Django 는 Python으로 만들어진 무료 오픈소스 web application framework이다.
web application framework?
웹사이트를 구축할때는 비슷한 요소들이 사용되는 경우가 많다 (예를 들어, 회원가입, 로그인, 글쓰기 등.) 이러한 웹사이트 개발에 자주 사용하는 요소들을 갖춘 tool을 웹프레임워크라고 부른다.
Django는 MVT(MVC) 모델이다.
초기의 웹사이트는 데이터베이스 쿼리, 디자인 등의 각각 다른 부분을 담당하는 다양한 코드들이 하나의 파일에서 관리되었다. 따라서, 예를 들어 디자인담당의 개발자가 실수로 데이터베이스 부분의 코드를 잘못 건드리는 경우, 디자인 부분뿐 아니라 시스템 전체에 영향을 끼치는 구조였다.이 해결책으로 나온것이 MVC 모델이다.
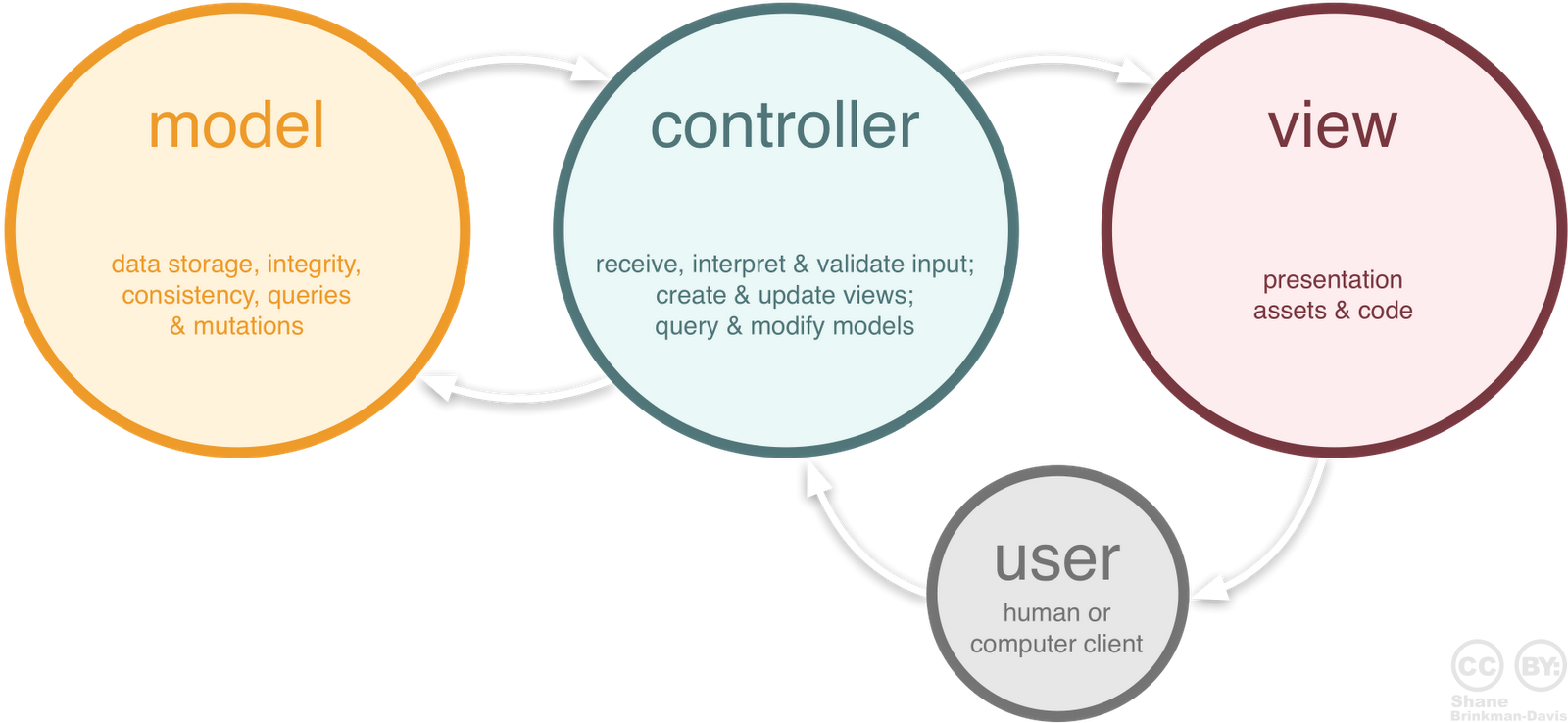
MVC 는 Model, View, Control 3가지로 부분으로 코드를 나누어 각각 관리하는 모델이다.

