Intro
항상 나만의 블로그를 만들어 보고싶다는 생각만하고
실천해보지 못하였는데 넥스트에서 제공하는 템플릿중에
마크다운으로 블로그를 만들 수 있게 되어있어서 테스트 해보는 과정을 작성해보고 싶어졌다.
템플릿 설치 방법
- 템플릿 레포 경로 : https://github.com/vercel/next.js/tree/canary/examples/blog-starter
- 레포 실행 방법 (
npxoryarnorpnpm)
yarn create next-app --example blog-starter blog-starter-app구현 목표
기본적으로 위 레포에는 넥스트의 라우팅시스템과 마크다운을 html로 변환하는 로직등이 포함되어 있기에 세부적인 내용은 기본 구현사항을 구현하면서 추가로 이해를 해보려 한다.
구현 목표
- 글쓰기 버튼을 눌렀을 경우, 글 작성 페이지로 이동 (마크다운에디터 사용 예정)
- 글쓰기 페이지에서 최종 작성 완료 시, 넥스트 서버에 요청 후, 마크다운 파일 생성 (fs 모듈 사용)
- 글쓴 내용 필터 + 검색기능 추가
- 로그인 기능 추가
- 혼자서 쓸 블로그이지만 글쓰기 버튼에 권한을 부여하기 위해 구현 예정
글쓰기 기능 추가

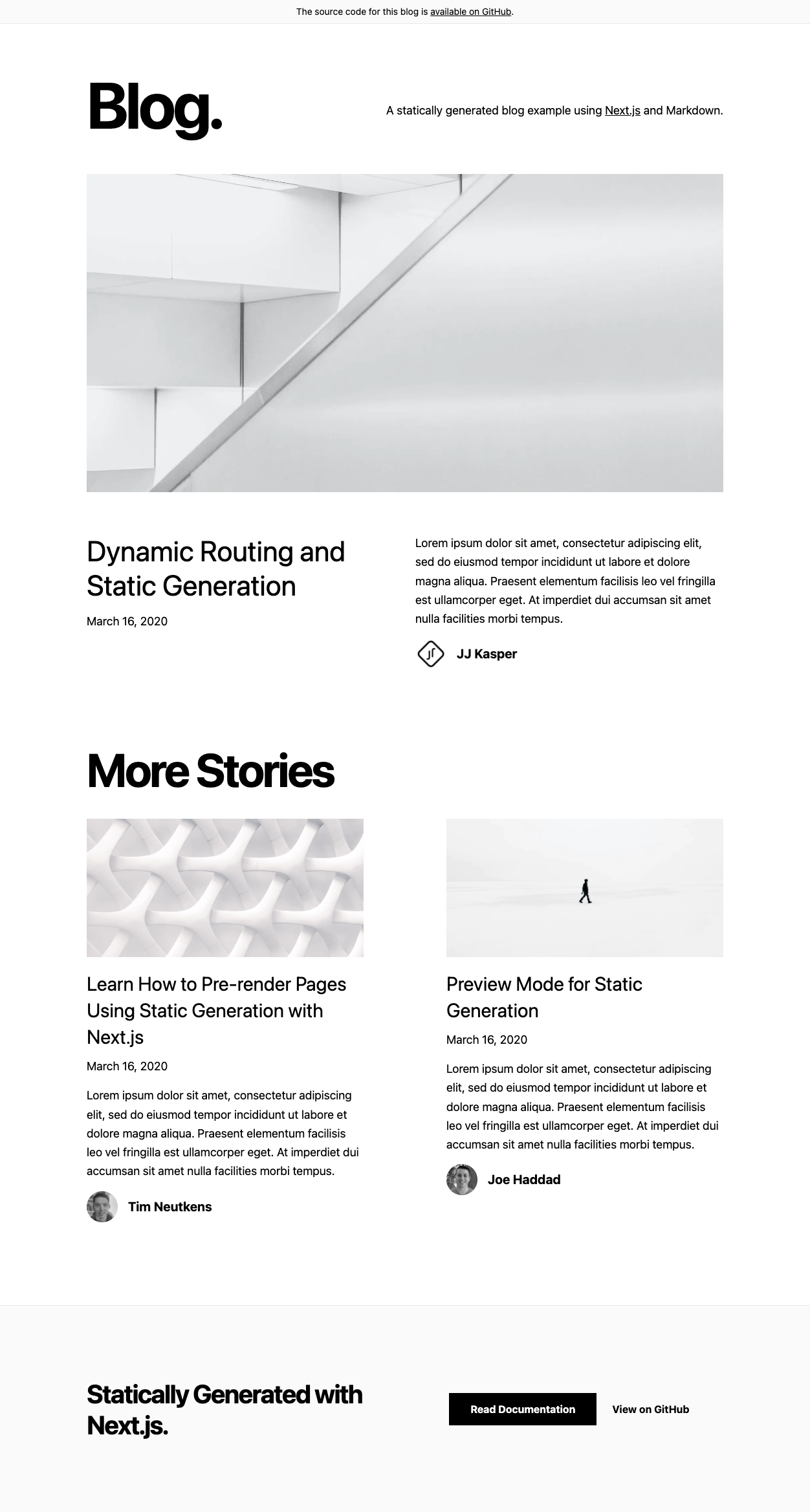
기본 템플릿을 받게 되면 위 이미지처럼 바로 사용 할 수 있을 정도로 구성되어있다.
글쓰기 기능은 없지만 다른 마크다운 에디터를 사용해서
배포 후에 마크다운 파일을 추가하는 형식으로 사용해도 되지만, 파일시스템 이해 및 솔루션을 최소로 하고 직접구현해서 써보고 싶은 마음에 기능을 추가해보려한다.
- 글쓰기 페이지 구현
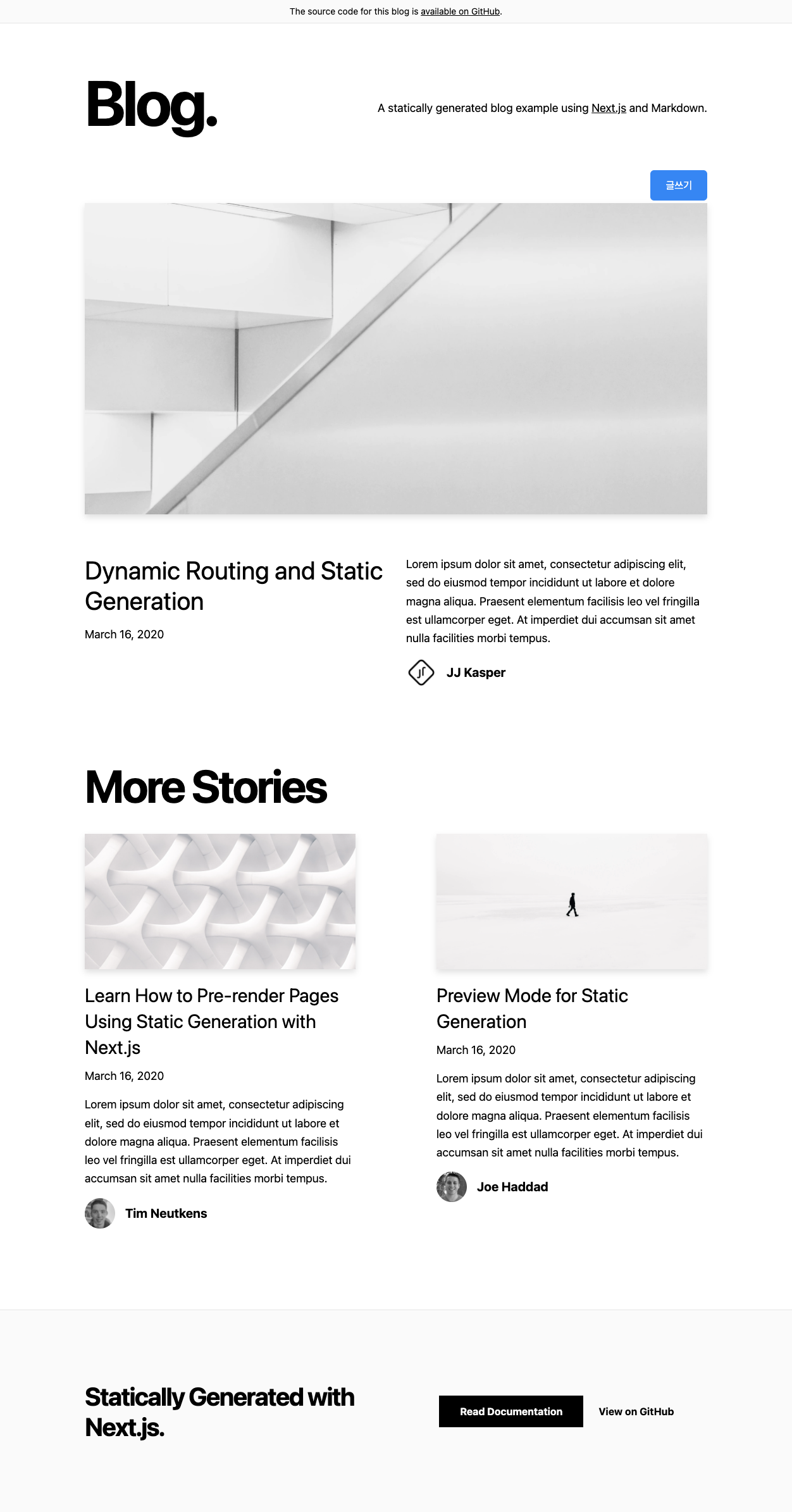
