네이버 클라우드에서 설정하기
NAVER Cloud 홈페이지에서 API 클라이언트 ID를 발급받을 수 있다.
-
콘솔 탭으로 들어간 다음

-
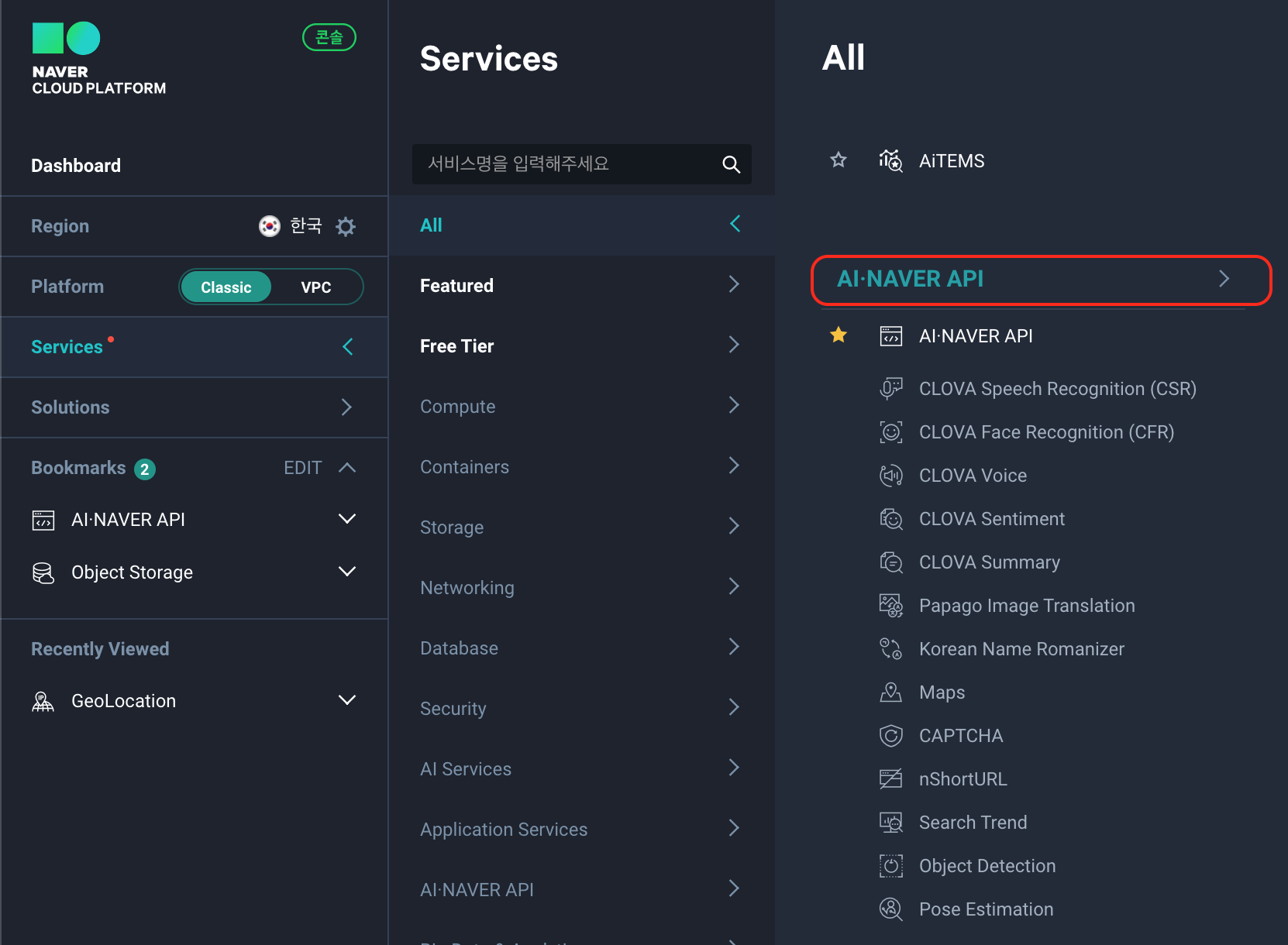
AI, NAVER API를 누른 뒤 사용하고 싶은 API를 선택하면 된다.

