현재 다니는 부트캠프에서 모 음악 사이트 클론 프로젝트를 진행하는 중이다.
사이트에서 제공하는 facebook 소셜 로그인 백엔드 부분을, 장고의 auth app을 이용하지 않고 구현해 보았다.
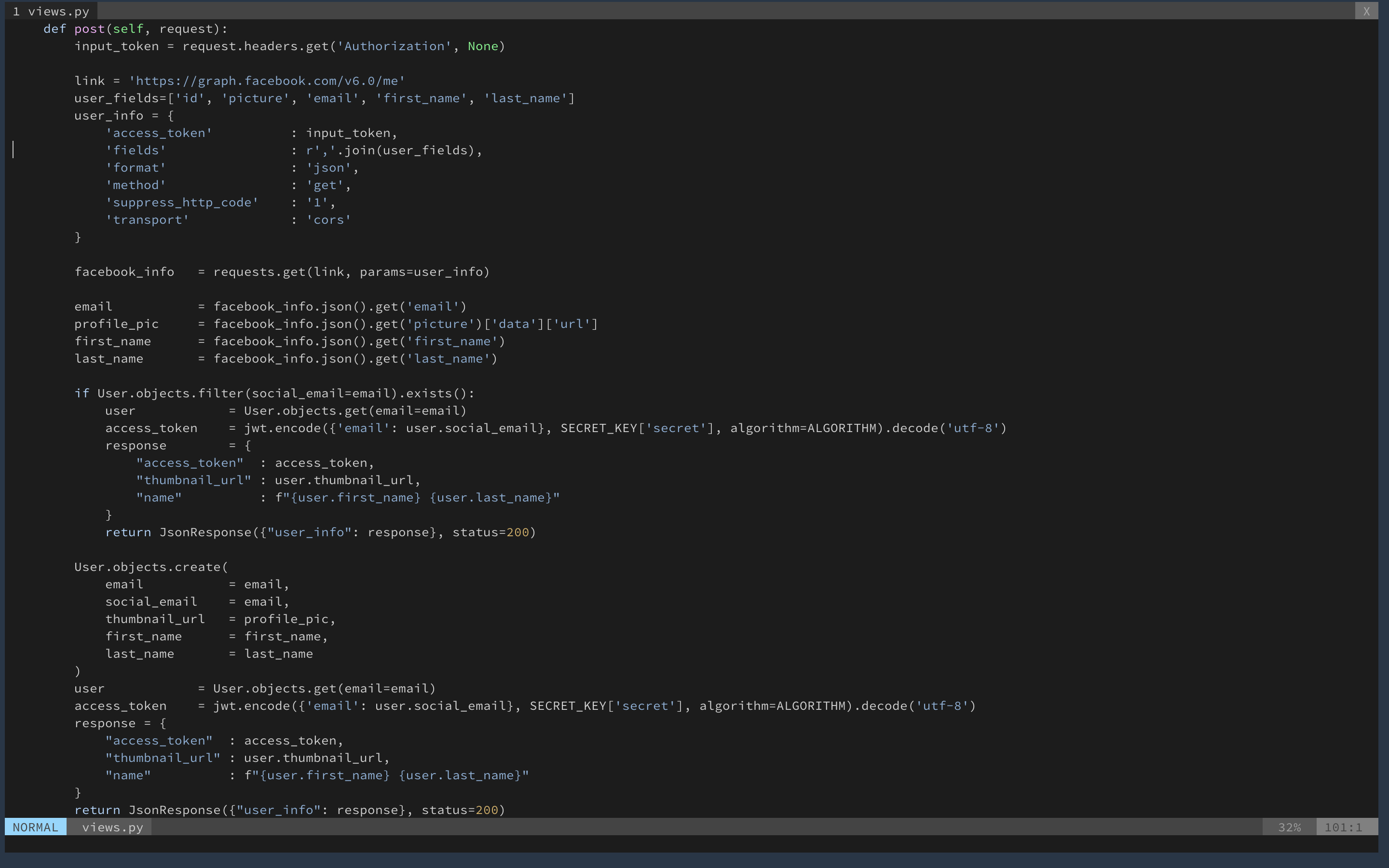
전체 코드는 다음과 같다.