위 이미지에 간단히글쓰기버튼을 누르면 해당 페이지로 이동하도록 하였고,

간단하게 파일 생성하는 작업을 하였다.
- 마크다운 포맷
const form = `---
title: '제목'
excerpt: '발췌'
coverImage: '/assets/blog/preview/cover.jpg'
date: '2020-03-16T05:35:07.322Z'
author:
name: 저자
picture: '/assets/blog/authors/joe.jpeg'
ogImage:
url: '/assets/blog/preview/cover.jpg'
---
블로그 내용
`;대략 위와 같은 포맷이기에 넥스트 서버에 위 포맷을 바디에 담아서 보내도록 하였다
- Submit 버튼 클릭 시, 함수
const onSubmit = async () => {
const markdown = `---
title: ${title}
excerpt: 'excerpt'
coverImage: '/assets/blog/preview/cover.jpg'
date: '2020-03-16T05:35:07.322Z'
author:
name: ${author}
picture: '/assets/blog/authors/joe.jpeg'
ogImage:
url: '/assets/blog/preview/cover.jpg'
---
${content}
`;
const data = {
markdown,
fileName: `${new Date()}_${title}`,
};
const res = await fetch("/api/upload", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(data),
});
if (res.ok) {
router.push("/");
}
};버튼을 누르면 마크다운 양식에 맞게 pages 폴더안에 api/upload경로로 요청을 보내게 되고,
api폴더에서 파일을 생성 할 예정이다.
아직은 테스트 단계이기 때문에 이미지, 날짜 등은 현재 있는 파일로 대체하였고, 차후에 이미지 등록 기능까지 추가 예정이다.
api/upload에서 마크다운 파일 생성 로직
import fs from "fs";
import { join } from "path";
import util from "util";
const postsDirectory = join(process.cwd(), "_posts");
// 루트에서 _posts 폴더에 접근
const upload = async (req, res) => {
if (req.method !== "POST") {
res.status(405).send({ message: "Only POST requests allowed" });
return;
}
const fs_writeFile = util.promisify(fs.writeFile);
// _posts폴더에 body에서 받은 파일이름으로 마크다운 파일 생성
fs_writeFile(`${postsDirectory}/${req.body.fileName}.md`,
req.body.markdown
).catch((error) => {
console.log(error);
});
return res.status(201).send(req.body);
};
export default upload;브라우저에서는 fs모듈을 사용 할 수 없기때문에 post요청을 보낸 후 전달받은 바디의 데이터를 통해 마크다운 파일을 생성 할 수 있도록 처리하였다.
