
color: red !important;
/* 속성 뒤에 !important 작성해주기 */
}절대적인 우선순위. 가중치 점수를 무시하고 무조건적인 우선 순위를 가짐. 쉬운 방법이지만 우선 순위 계산을 어렵게 만들기 때문에 인라인 스타일을 덮어 써야하는 등의 불가피한 상황이 아니라면 사용하지 않는 것이 좋다.
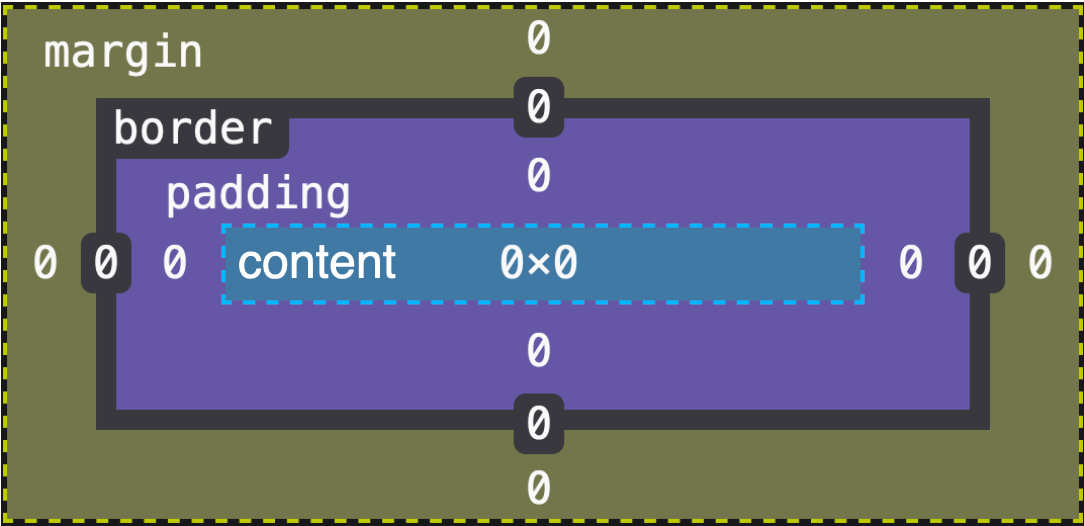
css 박스모델
html 요소들은 모두 박스 안에 박스들을 가지고 있다.

- 콘텐츠(content) 박스: 요소의 콘텐츠가 표시되는 영역으로 넓이는
width그리고 높이는height와 같은 속성을 사용해서 설정할 수 있습니다. - 패딩(padding) 박스: 패딩은 콘텐츠와 테두리 사이의 공간입니다.
- 보더(border) 박스: 보더 박스는 콘텐츠와 패딩을 둘러싸는 테두리입니다.
- 마진(margin) 박스: 마진은 보더 바깥 쪽 영역으로 요소와 요소 사이의 공백 역할을 합니다.
해당 파트 내용은 이미 알고있는 부분이라 생략하겠음

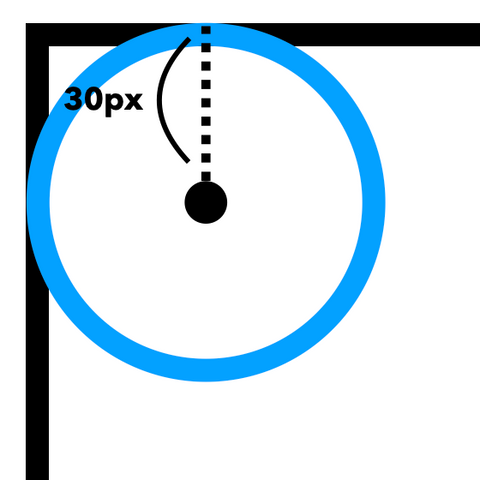
border-radius
테두리의 꼭짓점을 둥글게 만든다.
설정한 radius 값을 반지름으로 하는 원을 박스의 꼭짓점에서 그려 둥근 테두리를 그리는 원리.