초기 설정
-
페이스북 디벨롭퍼 페이지(https://developers.facebook.com/apps/2683784795077556/dashboard/)로 접속하여, app id를 만든다
-
백엔드 부분이 진행되기에 앞서, 우선 프론트엔드 쪽에서 페이스북 api와 통신이 완료되어야 한다. 프론트엔드는 유저가 해당 사이트의 페이스북으로 로그인 하기 버튼을 클릭하면, 페이스북 사이트로 넘어가게 하여, 유저의 정보를 확인하는 과정을 페이스북에 맡긴다. 확인이 완료된 후 발급된 토큰을 백엔드에 넘겨줄 준비까지 해놓으면 끝이다.
프로세스
1. 장고 auth를 이용하지 않으므로, 각종 app의 추가는 불필요하다.
2. input_token 에는 프론트엔드에서 건네 받은 토큰을 headers의 Authorization 로 받아왔다. 어떻게 받아올지는 프론트엔드와 사전에 상의 하자.
3. Graph API link 설정
(더 자세한 정보는 https://developers.facebook.com/docs/graph-api/using-graph-api?locale=ko_KR 참고)
-
FB의 Graph API link를 설정한다. Graph API란 FB에서 데이터를 받아오기 위해 사용되는 주된 플랫폼이다. HTTP기반이므로 HTTP 라이브러리를 제공하는 어떠한 언어로라도 통신할 수 있으며, 브라우저에 직접 사용할 수 있다.
-
/v6.0: graph api주소 뒤에 버전을 명시해 주자 (2020년 3월 기준 최신은 v6.0). -
/me: 현재 토큰이 공급된 유저의 정보를 불러올 때 사용하는 특별한 엔드포인트이다. 이를 사용하므로써, 이름, 프로필사진 등의 유저 정보를 가져올 수 있다. -
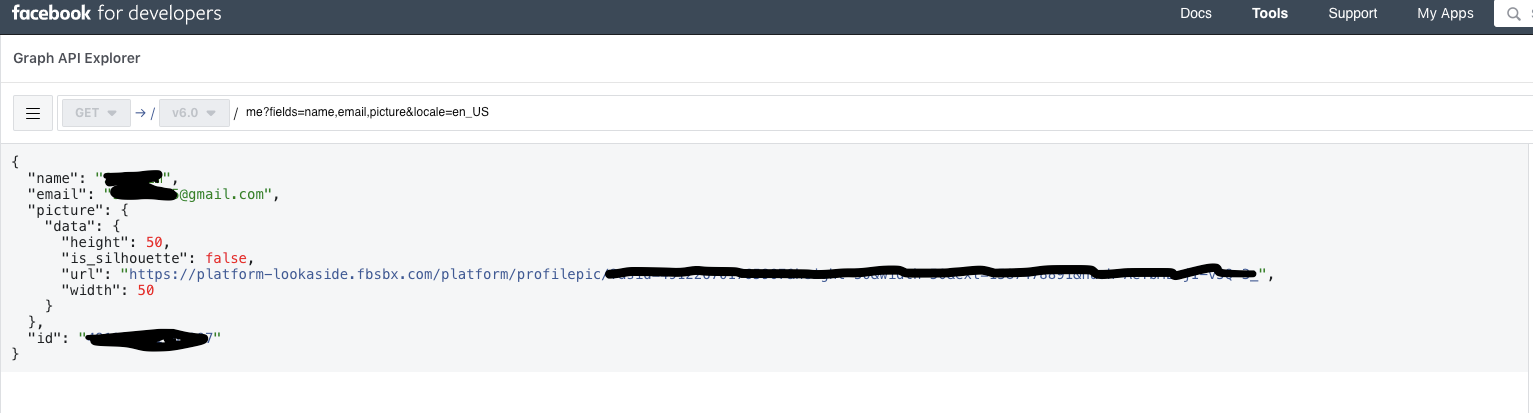
fields 설정: 페이스북에서 가져오고 싶은 유저 정보를 선택한다.
Grah API explorer(https://developers.facebook.com/tools/explorer/v2/) 를 통하여 key값과 sample response를 확인할 수 있다.

- 상위 코드에는 fields이외에도 여러가지 설정을 해주었으나, 이는 생략해도 되는 실행 되므로 무시해도 좋다.