.indexOf 요소의 인덱스 찾고싶을때
const cafe = ['coffee', 'cake', 'tea', 'cookie']
cafe.indexOf('tea')
//expected output: 2
cafe.indexOf('coffe', 1)
//expected output: -1
cafe.indexOf('bread')
//expected output: -1.isArray() 인자가 배열인지 확인하고싶을때
Array.isArray() 메소드는 입력받은 매개변수가 배열인지 아닌지 여부를 판별해 boolean 값으로 출력한다. 배열이라면 true를, 배열이 아닐 시 false를 출력한다.
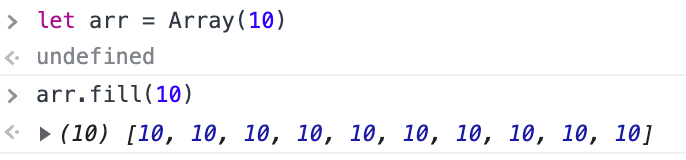
.fill 채우는 함수
배열 내 원하는 요소를 같은 값으로 채울 수 있다. 원본을 변경하는 메소드
복사본이 아닌 this 객체로 변경해 반환한다

10개의 빈 배열 만들고 10으로 채우기
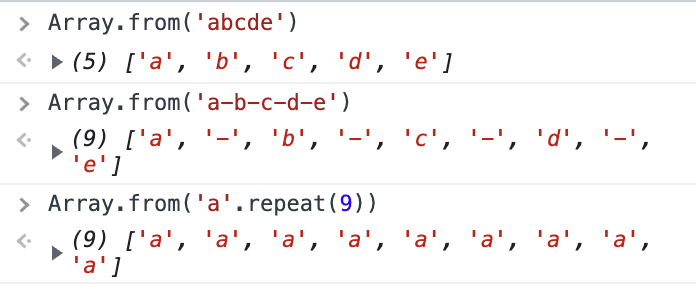
array.from('')
배열, 문자열 등 반복이 가능한 객체 혹은 유사배열을 받아 새로운 배열로 만들 때 사용됨

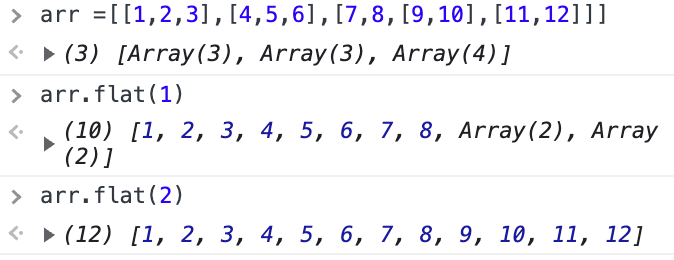
.flat()

평탄화하는 함수.

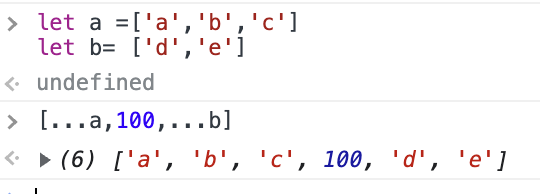
두 배열 합치는 또 다른 방법.
전개구문 사용해서 두 array 합치고, 사이에 값 넣을 수 있다.

