Intro
디자인 시안을 가지고 tailwindcss를 사용하면 가장 신경쓰였던 부분은
figma에서 px기준으로 디자인을 잡아야 할 때 테일윈드에서 기본적으로 제공하는 단위는
rem단위이기에 정확하게 처리하고 싶어서 커스텀해서 px단위도 vscode에 자동완성이 되도록 작업해보았다.
tailwind.config.js 파일에 커스텀 단위 추가하기
기본적으로 tailwind.config.js파일에 theme, extend등 원하는 속성에 추가로 단위를 추가 할 수 있다.
그 중 px로 자주 사용되는 width, height, borderWidth, borderRadius 등의 단위에 px을 자동완성해서 사용 할 수 있도록 추가하려한다
원하는 사이즈를 반환 할 수 있도록하는 함수 생성
const sizeList = (arrayLength = 101, multiple = 4, unit = 'px') => {
let object = {};
const multipleArray = {
...Array.from(Array(arrayLength)).map(
(_, i) => `${Number(i) * multiple}${unit}`,
),
};
for (const j in multipleArray) {
const key = multipleArray[j];
object = { ...object, ...{ [key]: multipleArray[j] } };
}
return object;
};sizeList 함수에서 첫번째 매개변수인 arrayLength는 반환되는 객체의 길이를 설정 할 수 있고,
mutiple은 4배수 or 2배수 등 단위 사이에 간격을 조정 할 수 있는 값을 인자로 받는다.
마지막으로 unit은 px뿐만 아니라 다른 단위로도 값을 조정 할 수 있도록 하는 공통함수를 만들었다.
ex) borderRadius의 경우 1px 또는 2px차이로 조정이 필요하고, px값이 클 필요가 없기에
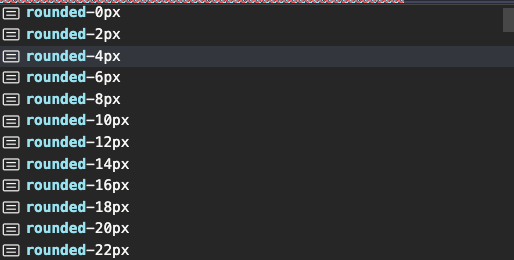
borderRadius: { ...sizeList(51, 2) }

위 이미지 처럼 sizeList 함수에 첫번째 인자에 51, 두번쨰 인자에 2의 값을 넣어줘서
2px기준으로 100px까지 자동완성에 나오도록 수정하였다.
그 외에 width, height 등은 디자인 시스템에 맞춰 4px 혹은 8px로 조정이 가능하며,
px단위가 아닌 다양한 단위를 필요로 할 경우에도 자유롭게 쓸 수 있는 함수이기에 공유한다.