개발을 하면 반복 코드가 생기곤 한다.
import React from "react";
const Sample = () => {
return (
<ul>
<li>눈사람</li>
<li>눈</li>
<li>사람</li>
</ul>
);
};이와 같은 코드는 관리의 측면에서 비효율적이며 낭비이다.
효율적으로 관리할 수 있는 방법을 알아보자.
자바스크립트 배열의 map()함수
자바스크립트 배열 객체의 내장 함수인 map함수를 사용하여 반복되는 컴포넌트를 렌더링 할 수 있다.
map함수는 파라미터로 전달된 함수를 사용해서 배열 내 각 요소를 원하는 규칙에 따라 변환한 후 그 결과로 새로운 배열을 생성한다.
문법
arr.map(callback, [thisArg])
이 함수의 파라미터는 다음과 같다.
- callback: 새로운 배열의 요소를 생성하는 함수. 파라미터는 세 가지다.
- currentValue: 현재 처리하고 있는 요소- index: 현재 처리하고 있는 요소의 index값
- array: 현재 처리하고 있는 원본 배열
- thisArg(선택항목): callback 함수 내부에서 사용할 this 레퍼런스
예제
var numbers = [1, 2, 3, 4, 5];
var processed = numbers.map(function(num){ return num * num});
console.log(processed);
// [1, 4, 9, 16, 25]ES6 문법으로 작성해볼 수도 있다.
var numbers = [1, 2, 3, 4, 5];
var result = numbers.map(num => num*num);
console.log(result)
// [1, 4, 9, 16, 25]데이터 배열을 컴포넌트 배열로 변환
컴포넌트 수정하기
아까 반복되었던 Sample코드를 수정해보자.
import React from "react";
const Sample = () => {
const names = ["눈사람", "얼음", "눈", "바람"];
const nameList = names.map((name) => <li>{name}</li>);
return <ul>{nameList}</ul>;
};
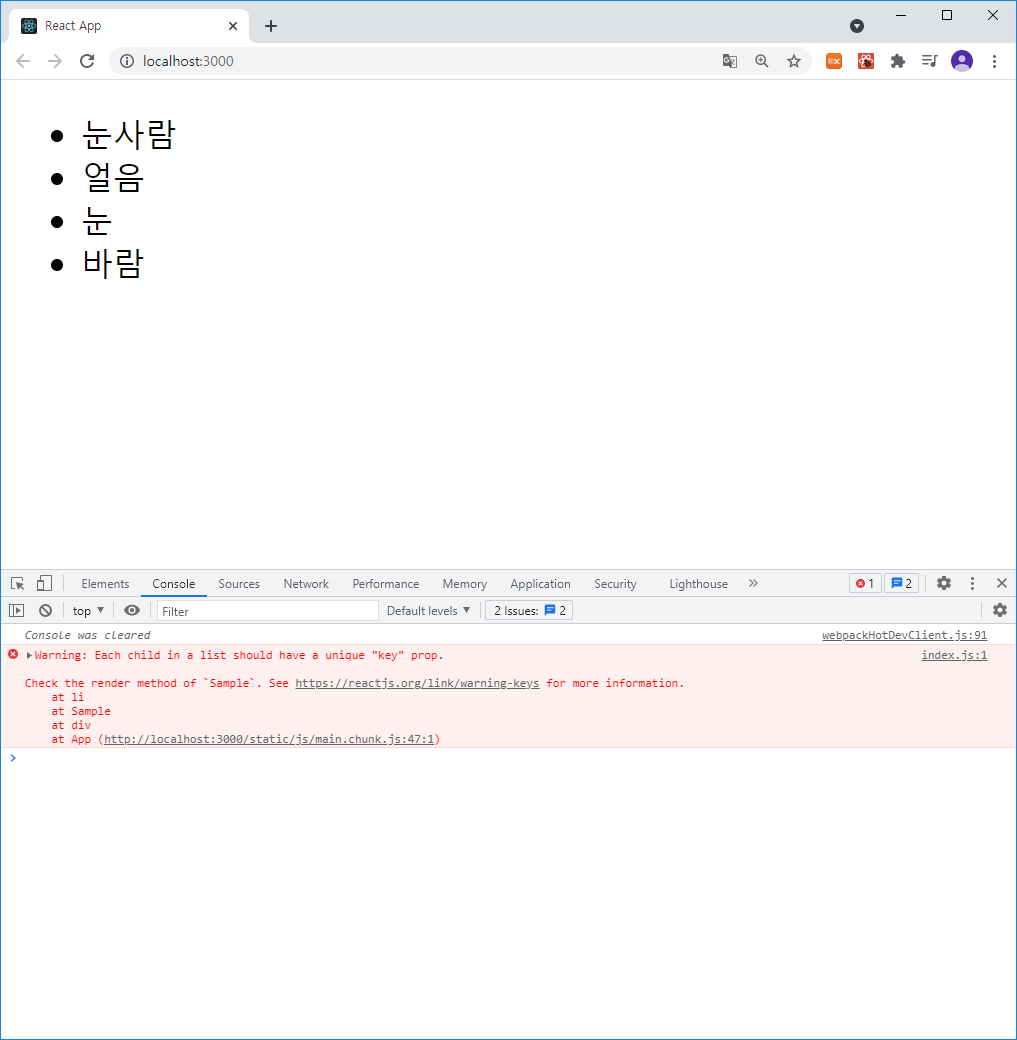
원하는대로 잘 랜더링이 되었다.
그런데 key가 없다는 경고 메시지가 뜬다.
key란 뭘까?
key
리액트에서 key는 컴포넌트 배열을 렌더링했을 때 어떤 원소에 변동이 있었는지 알아내려고 사용한다.
key가 없을 때는 Virtual DOM을 비교하는 과정에서 리스트를 순차적으로 비교하면서 변화를 감지한다.
하지만 key가 있다면 이 값을 사용하여 어떤 변화가 일어났는지 빠르게 감지할 수 있다.
key 설정하는 법
map함수의 인자로 전달되는 함수 내부에서 컴포넌트 props를 설정하듯이 설정하면 된다.
key값은 언제나 유일해야 한다.
import React from "react";
const Sample = () => {
const names = ["눈사람", "얼음", "눈", "바람"];
const nameList = names.map((name, index) => <li key={index}>{name}</li>);
return <ul>{nameList}</ul>;
};
export default Sample;