flex / grid 심화
flex, grid는 css에서 요소들을 배치할 수 있는 중요한 속성들이다.
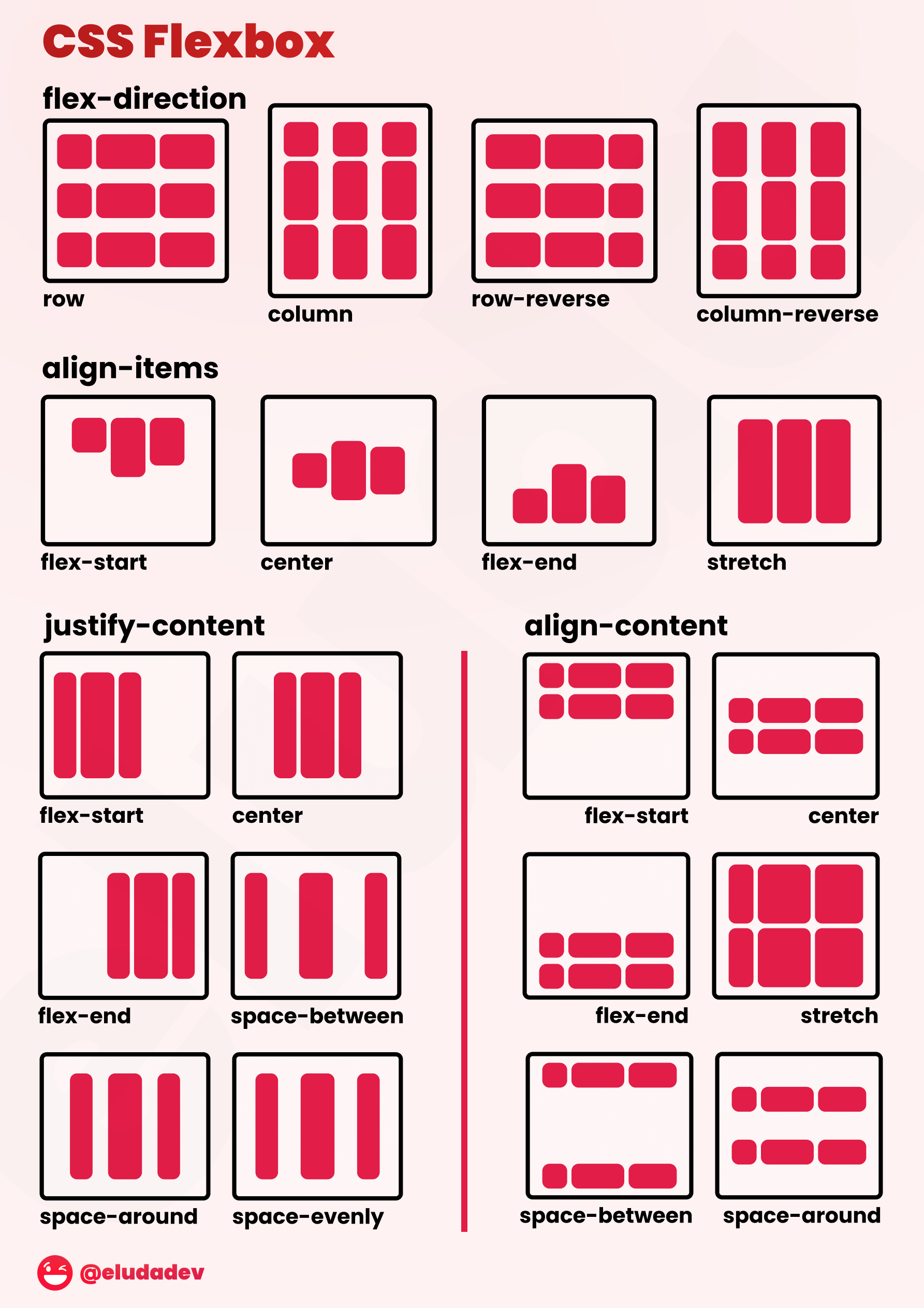
1. flex