모든 꼭짓점을 둥글게 할 수도 있지만 한 꼭짓점만 둥글게 만들 수도 있다.
box-sizing
box-sizing 속성을 통해 표준박스 모데을 대체박스 모델로 변경할 수 있다.
h1 {
box-sizing: border-box;
/*box-sizing: content-box; --> box-sizing의 기본 값입니다. 표준 박스 모델에서 사용됩니다. */
}박스모델 중 border box의 영역까지 내가 설정한 width,height 값으로 적용된다. 이렇게하면 매우 직관적으로 요소의 크기 설정 가능함.
(자주 사용하는거니 이건 추후 다시 정리해야겠다)
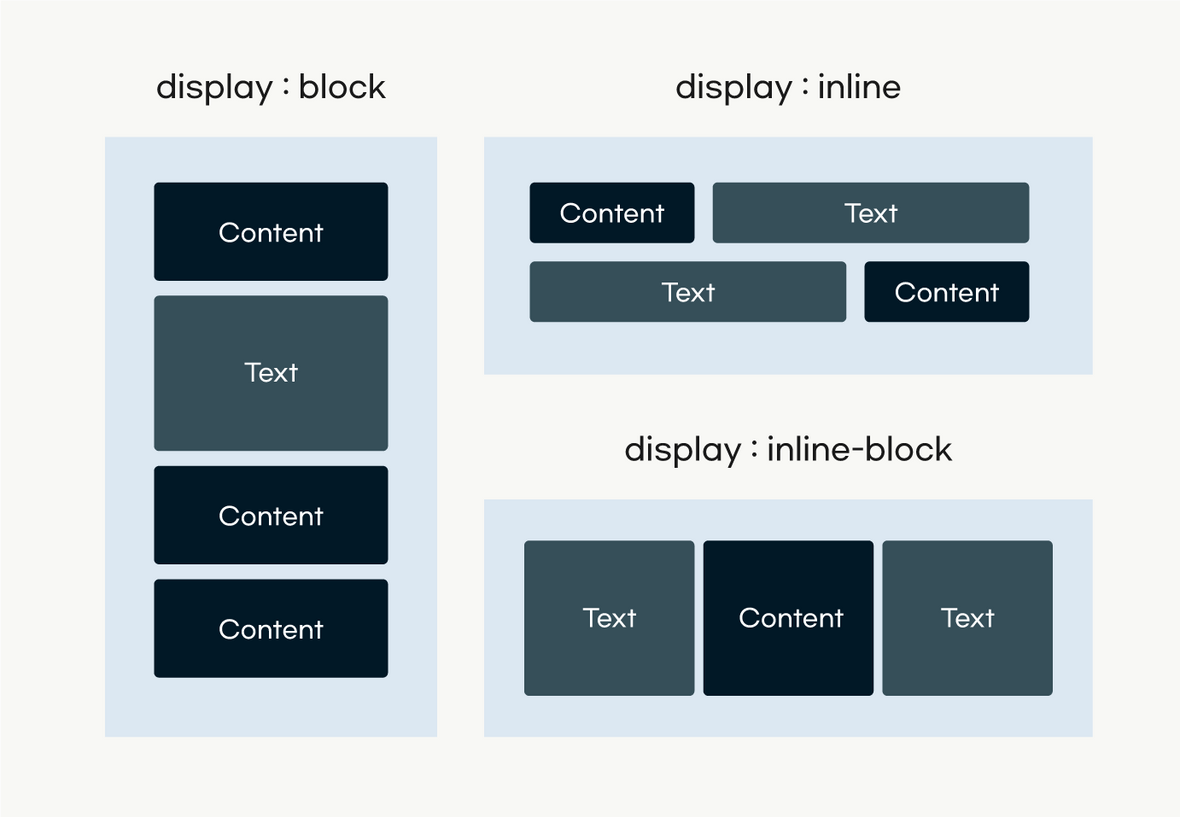
내부 디스플레이 타입
flex
내부 자식 요소들의 위치를 부모 컨테이너 요소 안에서 x축 혹은 y축의 단방향으로 설정하는 속성
grid
내부 자식 요소들의 위치를 부모 컨테이너 요소 안에서 x축과 y축을 모두 이용해 배치하는 속성

