외부 API활용
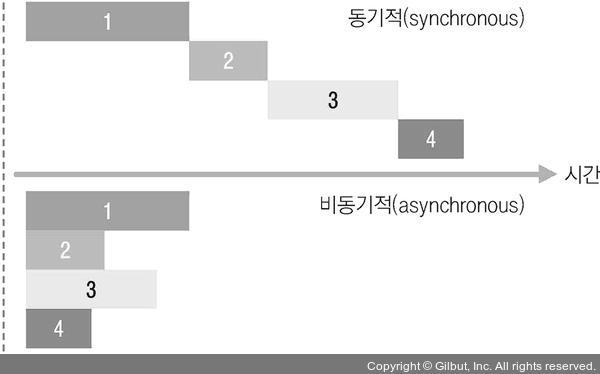
1.비동기 작업과 콜백함수

API 제공:https://newsapi.org/웹 애플리케이션 제작시 시간이 걸리는 작업이 있다.서버 쪽 데이터가 필요하다면 Ajax기법을 사용해 서버의 API를 호출해 데이터를 수신한다. 해당 작업시 시간이 걸려 즉시 처리되지 않고 응답을 받을 때까지 기다
2.axios로 API 호출해서 데이터 받아오기

axios는 현재 가장 많이 사용하고 있는 자바스크립트 HTTP 클라이언트이다.이 라이브러리의 특징은 HTTP요청을 Promise기반으로 처리한다는 점이다.리액트 프로젝트를 생성하고 axios를 설치해보자.불러오기 버튼을 누르면 JSONPlaceholder(https&
3.news API 키 발급받기

https://newsapi.org/register발급받은 API 키는 추후 API를 요청할 때 API 주소의 쿼리 파라미터로 넣어서 사용하자.아래의 주소에서 API에 대한 정보를 확인할 수 있다.https://newsapi.org/s/south-ko
4.뉴스 뷰어 UI 만들기

폴더 구성components 폴더 안에 NewsItem.js : 뉴스 정보를 보여 주는 컴포넌트NewsList.js : API를 요청하고 뉴스 데이터가 들어 있는 배열을 컴포넌트 배열로 변환하여 렌더링해 주는 컴포넌트JSON 중 다음과 같은 필드를 나타낼 것이다.• t
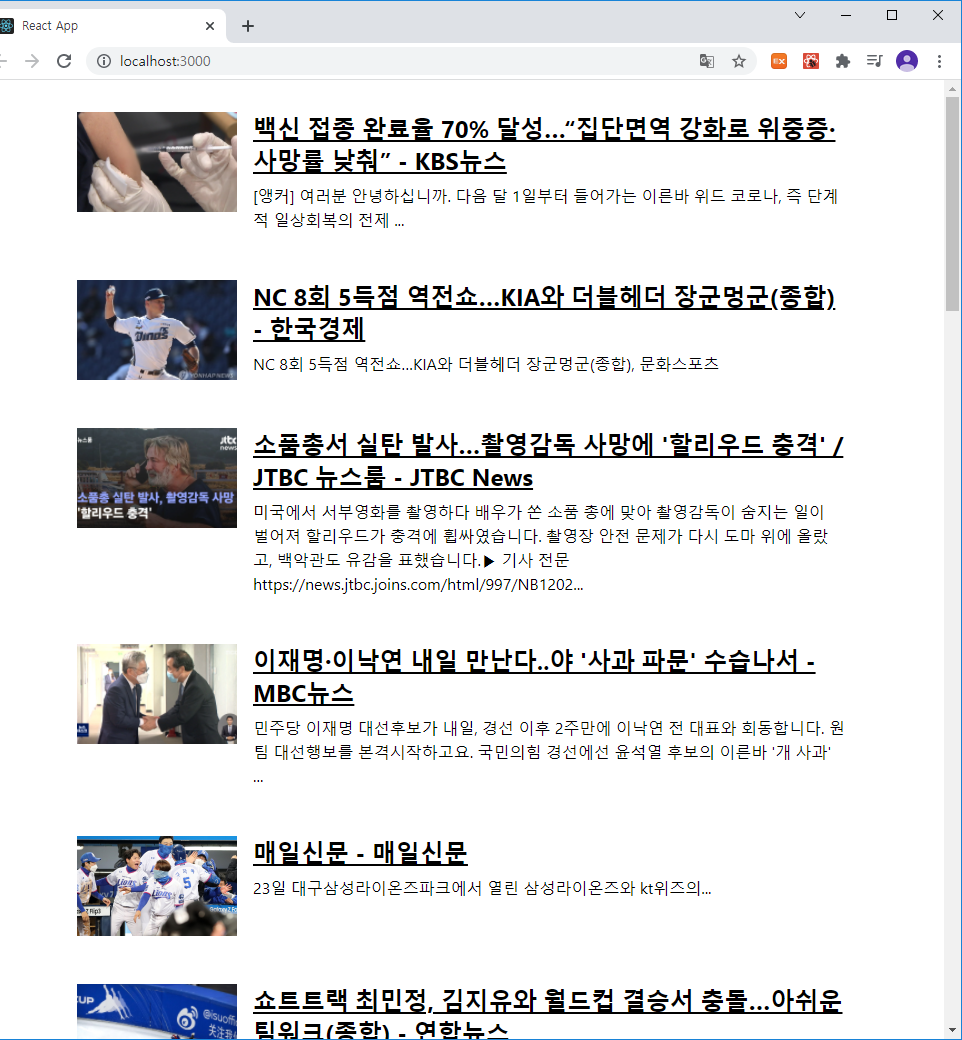
5.데이터 연동하기