flex-direction
flex속성을 준 요소들을 어떻게 위치시킬지 정하는 속성이다.
기본이 row(가로정렬)이다
참고로, flex-direction : row 는 스크린의 가로 방향이 아니라, 논리적 글쓰기 방향을 나타낸다.
한국어와 영어권에서는 스크린의 가로 방향과 일치하지만,
한자같이 세로로 읽는 언어문화권에서는 세로로 나온다.
justify-content
justify-content는 주축으로 요소들을 어떻게 정렬할지 정하는 속성이다
flex-start : 요소들을 주축 기준으로 앞에 위치
center : 요소들을 주축 기준으로 가운데 위치
flex-end : 요소들을 주축 기준으로 끝에 위치
space-between : 요소들을 양 끝에 위치
space-around : 여백이 겹치는 부분은 빼고 공평하게 여백을 줌
space-evenly:모든 요소들의 여백을 동일하게 줌
align-items
요소들을 보조축으로 요소들을 어떻게 정렬할지 정하는 속성이다.
flex-start:요소들을 보조축으로 앞에 위치
center :요소들을 보조축으로 가운데 위치
flex-end : 요소들을 보조축으로 끝에 위치
strech : 요소들을 보조축을 기준으로 끝까지 늘린다
align-self
이 속성을 쓰면 요소들마다 align-item속성을 다르게 줄 수 있다.
다음과 같이 개구리들을 다르게 위치시키고 싶다면 align-items속성을 주는 대신
align-self속성을 주면 그 요소들만 다른 align-items속성을 줄 수 있다.

.all{
diplay:flex;
align-items : flex-start}
.yellow{
order:1;
align-self:flex-end;flex-wrap
요소들이 한 줄에서 넘칠때 그 요소를 다음줄로 넘길지 말지 결정할 때 사용한다.
nowrap : 요소들을 모두 한줄에 정렬
wrap : 요소들이 넘치면 다음 줄로 이동
align-content
여러 줄들 사이의 간격을 지정하는 속성이다. 한줄만 있을 때는 필요없는 속성이다.
요소들이 흘러넘쳐 여러줄이 있어야 유용하기 때문에 flex-wrap과 같이 쓰이기도 한다.
flex-start/ flex-end /center 등의 속성이 있다.
각각 줄을 content의 가장 위, 아래, 가운데에 배치시킨다.
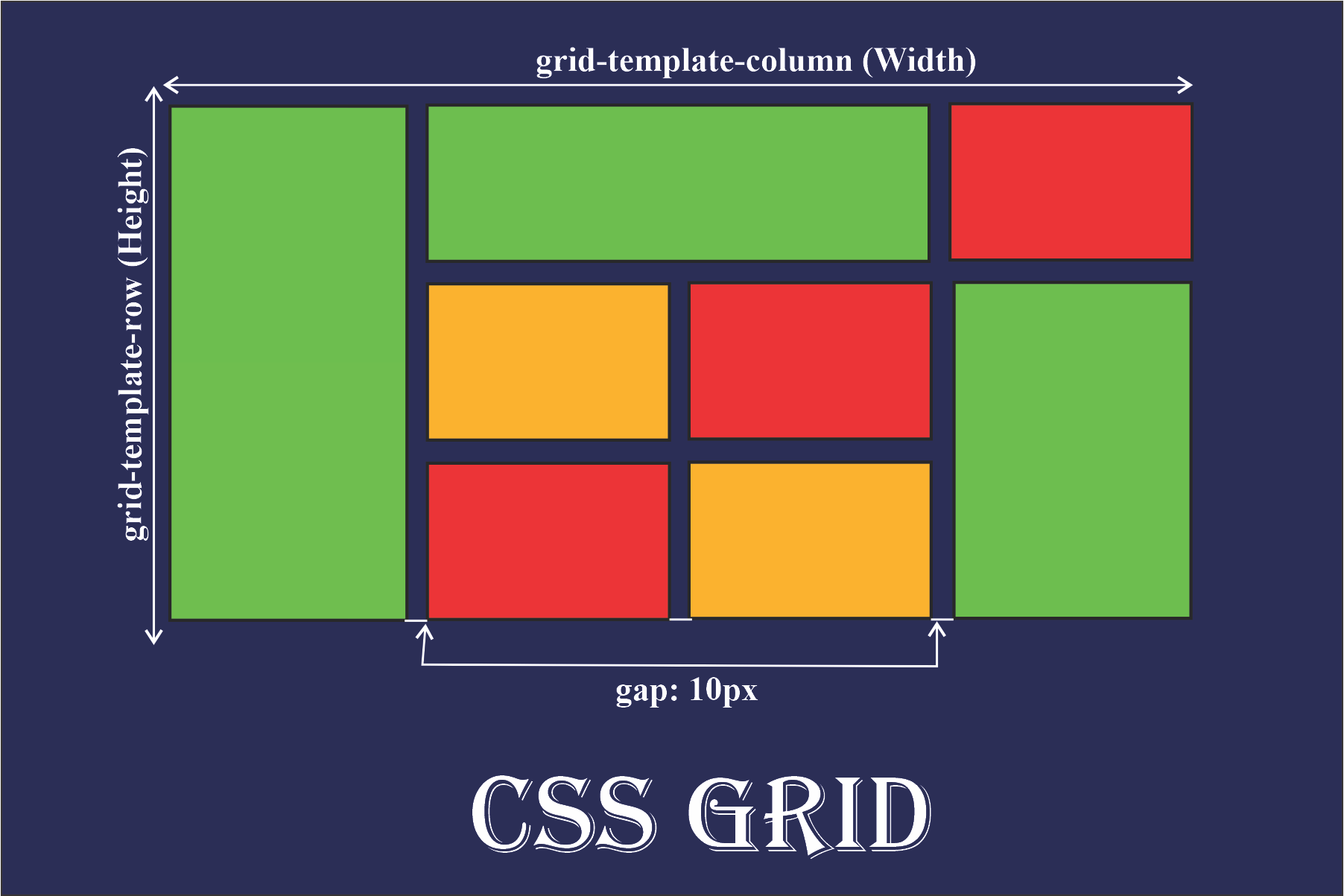
2. grid

