
날짜와 시간
let date = new Date(); - 현재 날짜 객체 생성
-
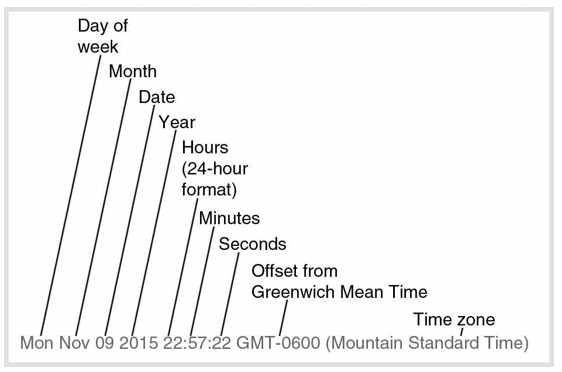
브라우저마다 보여주는 방식이 다르다.
-
실제 코딩할 때는 해당 표현이 아닌 GMT 기준 시간을 알려준다. (한국의 경우 GMT+0900)

이렇게 우선 GMT 기준 날짜를 가져온 후 기획된 방식으로 날짜를 보여주어야 함
let rightNow = new Date(); // 현재 기준 날짜 및 시간
let year = rightNow.getFullYear(); // 연
let month = rightNow.getMonth()+1; // 월
let date = rightNow.getDate(); // 일
let day = rightNow.getDay(); // 일?
let currentHour = rightNow.getHours(); // 시간
let currentMin = rightNow.getMinutes(); // 분* getMonth의 경우 현재 달보다 1 작은 값이 반환되므로 +1 해주어야 한다.
getTime
let rightNow = new Date();
let time = rightNow.getTime();날짜의 밀리초 표현 반환법
-
기준 일자인 1970년 1월 1일을 기준으로 지난 밀리초가 반환된다.
-
getTime 함수로 반환된 숫자로 언제가 더 과거인지 판단 가능하다.
숫자
Math.round(반올림할 숫자);
Math.ceil(올림할 숫자);
Math.floor(내림할 숫자);
랜덤 함수
Math.random(); - 0.0000000000000000에서 0.9999999999999999 사이의 값
Object
-
{} 중괄호로 감싸져있으며 key와 value로 구성되어 있다.
-
key값은 중복되어선 안된다.
-
value값은 어느 타입이나 가능하다.
key값에 접근하는 방법 2가지
1. objectName.keyName
2. objectName[“keyName”] - 대괄호 안에 변수가 들어갈 수 있음 (objectName[LetKeyName])