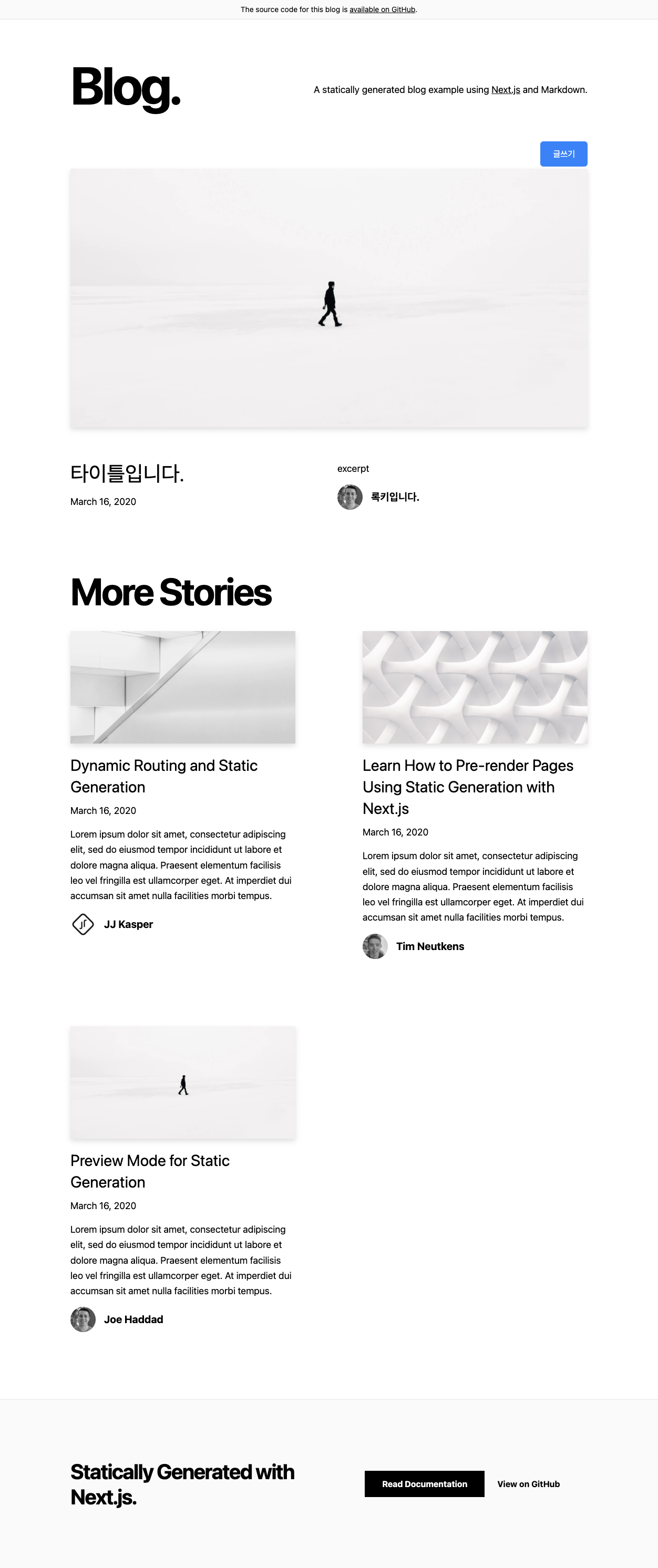
- 작업 테스트

첫번째 사진과 3번째 사진을 비교해보면
파일이 생성된것을 확인 할 수 있고,
아직 이미지들이 제대로 들어가지 않아 노출되는 형태가 다르지만 점차 기능 구현 후 정리 할 예정이다.