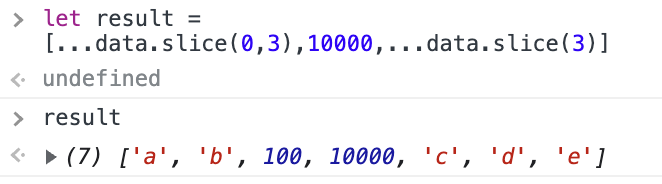
이런식으로도 넣을 수 있음
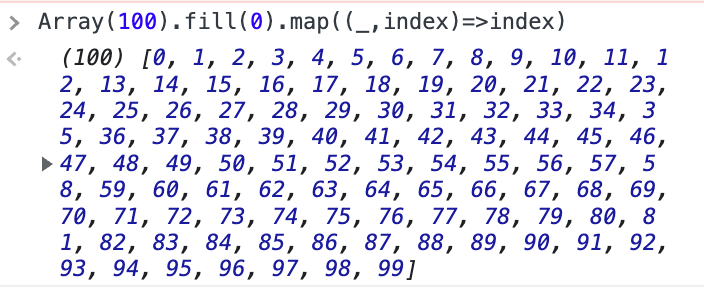
0부터 100까지의 배열 만들고 싶다면?
map()함수 각각요소에 함수 호출하는 메서드
map()에서 첫번째 _는 배열의 값을 뜻하고, 두번째는 index를 뜻함
value에 _가 왜 들어가나요?
_는i 자리 채워주는 용도
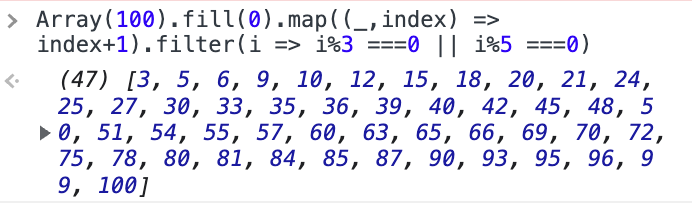
3의배수 5의배수 배열 만드는 코드
if문
if(조건식) {
// 조건식 참일 경우 실행될 코드
} else if (조건식2) {
// 조건식 1이 거짓이고, 조건식 2가 참일때 실행될 코드
} else {
// 조건식 1,2 모두 거짓일경우 사용될 코드
}
큰따옴표로 문자열을 나타냈는데 문자열 안에도 큰따옴표가 또 나온다 => 역슬래쉬로 이스케이프 문자로서 큰따옴표를 표현한다
작은따옴표도 마찬가지!!
switch 문
switch(value){
case 'one':
console.log(1);
break;
case 'two':
console.log(2);
break;
case 'three':
console.log(3);
break;
case 'four':
console.log(4);
break;
}삼항연산자
조건식 ? 참일경우 실행되는 표현식 : 거짓일경우 실행되는 표현식let price = 5000;
const message = (price>6000) ? '비싸요!': ((price<3000)?'싸네':'적당해');
// 적당해 출력nullish 병합연산자 '??'
nullish 병합 연산자(nullish coalescing operator) ??를 사용하면 짧은 문법으로 여러 피연산자 중 그 값이 ‘확정되어있는’ 변수를 찾을 수 있습니다.
a ?? b의 평가 결과는 다음과 같습니다.
a가 null도 아니고 undefined도 아니면 a
그 외의 경우는 b
let 실명;
let 별명 = 'ming';
let 기본값 = '라이캣';
let 채팅창아이디 = 실명 ?? 별명 ?? 기본값;
//ming 출력|| 연산자와 ?? 연산자의 비교
let height = 0;
height || 100; //100
height ?? 100 //0height || 100은 height에 0을 할당했지만 0을 falsy 한 값으로 취급했기 때문에 null이나 undefined를 할당한 것과 동일하게 처리합니다. 따라서 height || 100의 평가 결과는 100입니다.
반면 height ?? 100의 평가 결과는 height가 정확하게 null이나 undefined일 경우에만 100이 됩니다. 예시에선 height에 0이라는 값을 할당했기 때문에 얼럿창엔 0이 출력됩니다.
|| : 0, null, undefined
?? : null, undefined
falsy하다 : 0, null, undefined, "", NaN
nullish하다 : null, undefined
- 틈새 복습
//원본 변경하고싶지 않을때!
const arrNum = [13,9,10,2]
[...arrNum_test].sort();반복문
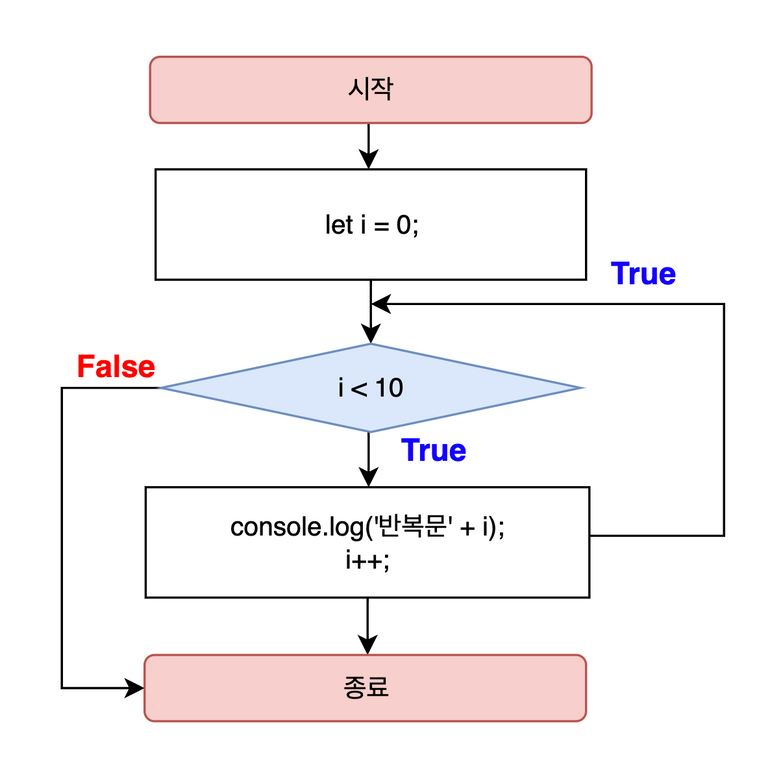
for문
for문은 변수 선언하는 초기화식, 실행여부 판단하는 조건식, 증감식 으로 구성되어있다.