-
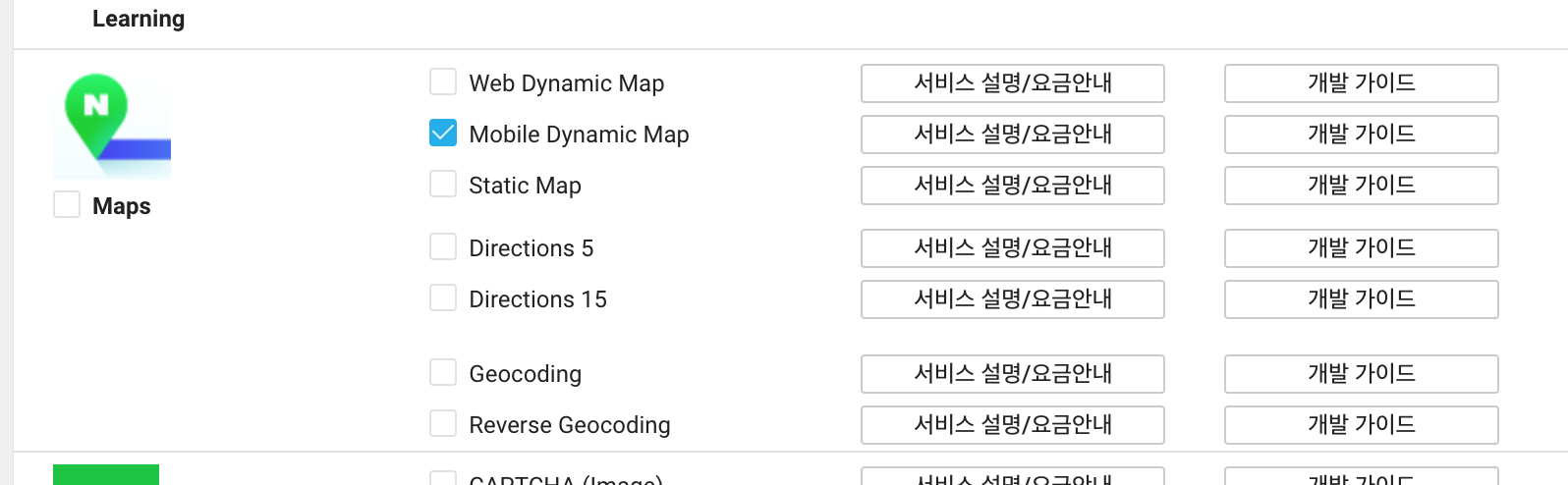
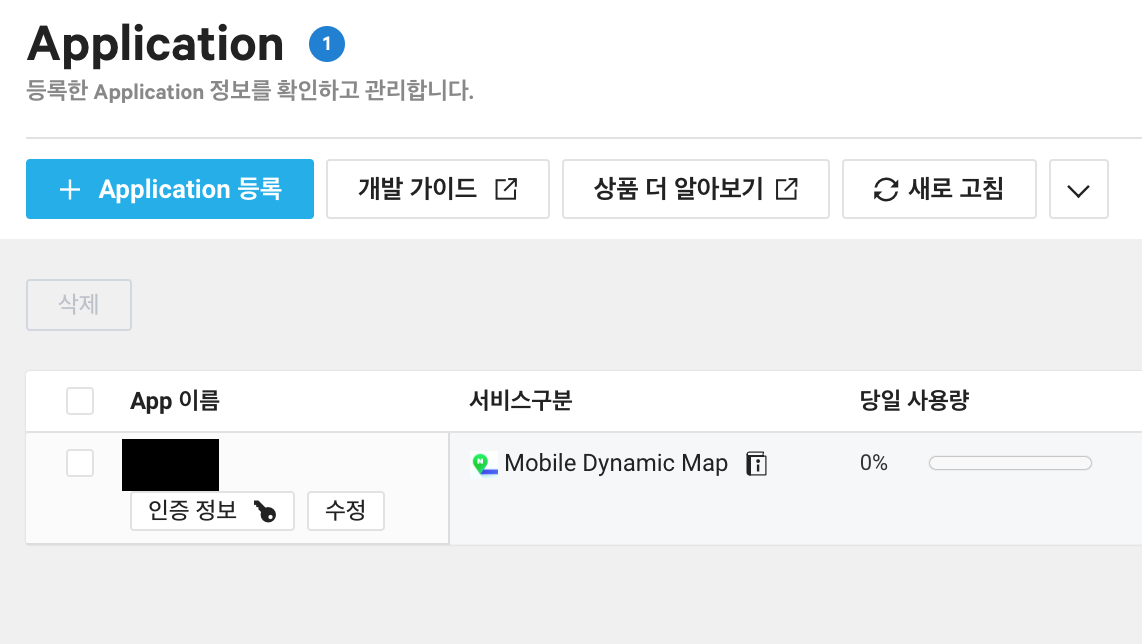
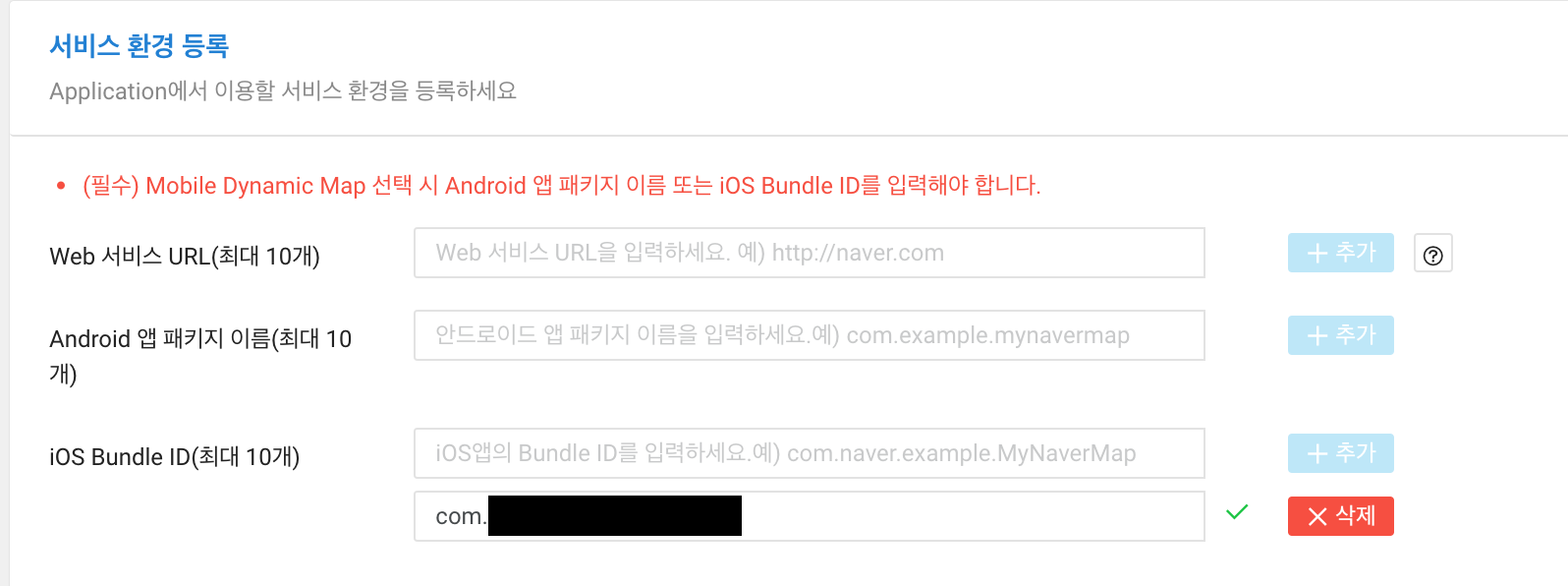
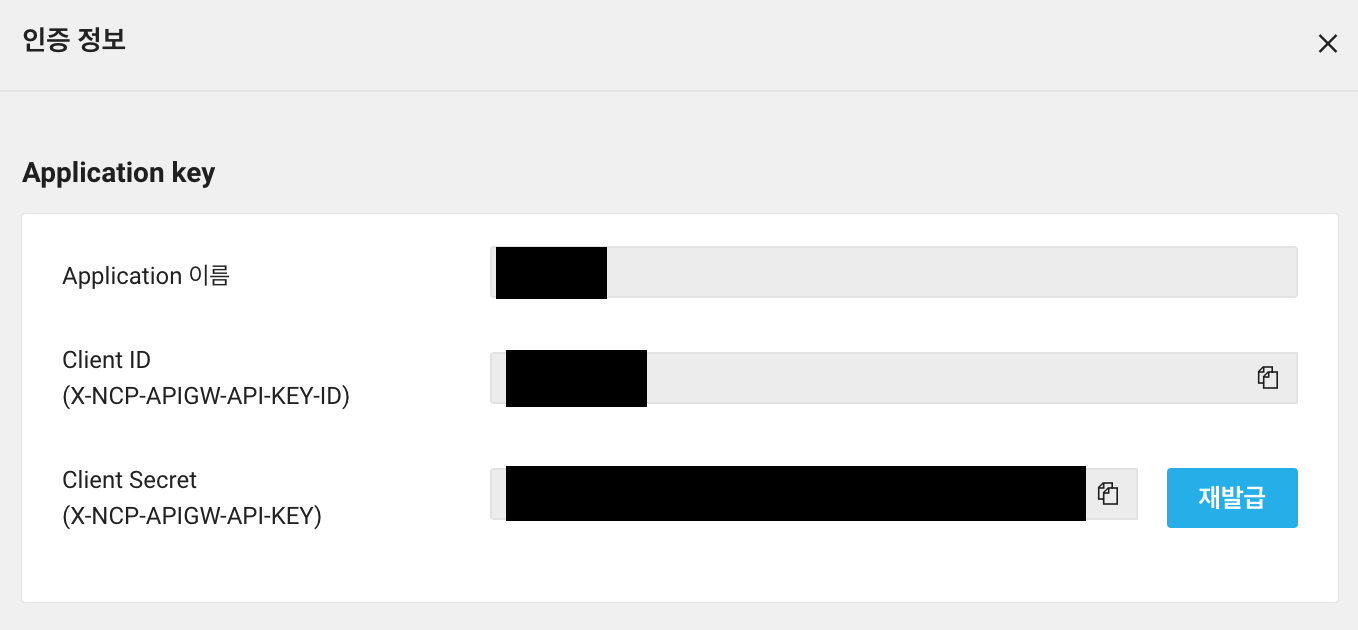
App 이름을 설정하고, Mobile Dynamic Map을 선택하면 아래와 같이 나타난다.