NewsList 컴포넌트에서 API를 호출하자.useEffect를 사용하여 컴포넌트가 처음 렌더링되는 시점에 API를 요청하면 된다.여기에 async를 붙이면 안 된다. useEffect에서 반환해야 하는 값은 뒷정리 함수이기 때문이다.useEffect 내부에서 asy
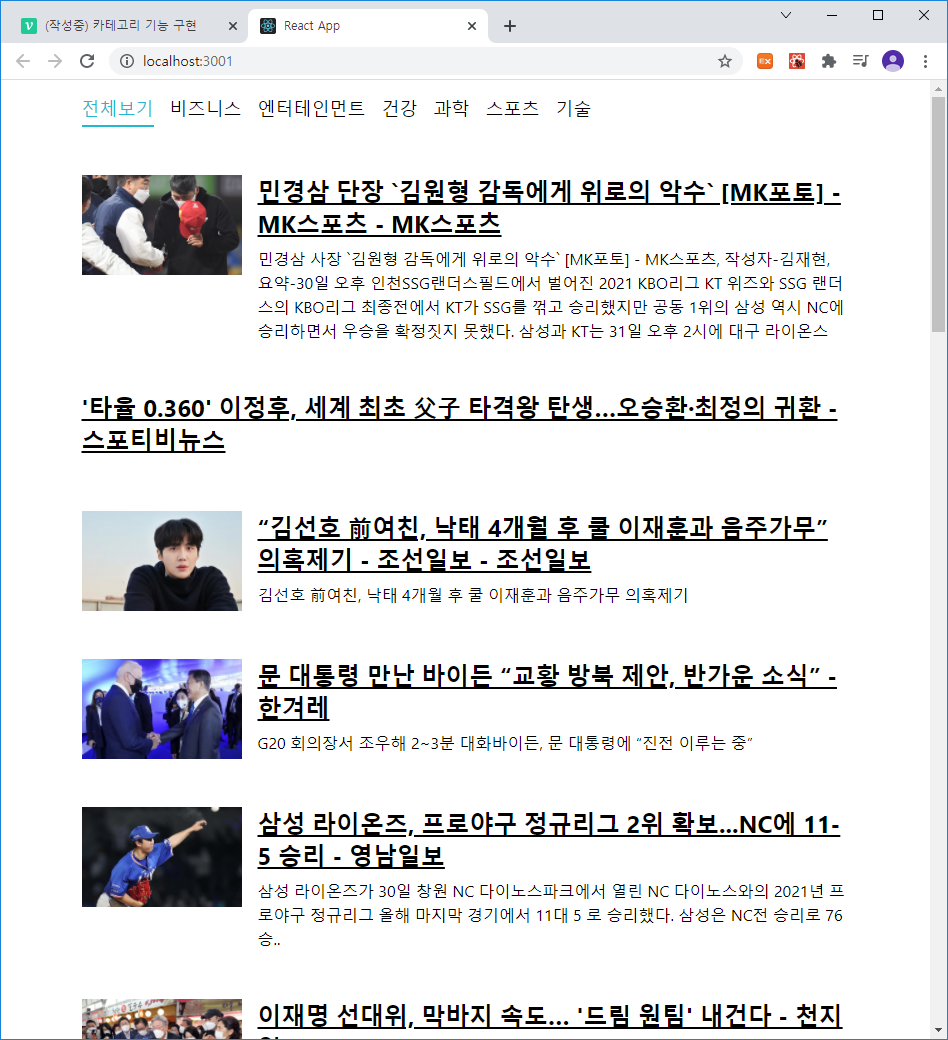
6.카테고리 기능 구현

categories 배열 안에 name과 text 값이 들어간 객체들을 넣어 한글로 된 카테고리와 실제 값을 연결시켰다. name은 실제 카테고리 값, text는 렌더링할때 사용하는 한글 카테고리이다. App.js에 렌더링하자. 상태관리 onSelect: ca