JS > 브라우저에 인터프리터가 있기에, 브라우저 자체에서 실행 가능
node.js > 서버에서도 사용할 수 있게 만든 프로그램.
*현재 상황
이전에 node.js를 설치한 적이 있어 이미지 버전이 다릅니다.
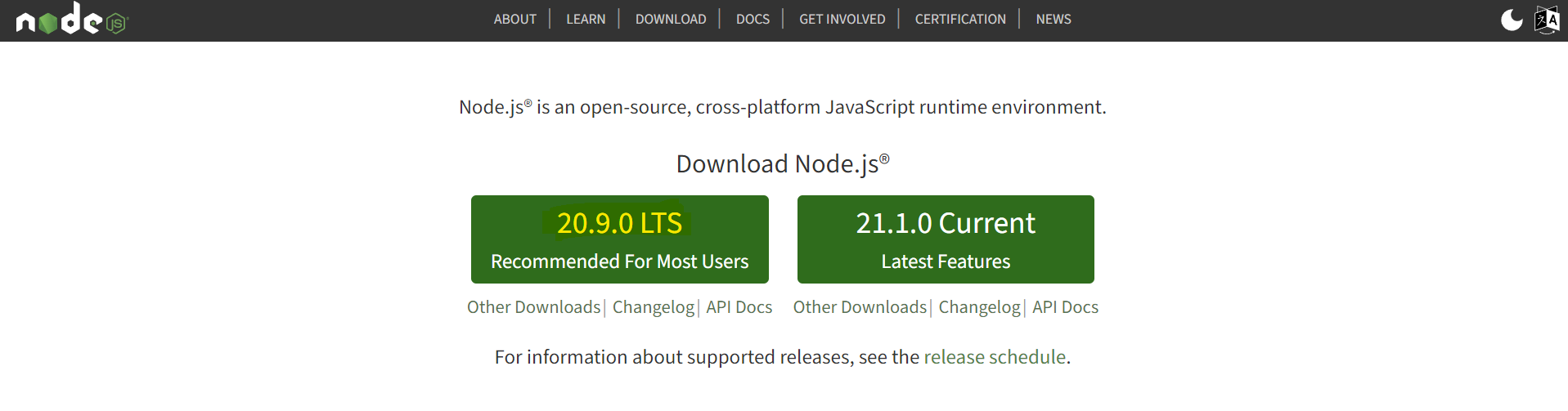
1. node LTS 설치

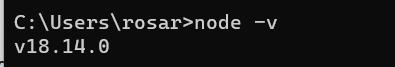
2. (window 기준) CMD > 'node -v' 명령어 입력
*node.js 가 pc에 제대로 설치되어 있는지 확인

**진행사항
1. main으로 사용할 파일 설치
-저는 app.js 파일로 만들었습니다.
2. vscode : terminal에 명령어 입력
1) 명령어) npm init -y > package.json
-설치된 모듈을 정리해주는 메모장 같은 역할
2. package-lock.json
-정확한 정보 기록
-npm 설치하면 자동으로 생성됨

3. npm 설치
npm 사이트) https://www.npmjs.com/
1) figlet 설치
명령어) npm install figlet
2) express 설치
-설치 이유) 쉽게 서버를 구성할 수 있게 만든 클래스와 라이브러리의 집합체
-기존에 설치한 'figlet'은 삭제해도 됨.
명령어) npm install express
<app.js 에 설치할 코드>
const express = require('express')
const app = express()
const port = 1001
app.get('/', function (req, res) {
res.send('Hello World')
})
app.listen(port, () => {
console.log(`This port is ${port}`)
})
// 내 컴퓨터에서 사이트를 띄울 경우, localhost + port 번호 입력
3) cors 설치
-설치 이유) 무분별하게 클라이언트가 다른 리소스에 접근하는 것을 막음
var cors = require('cors')
app.use(cors())
// ()안에 범위를 설정할 수 있음,
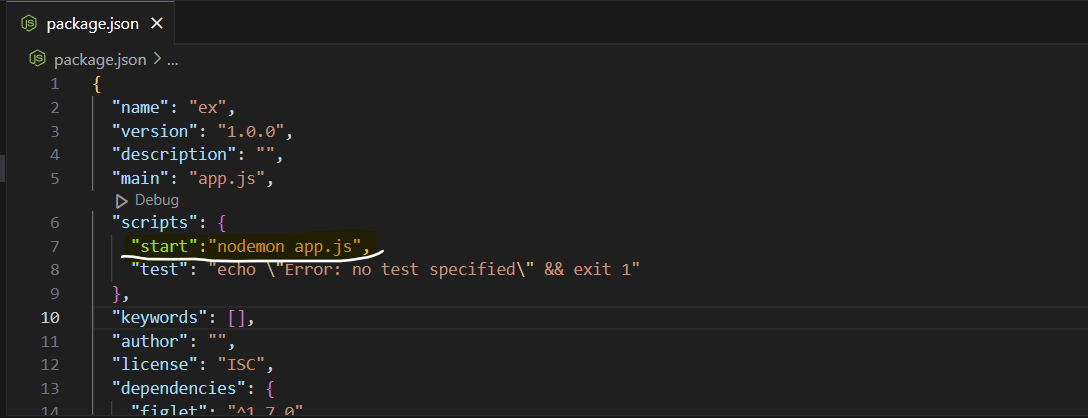
아무것도 입력하지 않을 시, 모든 범위 허용- nodemon 설치
-파일들을 모니터링하다 수정될 경우, 자동으로 서버를 재실행시켜줌
명령어) npm install nodemon --save-dev