출처: 알잘딱깔센 자바스크립트 3.반복문 파트
for in -> object 반복문
key값만 출력
for of -> array 반복문
for(let i=0 ; i<10 ; i++){
console.log(i)
}
// 에어비앤비 컨벤션 권장
// IE 전부 사용 가능
for(const i in ['one','two','three']){
console.log(i);
}
// 에어비앤비 컨벤션 권장
// IE 전부 사용 불가
for (const i of ['one','two','three']){
console.log(i);
}let data1 = ['a','b','c','d','e']
for (let i =0; i<data1.length; i++){
console.log(data1[i]);
} // 배열 마지막까지 도는 함수. 암기해야할 정도로 많이 쓰인다.아니...이쯤에서 약간 멘붕왔다.
여기서 문제
다음 수학점수의 평균을 구하세요let 수학점수 = [10,99,88,85,21,35]
let s1 = 0;
수학점수.forEach((value => s += value));
console.log(s / 수학점수.length);
console.log(수학점수.reduce((a, b) => a + b, 0) / 6);
let s2 = 0;
for (let i = 0; i < 수학점수.length; i++) {
s2 += 수학점수[i];
}
console.log(s2 / 수학점수.length);
```js
// 곱하기
for(let 단 =2;단<10;단++){
for(let 곱=1;곱<10;곱++){
console.log(`${단}*${곱}=${단*곱}`);
}
}
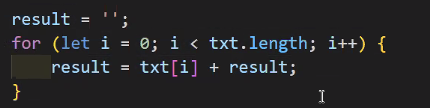
//암기. 문자열 뒤집기
for (let i = txt.length - 1;i>=0;i--){
result += txt[i];
}

위 방법이 더 익숙한 방법
//암기. 시그마 => 누적
let s=0;
for(let i =0; i<101 ; i++){
s += i
}
//암기. 팩토리얼
let ss= 1;
for(let i=1;i<6;i++){
ss*=i;
}
let arr = Array(10000).fill(0).map((_, index) => (index + 1).toString())코딩도장 레벨 2짜리는 풀어야한다..
안풀리면 답 외워라...