grid-column(width)
grid의 가로 너비의 위치를 지정한다.
시작영역숫자 / 끝나는 영역의 숫자로 표시한다.
grid-column-start 와 grid-column-end를 합친 속성이다.
grid-row(height)
grid의 세로 높이에서 영역을 지정한다.
시작영역숫자 / 끝나는 영역의 숫자로 표시한다.
grid-row-start 와 grid-row-end를 합친 속성이다.
두 속성을 사용해서 다음 그림에 있는 당근의 위치를 지정해보자.

#position
{
grid-column:2/6; //가로영역 나누기
grid-row:1/6; //새로영역 나누기
}grid-area
grid-area는 grid-column과 grid-rows가 너무 많은 경우 이를 합쳐서 줄이는 속성다.
각각 grid-row-start/ grid-column-start/ grid-row-end/ grid-column-end
순으로 지정하면 된다.
만약 grid-area를 사용하여 다음 그림과 같이 당근이 해당하는 영역에 grid를 주려면?

#garden{
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: repeat(1fr,5);
#water{
grid-area: 1/2/4/6}
//세로는 1에서 시작하여 4에서 끝나고, 가로는 2에서 시작하여 6에서 끝난다.
//이를 순서대로 대입해주면 된다.grid-template-columns
grid-template-columns은 가로로 칸을 어떻게 나눌지 정의하는 속성이다.
만약 세로 비율을 1/6과 5/6으로 나누려면?
display:grid;
grid-template-columns:1fr 5fr;fr: fraction의 약자로 비율을 나타낸다!
fr은 나머지 공간을 비율대로 나눠준다!
display: grid;
grid-template-columns: 75px 3fr 2fr;
이코드는 가로길이를 75px, 그리고 이 영역을 제외한 영역을 각각
3:2비율로 나눠준다!
grid-template-rows
grid-template-row은 세로로 칸을 어떻게 나눌지를 정의하는 속성이다. grid-template-columns와 쓰는 방법은 동일하다.
grid-template
grid-template-rows(세로영역 나누기)와 grid-template-columns (가로영역 가누기)을 조합한 단축 속성이다.
grid-template:60% / 200px;
//상단 60%와 왼쪽 200px을 포함하는 영역을 선택한다.order
그리드 요소의 순서를 지정하는 속성이다.