- Xcode 프로젝트의 'Bundle Identifier'를 iOS Bundle ID에 추가하고 등록하면 완료!

라이브러리 설치
공식 가이드도 참고하고, 구글링을 통해 여러 시도 끝에 성공했다.
- cocoapod 설치
sudo gem install cocoapods- 오류날 때 아래 코드 입력
brew install cocoapods --build-from-source- homebrew 설치
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"- git-lfs 설치
brew install git-lfs프로젝트 경로에서 진행하기
- cocoapod 초기화
pod init- git-lfs 초기화
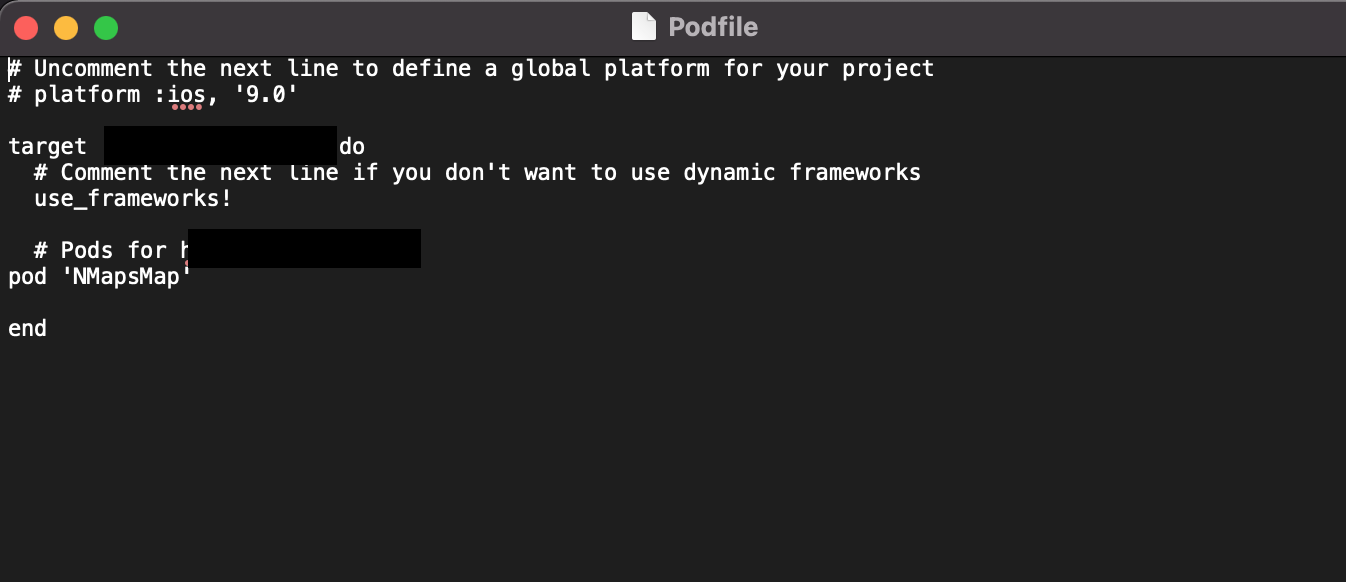
git-lfs install- Podfile을 열고 아래 코드를 추가해준다.