- Model : 데이터베이스 관련 로직
- View : 웹브라우저에 실제로 보이는 부분에 관한 로직 (장고에서는 Template)
- Control : View와 Model을 이어주는 로직 (장고에서는 View가 Control의 역할)
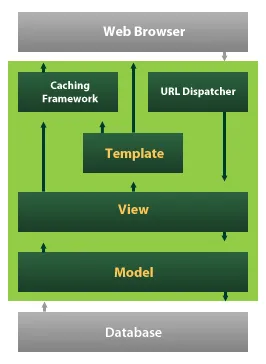
Django의 구동방식

위 사진의 초록색 부분이 Django 가 하는 역할이라고 보면 된다. 우선 URL Dispatcher를 통해, 유저가 입력한 URL을 분석하고, 그것에 적합한 View로 전달하며 View는 사용자가 요구한 데이터베이스 정보를 Model에게 알려준다. 그리고 Model이 데이터베이스와 소통하여 데이터를 가져오게 된다. Model은 다시 View에 데이터를 전송하고, 마지막으로 View가 Template에 전달하여, Template이 UI부분을 가공해 최종적으로 유저에게 전달될 수 있도록 데이터를 만든다.
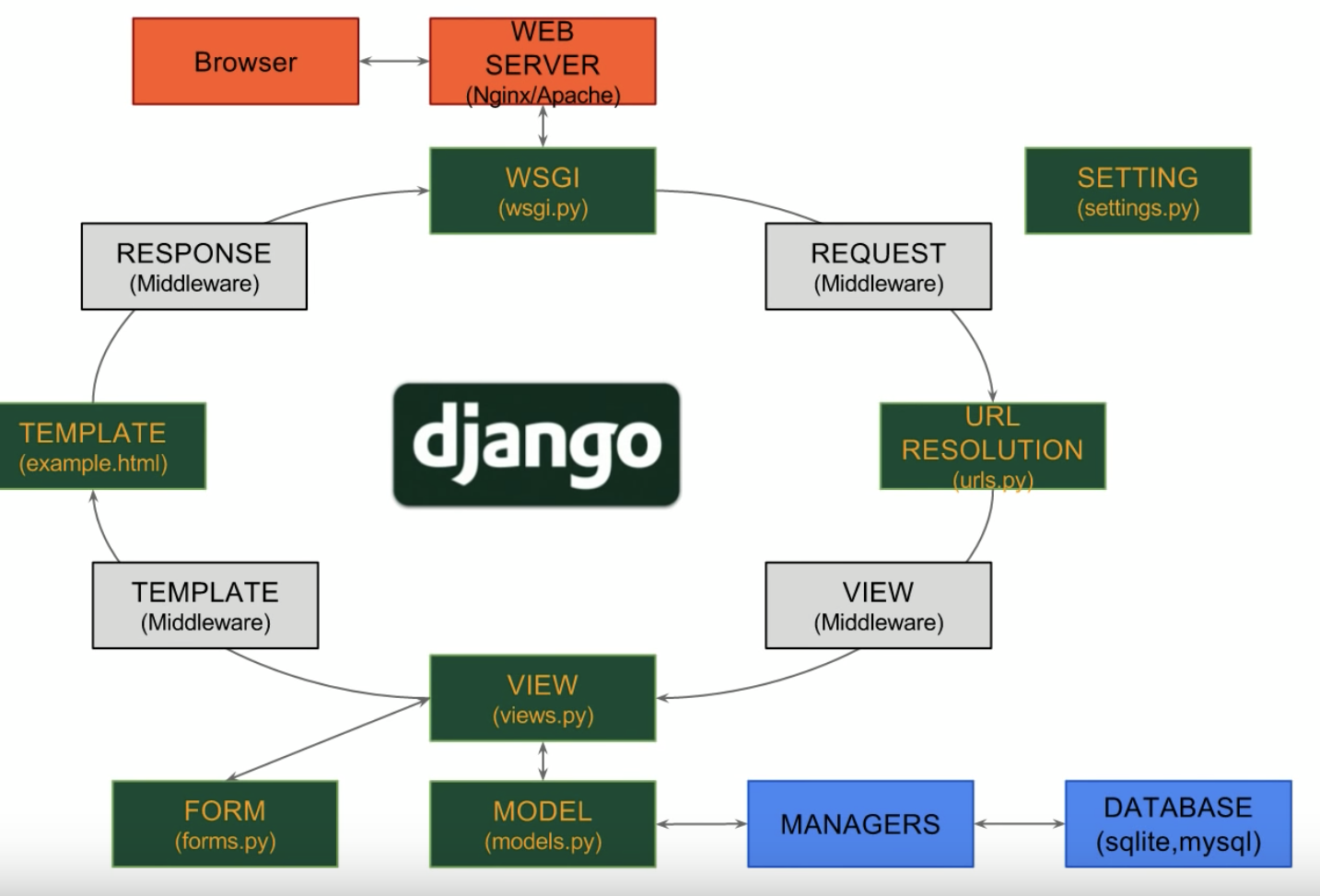
위의 흐름을 좀 더 상세하게 정리하면 이렇다.
그림에서 초록색으로 표시된 부분이 Django에서 개발자가 다루게 될 부분이다.

-
WSGI(Web server gateway interface) : 장고와 웹서버를 연결해주는 역할. 웹서버(Nginx)로부터 서버사이드 요청을 받으면 WSGI를 통해 장고로 전달하는 역할을 수행한다.
-
URL Resoluion: 정규표현식으로 구성. 그에 맞는 특정한 View로 전달
-