pod 'NMapsMap'
- pod install 로 라이브러리를 설치
pod install --repo-updateXcode에서 클라이언트ID 지정
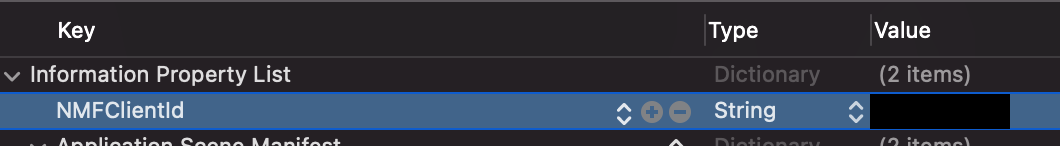
Info.plist 파일에서
Key: NMFClientId
Value: Client ID
발급받은 Client ID는 App 인증정보를 누르면 볼 수 있다.



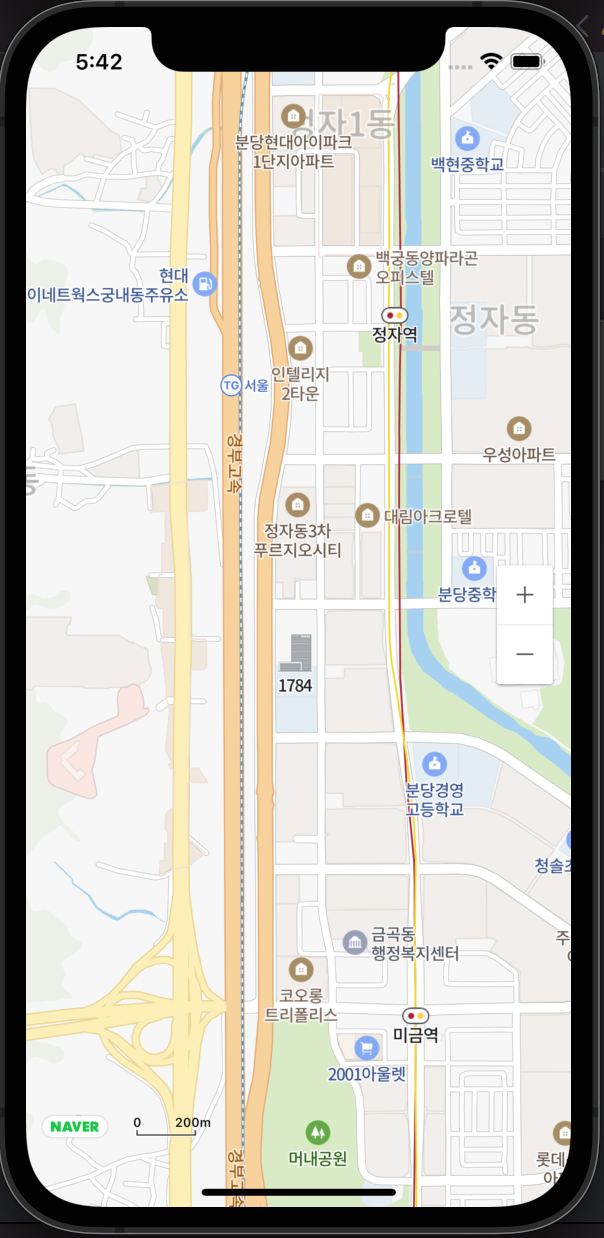
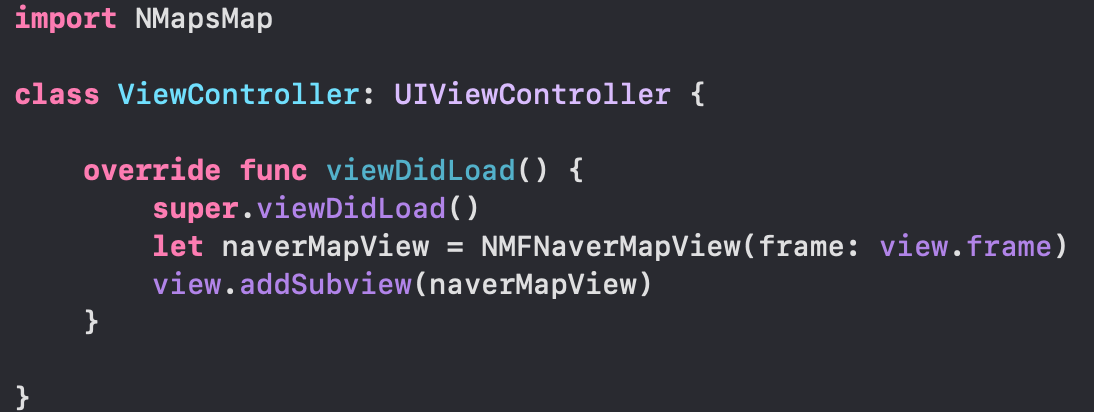
지도화면 나타내기
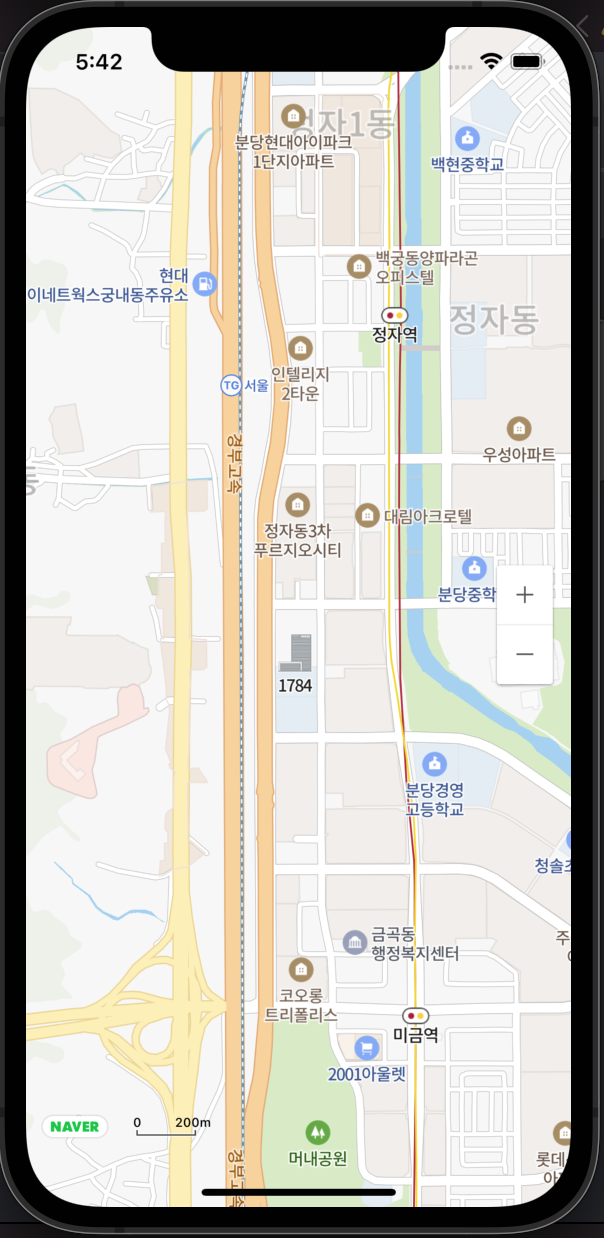
viewController에서 아래코드를 입력하여 실행하면 지도화면이 나타난다.


다음에 할 것
- 지도 좌표 설정
- 마커 띄우기