VIEW : URL을 통해 받은 사용자 request에 따른 데이터의 처리를 결정하고, MODEL에 신호를 보냄. 또한, MODEL에서 받은 정보를 가공하기도 함. 웹페이지나 콘텐츠들은 VIEW를 통해 전달되며, 파이썬의 function(method)으로 나타난다.
-
MODEL : DB에서 데이터를 가지고 오고, 그 데이터를 각각의 클래스에 넣는다.(변수 지정). SETTING이외 부가적인 메타데이터를 가진 데이터베이스의 구조(layout).
-
TEMPLATE : UI작업이 이루어지는곳으로, VIEW에서 받은 정보를 HTML등으로 가공하는 로직이 들어가 있다. 3세대 부터는 프론트엔드 개발자가 담당.
-
FORM : model, template에 있는 UI관리 (?)
-
WSGI에 대하여 (추가 06/02/2020)
장고의
manage.py runserver명령어는 단일 쓰레드로 작동하여 테스트 용도로써는 적합하나, request요청이 많아질 경우 처리 능력이 떨어지므로, production 환경에는 적합하지 않다. 따라서, 배포시에는 이를 대체할Gunicorn과 같은 프로그램을 사용하는게 적합하다.
Project and Application
Project : 웹사이트를 뜻하며, 하나의 프로젝트는 하나의 웹사이트를 의미한다.
Application : 의미있는 하나의 기능
예) 네이버의 블로그, 쇼핑몰, 게시판은 각각의 App
출처: 대부분의 내용 및 사진은 https://www.youtube.com/watch?v=LYmZB5IIwAI 에서 발췌
이미지: https://medium.com/@premsingh/day-3-model-view-controller-mvc-c5bbe1246528